it.hideout-lastation.com
it.hideout-lastation.com
10 passaggi per la creazione di un amministratore WordPress dall'aspetto professionale
Sia che tu costruisca siti WordPress per i clienti, abbia il tuo blog multi-autore o desideri semplicemente un aspetto più personalizzato per il tuo sito, ci sono molti casi in cui potresti voler cambiare il design del pannello di amministrazione di WordPress e la pagina di accesso . È possibile installare un plug-in per i temi di amministrazione preconfigurato, ma se si desidera maggiore libertà?
Il branding dell'amministratore di WordPress non riguarda solo il design, ma può anche essere un modo intelligente di auto-promozione . In questo post daremo un'occhiata a come personalizzare la dashboard di WordPress e la pagina di accesso, aggiungere il proprio logo, rimuovere o modificare le voci di menu, rimuovere i link che puntano a WordPress.org e perfezionare molte altre impostazioni di amministrazione con il aiuto del plugin del pannello di amministrazione personalizzato AG.
 1. Installa il plugin di amministrazione personalizzato di AG
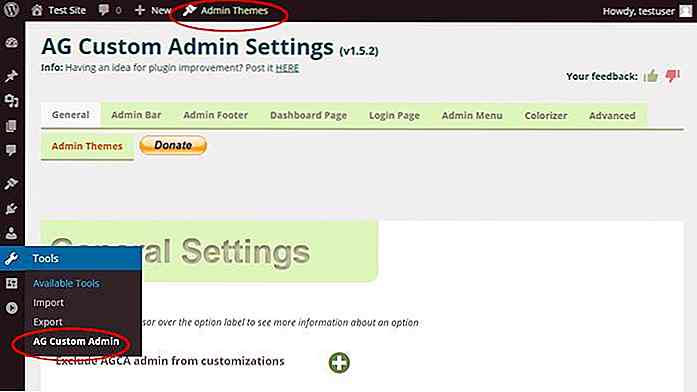
1. Installa il plugin di amministrazione personalizzato di AG Prima di tutto, passa alla voce Plugins > Add New menu di amministrazione nel dashboard di WordPress, cerca il plug-in di amministrazione personalizzata di AG, installalo e attivalo. Il plugin inserisce un nuovo sottomenu chiamato AG Custom Admin all'interno del menu Tools e un pulsante nella barra di amministrazione superiore per aiutarti a raggiungere rapidamente le impostazioni.
 2. Impostazioni generali
2. Impostazioni generali Nella prima scheda puoi configurare le Impostazioni generali. Una delle grandi cose di questo plugin è che se si sposta il cursore sulle etichette delle opzioni, si apre un piccolo suggerimento in cui è possibile leggere di più su quella specifica opzione.
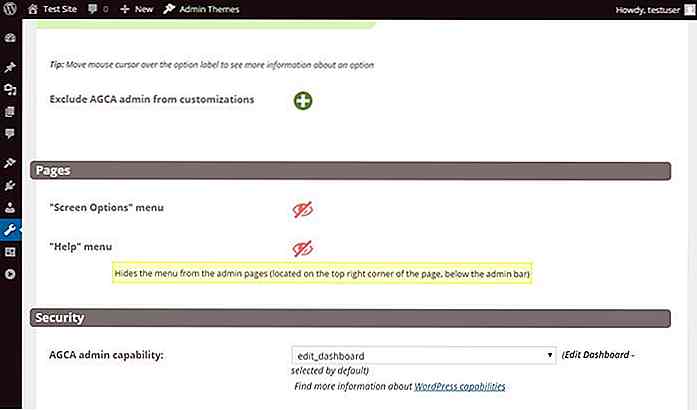
La prima opzione in Impostazioni generali è "Escludi l'amministratore di AGCA dalle personalizzazioni" in cui è possibile attivare e disattivare rapidamente le personalizzazioni per gli utenti amministratori . Questo può essere utile se desideri che gli utenti con il ruolo di amministratore visualizzino il dashboard WordPress predefinito .
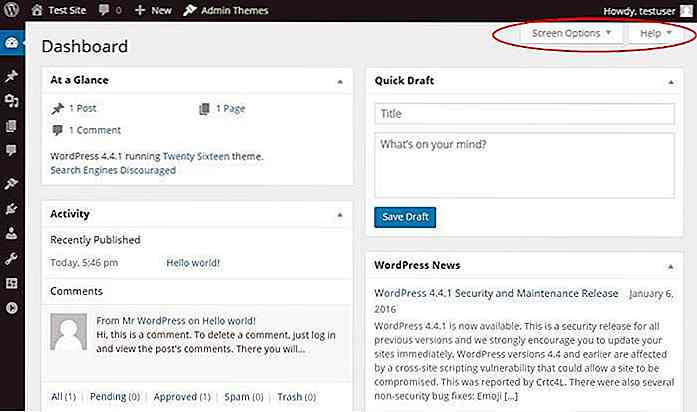
 Le prossime due impostazioni nascondono o rivelano le "Opzioni schermo" e il menu "Aiuto" situato nell'angolo in alto a destra di ogni pagina di amministrazione (vedi sotto). Troppe scelte possono confondere gli utenti meno esperti di tecnologia, quindi può essere una buona idea liberarsi di queste due opzioni.
Le prossime due impostazioni nascondono o rivelano le "Opzioni schermo" e il menu "Aiuto" situato nell'angolo in alto a destra di ogni pagina di amministrazione (vedi sotto). Troppe scelte possono confondere gli utenti meno esperti di tecnologia, quindi può essere una buona idea liberarsi di queste due opzioni. Impostazioni generali consentono inoltre di scegliere la funzionalità di WordPress che consente agli utenti di accedere alle impostazioni del plug-in.
Impostazioni generali consentono inoltre di scegliere la funzionalità di WordPress che consente agli utenti di accedere alle impostazioni del plug-in.3. Nascondere o personalizzare la barra di amministrazione
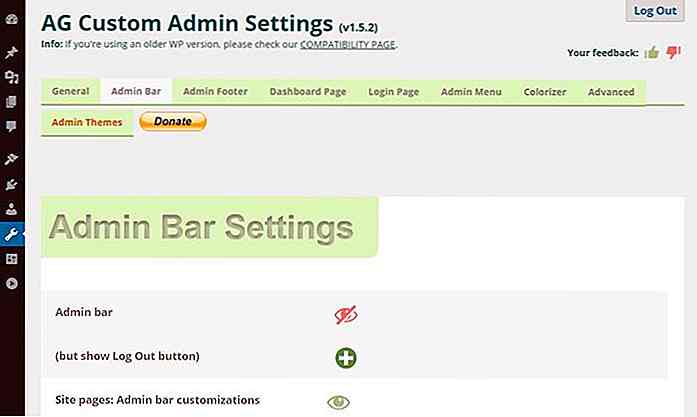
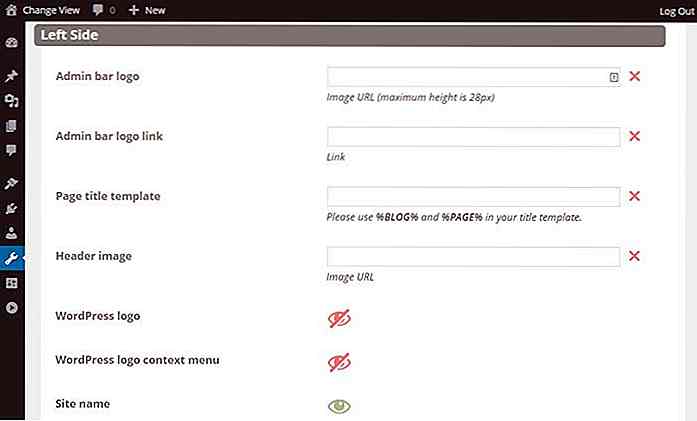
La scheda Impostazioni barra di amministrazione consente di nascondere o personalizzare la barra di amministrazione, il menu orizzontale in alto. Puoi nasconderla completamente dal pannello di amministrazione e mostrare solo un elegante pulsante di disconnessione nell'angolo in alto a destra.
 In altri casi potresti semplicemente voler semplificare la barra di amministrazione rimuovendo alcuni dei suoi elementi meno importanti. Le Impostazioni barra di amministrazione hanno molte opzioni che consentono di nascondere ciascuna parte una per una, personalizzare l'intestazione del blog, aggiungere il proprio logo anziché il logo WordPress predefinito o rimuoverlo completamente.
In altri casi potresti semplicemente voler semplificare la barra di amministrazione rimuovendo alcuni dei suoi elementi meno importanti. Le Impostazioni barra di amministrazione hanno molte opzioni che consentono di nascondere ciascuna parte una per una, personalizzare l'intestazione del blog, aggiungere il proprio logo anziché il logo WordPress predefinito o rimuoverlo completamente.Nello screenshot qui sotto ho modificato il titolo del blog in "Change View" per indicare che questo è il posto in cui possono passare tra frontend e backend.
Ho anche rimosso del tutto il logo WordPress, ma non l'ho sostituito con il logo Hongkiat, poiché lo aggiungerò al menu di amministrazione verticale (passaggio 7). Dal prossimo passo proseguirò con la barra di amministrazione completamente rimossa.
 4. Marca il piè di pagina
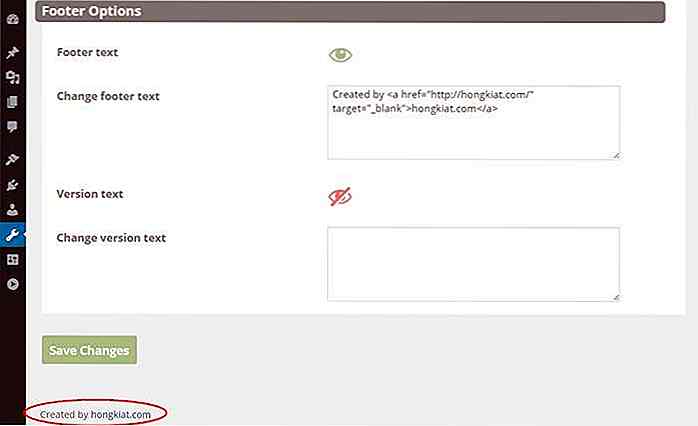
4. Marca il piè di pagina Nella scheda Piè di amministratore è possibile rimuovere completamente il piè di pagina dalla parte inferiore del pannello di amministrazione o modificarne il testo in base a ciò che si desidera. Può essere una buona idea posizionare un link alla home page della tua attività, in modo che i tuoi clienti possano contattarti rapidamente se hanno bisogno di supporto.
 5. Pulisci il Dashboard
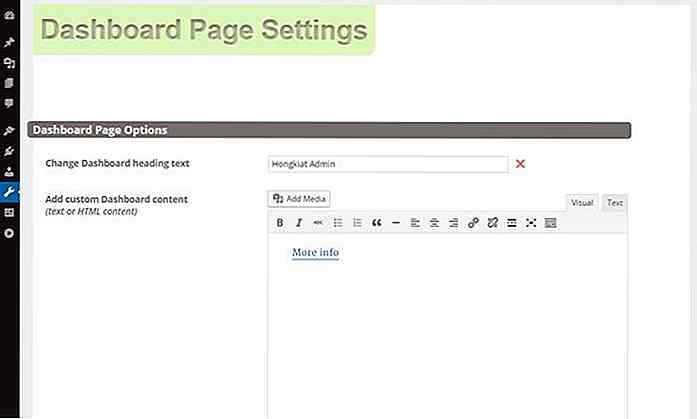
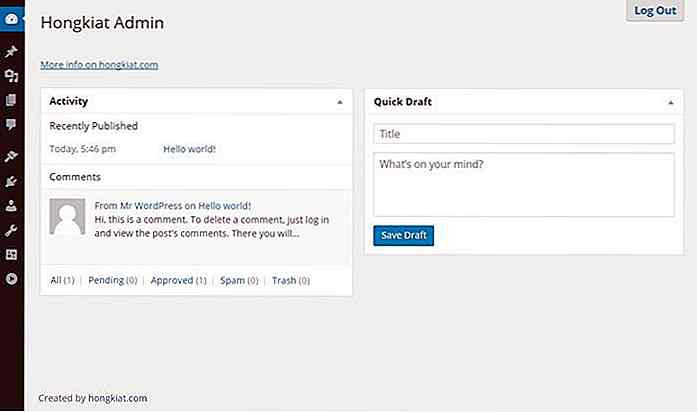
5. Pulisci il Dashboard Le Impostazioni pagina dashboard ti consentono di modificare la home page del tuo pannello di amministrazione. Questa è la schermata con i widget del dashboard come "At a Glance" e "WordPress News" che vedi all'inizio quando accedi come amministratore.
Nella prima impostazione puoi cambiare il testo dell'intestazione dalla parola "Dashboard" al tuo marchio personale, e puoi anche aggiungere il tuo contenuto personalizzato al di sotto di esso.
Può sicuramente aiutare gli utenti se inserisci un link "Ulteriori informazioni" sotto il titolo (come ho fatto io nella schermata qui sotto). In questo modo possono facilmente raggiungerti. Può essere utile anche una veloce introduzione "Benvenuto nella nostra area amministrativa".
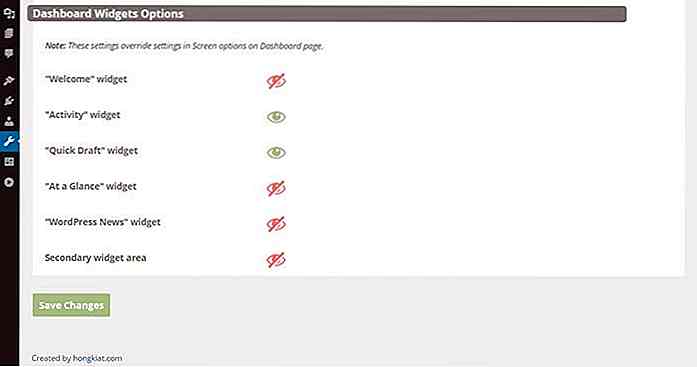
 Il plugin Admin Custom AG consente inoltre di nascondere i widget del dashboard uno per uno. Ne lascio solo due, per rendere il mio amministratore di marca meno ingombrante. Se nascondi qui i widget, questi non saranno disponibili per gli utenti dal menu "Opzioni schermo" .
Il plugin Admin Custom AG consente inoltre di nascondere i widget del dashboard uno per uno. Ne lascio solo due, per rendere il mio amministratore di marca meno ingombrante. Se nascondi qui i widget, questi non saranno disponibili per gli utenti dal menu "Opzioni schermo" . Il mio cruscotto WordPress personalizzato si presenta come questo in questo momento, ogni riferimento a WordPress.org è scomparso, e sembra più pulito e più diretto.
Il mio cruscotto WordPress personalizzato si presenta come questo in questo momento, ogni riferimento a WordPress.org è scomparso, e sembra più pulito e più diretto. 6. Aggiungi il tuo logo alla pagina di accesso
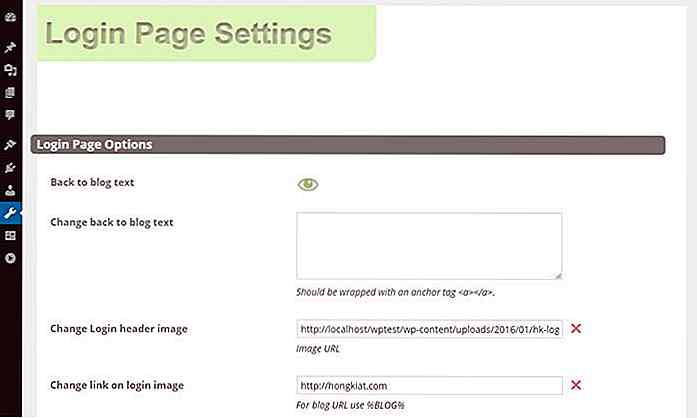
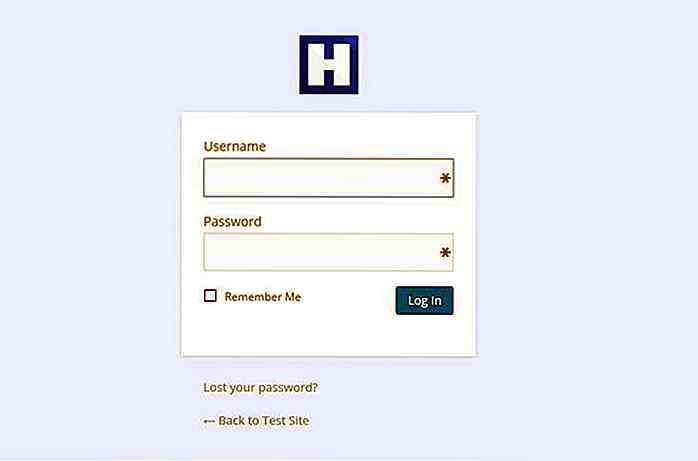
6. Aggiungi il tuo logo alla pagina di accesso Le impostazioni della pagina di accesso consentono di personalizzare la pagina di accesso del sito, sostituire il logo di WordPress con la propria grafica e nascondere o rivelare i collegamenti "Torna al blog", "Registrati" e "Password dimenticata".
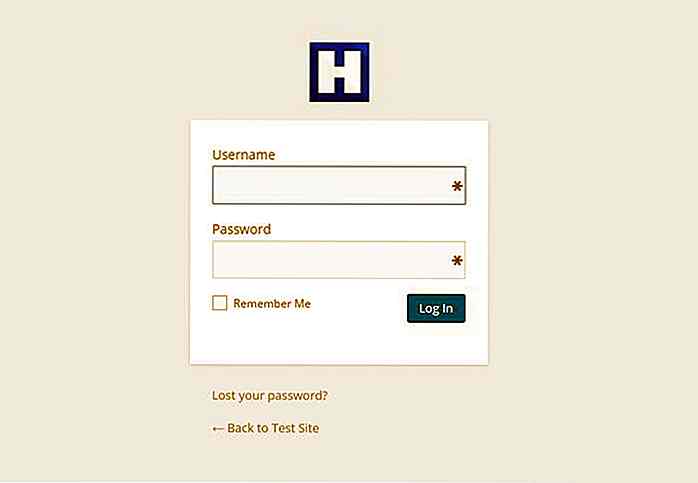
 Nello screenshot qui sotto puoi vedere che cambiare il logo e puntare il link dietro al tuo sito può dare un aspetto personalizzato alla pagina di accesso e può sicuramente aiutare a promuovere il tuo marchio.
Nello screenshot qui sotto puoi vedere che cambiare il logo e puntare il link dietro al tuo sito può dare un aspetto personalizzato alla pagina di accesso e può sicuramente aiutare a promuovere il tuo marchio. 7. Modificare il menu Admin a sinistra
7. Modificare il menu Admin a sinistra Il menu Admin si trova sul lato sinistro del pannello di amministrazione. Ha molti elementi e anche più sottotemi, molti dei quali non hanno l'etichetta che si spiega da sé. Ciò può rendere la curva di apprendimento ripida per le persone non tecnologiche.
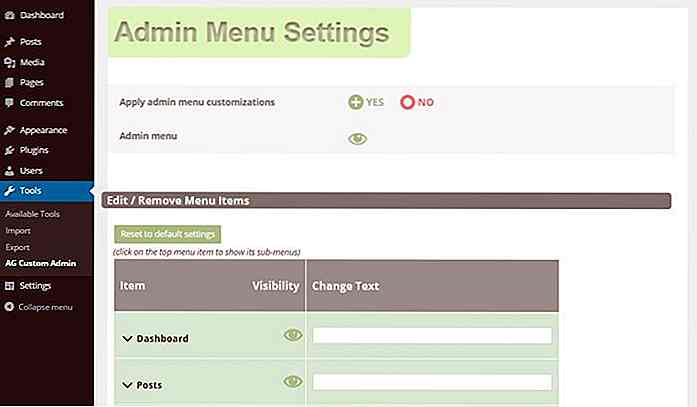
Le impostazioni del menu Admin ti aiutano a ripulire rapidamente il menu di amministrazione. Puoi rimuovere l'intero menu di amministrazione se lo desideri, ma probabilmente è meglio nascondere solo gli elementi di cui gli utenti non avranno bisogno.
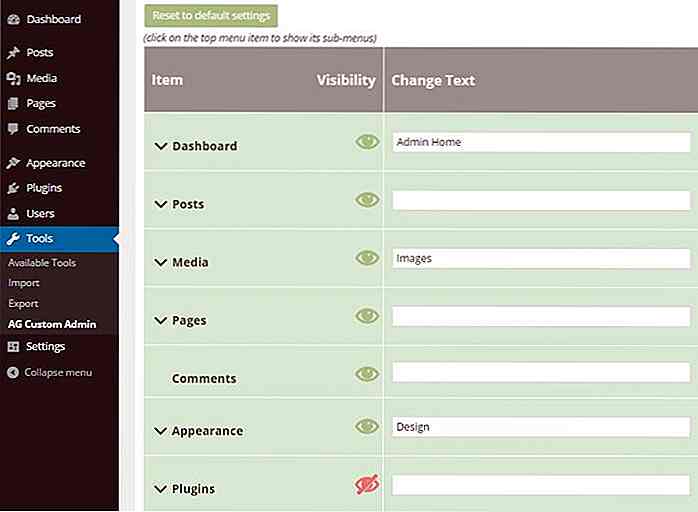
 Non solo puoi rendere invisibili le voci del menu principale, ma anche i sottomenu; fai semplicemente clic sul menu di livello superiore e verrà visualizzato un pratico elenco a discesa. Inoltre, puoi rinominare le etichette in qualcosa che è più facile da capire per i profani, proprio come l'ho fatto con le etichette "Dashboard", "Media" e "Aspetto" qui sotto.
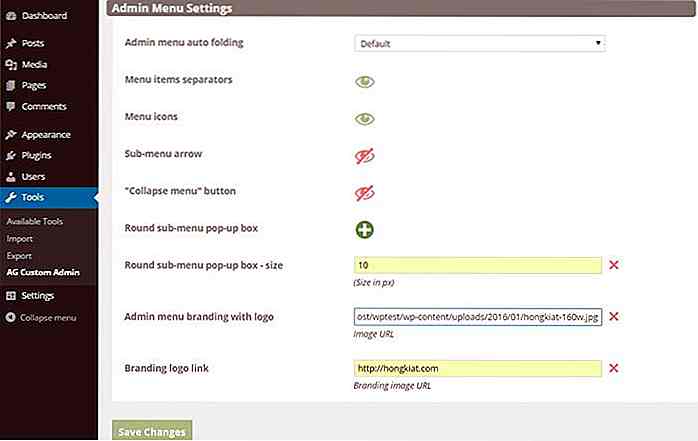
Non solo puoi rendere invisibili le voci del menu principale, ma anche i sottomenu; fai semplicemente clic sul menu di livello superiore e verrà visualizzato un pratico elenco a discesa. Inoltre, puoi rinominare le etichette in qualcosa che è più facile da capire per i profani, proprio come l'ho fatto con le etichette "Dashboard", "Media" e "Aspetto" qui sotto. Puoi anche modificare il design di base del menu di amministrazione, se lo desideri. È possibile nascondere le icone, i separatori delle voci di menu, la freccia del sottomenu e il pulsante "Comprimi menu", aggiungere intorno al bordo dei sottomenu e inserire il proprio logo nella parte superiore del menu di amministrazione.
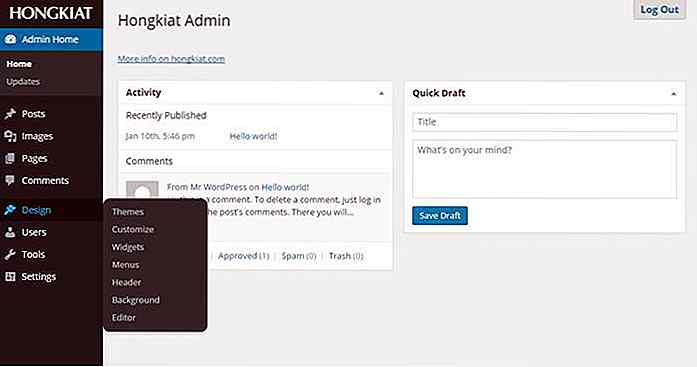
Puoi anche modificare il design di base del menu di amministrazione, se lo desideri. È possibile nascondere le icone, i separatori delle voci di menu, la freccia del sottomenu e il pulsante "Comprimi menu", aggiungere intorno al bordo dei sottomenu e inserire il proprio logo nella parte superiore del menu di amministrazione. Per quanto mi riguarda, ho aggiunto un logo di Hongkiat al menu di amministrazione con un link dietro che punta alla pagina principale di hongkiat.com, che marca chiaramente l'intero pannello di amministrazione, ma non in modo intrusivo.
Per quanto mi riguarda, ho aggiunto un logo di Hongkiat al menu di amministrazione con un link dietro che punta alla pagina principale di hongkiat.com, che marca chiaramente l'intero pannello di amministrazione, ma non in modo intrusivo.Ho rinominato 3 voci di menu (le nuove sono "Admin Home", "Images" e "Design"), rimosso del tutto il menu "Plugin" e aggiunto un raggio di 10px agli angoli dei popup del menu secondario.
Ecco come appare:
 8. Colorize the Admin
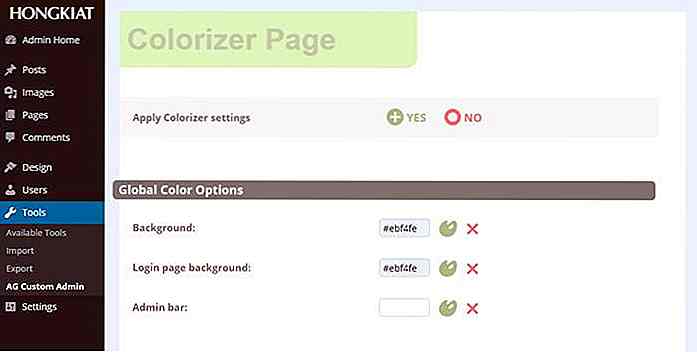
8. Colorize the Admin La scheda Colorizer ti consente di ravvivare l'amministratore di WordPress modificando il testo e i colori di sfondo degli elementi principali . La funzione colorizer è in tempo reale, così quando prendi un nuovo colore puoi vedere il cambiamento in una sola volta senza salvare le impostazioni.
Qui ho solo modificato il colore di sfondo predefinito in blu chiaro, quindi ora corrisponde al blu reale del logo Hongkiat, ma puoi modificare altre cose se lo desideri. Probabilmente è una buona idea giocare un po 'con i colori per vedere cosa sembra meglio dove.
 Non puoi solo cambiare i colori del pannello di amministrazione, ma anche il colore di sfondo della pagina di accesso.
Non puoi solo cambiare i colori del pannello di amministrazione, ma anche il colore di sfondo della pagina di accesso. 9. Aggiungi il tuo codice personalizzato
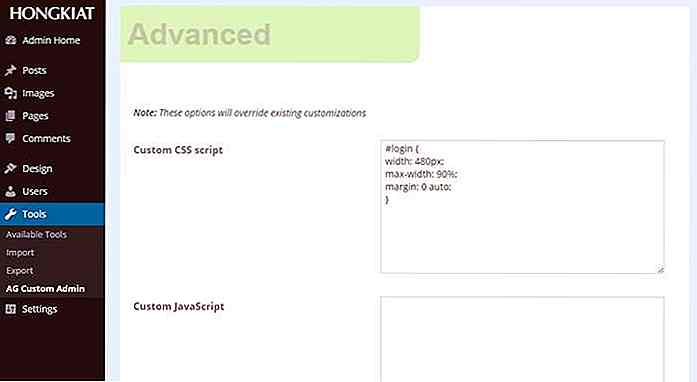
9. Aggiungi il tuo codice personalizzato Se sei uno sviluppatore front-end esperto, puoi aggiungere il tuo codice CSS e JavaScript personalizzato anche all'area di amministrazione . Con l'aiuto degli strumenti di sviluppo del tuo browser puoi facilmente afferrare il selettore CSS dell'elemento che vuoi modificare.
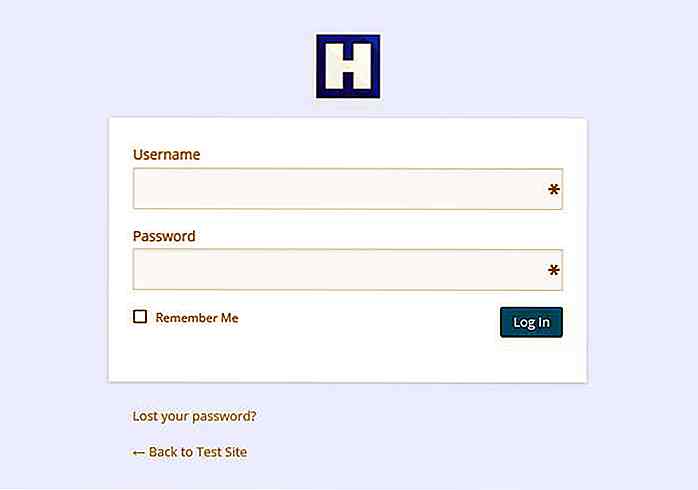
In questo passaggio, ho reso il pannello sulla pagina di accesso un po 'più ampio con l'aiuto del seguente frammento di codice:
#login {width: 480px; larghezza massima: 90%; margine: 0 auto; }  Come puoi vedere, il pannello di accesso è diventato più ampio ma è ancora reattivo grazie alla regola della
Come puoi vedere, il pannello di accesso è diventato più ampio ma è ancora reattivo grazie alla regola della max-width massima. Molto probabilmente questo cambiamento fornirà un'esperienza migliore per la maggior parte degli utenti. Puoi persino salvare il tuo codice personalizzato esportandolo in un file .agca e successivamente importandolo in altri siti WordPress. 10. Installare un tema di amministrazione precompilato
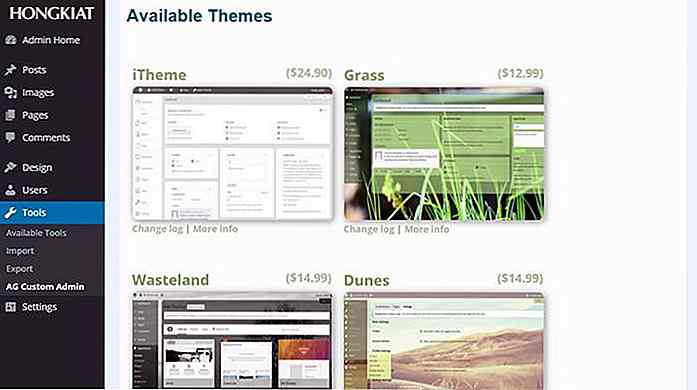
10. Installare un tema di amministrazione precompilato L'ultima scheda denominata Admin Themes ti consente di installare un tema di amministrazione pre-elaborato in aggiunta alle tue impostazioni. In caso contrario, perderai i colori personalizzati impostati nella scheda Colorizer, ma potrai comunque mantenere altre impostazioni.
La maggior parte dei temi di amministrazione qui non sono gratuiti (qui ci sono 10 temi di amministrazione di WordPress), ma acquistarne uno può essere un ottimo modo per supportare gli autori di questo fantastico plugin.


YouTube VR è ora disponibile per gli smartphone pronti per Daydream
Con la vista ad occhi aperti ora disponibile per l'acquisto, Google ha deciso di rilasciare YouTube VR per chiunque possieda uno smartphone Daydream e l'auricolare VR di Google .La prima cosa che noterai di YouTube VR è l'interfaccia utente che Google ha progettato pensando alla realtà virtuale.

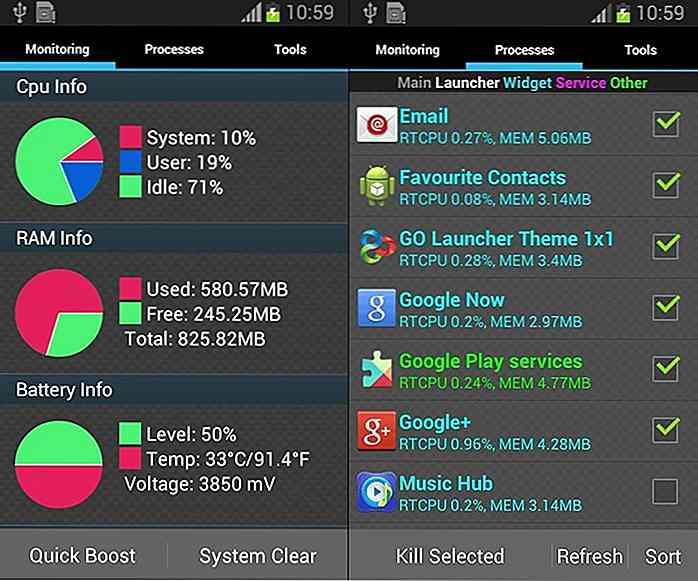
10 app per migliorare e ottimizzare il tuo smartphone Android
Android, nonostante tutti gli sforzi di ottimizzazione di Google, tende a rallentare con l'uso nel tempo. Il nuovo runtime ART risulta essere migliore del vecchio motore Dalvik in termini di prestazioni, ma ovviamente non può impedire alle app di creare file indesiderati che consumano le preziose risorse del tuo dispositivo Android.