it.hideout-lastation.com
it.hideout-lastation.com
Come creare Popup efficaci per il tuo negozio online
Popups può essere la cosa più odiata sui siti Web oggi, ma sono estremamente efficaci quando si tratta di guidare il traffico e ottenere abbonamenti al tuo sito. Qui sta un altro problema: dato che alcuni popup sono così popolari, sono sovrautilizzati dai proprietari dei siti web e dai marketer online, ma sfortunatamente sono raramente configurati correttamente .
In questo articolo, daremo un'occhiata a come creare popup di conversione per i siti WooCommerce usando Popups - WordPress Popup, uno dei più popolari plugin popup di WordPress che ti permette di indirizzare i tuoi modals alla massima efficienza .
Cosa rende una finestra efficace?
Se desideri creare popup efficaci, la cosa migliore che puoi fare è licenziarli al momento giusto, in modo da non solo evitare di infastidire il tuo pubblico, ma puoi anche vederli e prendere in considerazione il tuo messaggio .
Questo è possibile solo se imposti i popup in base all'attività sul sito dei tuoi visitatori . Quindi, quando scegli un plugin popup per il tuo sito WordPress, assicurati di trovarne uno che ti consenta di attivare le modali sulle pagine selezionate e dopo che è trascorso un periodo di tempo predefinito .
Perché il tuo Popup non funziona
Quando un popup non viene convertito, di solito accade perché i visitatori si arrabbiano con esso. Questo li rende non solo evitare di eseguire l'azione che il popup chiama per eseguire, a volte abbandonano completamente il sito.
Un popup è generalmente considerato fastidioso quando:
- Lo spettatore non riesce a trovare alcuna connessione tra il suo contenuto e la sua mentalità momentanea
- È difficile chiudere
- Si attiva immediatamente, prima che qualsiasi altro contenuto diventi visibile
Non devi essere un lettore di mentalità basato sul Web per indovinare a cosa pensano i tuoi utenti. Ti basta seguire le loro azioni e capire cosa stanno facendo o quali pagine stanno effettivamente guardando.
Installazione di Popups - WordPress Popup
Per iniziare a creare i tuoi popup, vai prima al Plugins > Add new menu di amministrazione nella dashboard di WordPress. Cerca Popup - WordPress Popup, fai clic su Installa, quindi attiva il plug-in.
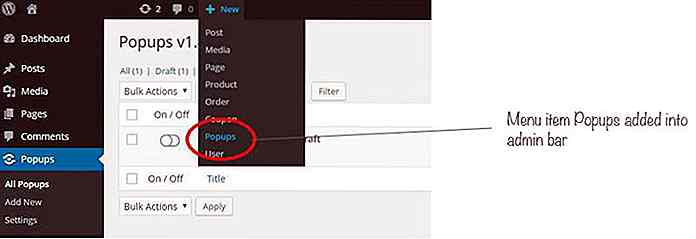
Il plugin registra e crea un nuovo tipo di post e inserisce nella barra di amministrazione una voce di menu completamente nuova chiamata Popups . Proprio come con i post e le pagine, facendo clic sulla voce del menu di livello superiore verrà visualizzato un elenco dei popup attualmente creati, attivi o inattivi.
 Ora puoi facilmente aggiungere nuovi popup al tuo sito selezionando
Ora puoi facilmente aggiungere nuovi popup al tuo sito selezionando Popups > Add new sottomenu nel menu di amministrazione o scegliendo New > Popups nella barra di amministrazione.Opzioni di configurazione
Quando aggiungi un nuovo popup, ti verrà presentata una schermata simile a quella che vedi quando scrivi nuovi post. Inoltre, Popups - WordPress Popup offre anche opzioni di configurazione approfondite. Diamo un'occhiata ad alcune delle caratteristiche di base che ha.
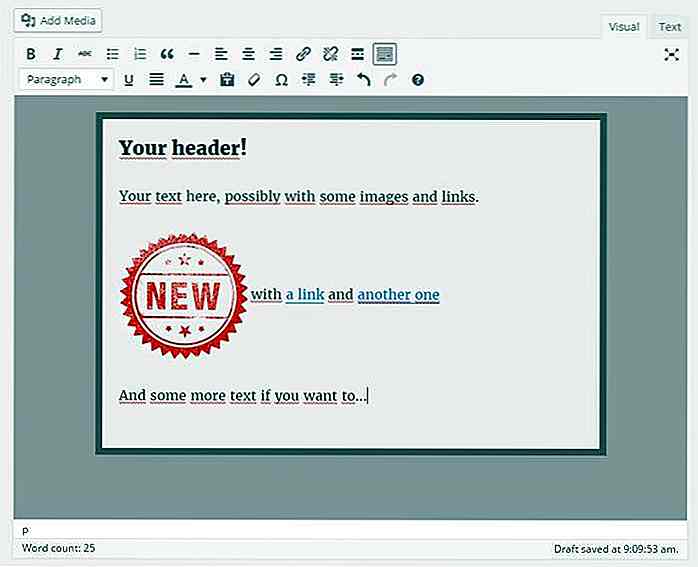
1. Realizzare modifiche con un editor WYSIWYG
Questo è il tuo solito editor WYSIWYG per qualsiasi contenuto di WordPress, quindi probabilmente lo conosci già. L'editor popup aggiunge anche le opzioni di Aspetto pop-up (vedi sotto), così puoi davvero vedere come sarà il tuo popup finale.
 2. Visualizzare gli account sociali utilizzando gli shortcode
2. Visualizzare gli account sociali utilizzando gli shortcode Se vuoi visualizzare una finestra di Facebook o qualsiasi altro account social collegato nel tuo popup, questo plugin ti consente di farlo fornendo alcuni shortcode.
Cliccando sul link View options sotto ogni shortcode, vedrai come puoi personalizzare queste modali. Il modo migliore per imparare a usare questi shortcode è sperimentarli.
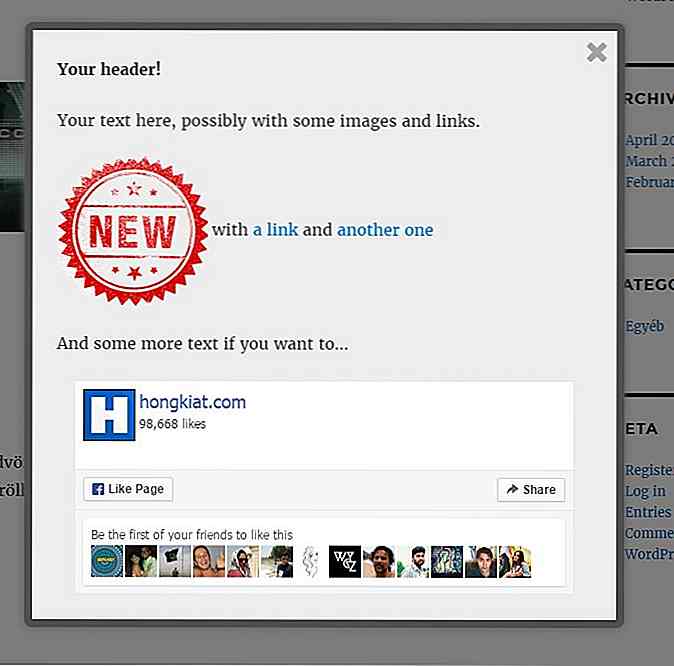
Se volessi includere una pagina Facebook di Hongkiat nel mio popup predefinito, sceglierei il primo shortcode nell'elenco e seguendo le linee guida che avrei compilato i dati richiesti. Ecco lo shortcode che troverò:
[spu-facebook-page href = "https://www.facebook.com/hongkiatcom/" name = "hongkiat.com" show_faces = "false" hide_cover = "true" action = "like" width = "500"]
Aggiungendo questo shortcode alla parte inferiore del mio popup, il risultato sarebbe simile a questo:
 3. Personalizza l'aspetto della scatola
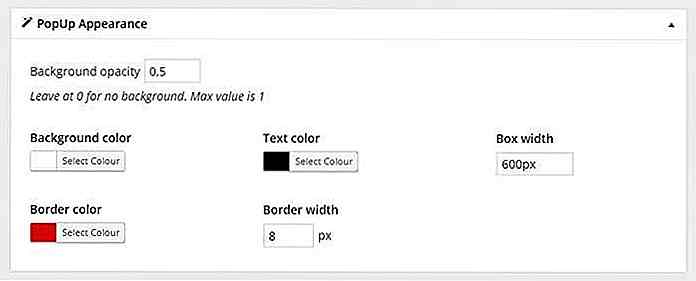
3. Personalizza l'aspetto della scatola Nella casella di opzione Aspetto popup è possibile personalizzare facilmente l'aspetto del popup finale impostando i valori appropriati.
Ad esempio, se volessi avere un popup con bordi rossi con uno sfondo bianco, avrei impostato il Background color e il Border color conseguenza.

4. Personalizza le regole di visualizzazione popup
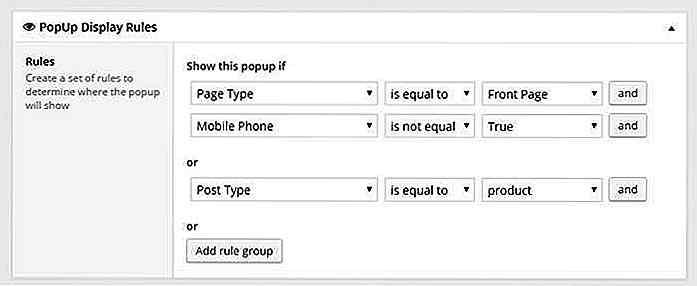
Questa è probabilmente la casella di opzione più importante, in cui è possibile impostare l' invito all'azione con successo . In questa finestra puoi impostare le condizioni in cui il plugin mostrerà il tuo popup . Più mirati e pertinenti sono i tuoi popup, meglio si convertono!
Il modo più semplice per comprendere le regole di visualizzazione popup è di trattare i tre componenti (ciascuno contrassegnato con la sua barra di input separata, vedere nello screenshot seguente) delle impostazioni come parti di una frase composta.
Puoi aggiungere tutte le regole che desideri facendo clic sul pulsante and alla fine della regola o aggiungendo una nuova serie di regole facendo clic sul pulsante Add rule group nella parte inferiore della finestra.
Le regole che aggiungi con il pulsante and consentiranno al tuo popup di apparire quando tutte le condizioni all'interno del gruppo di regole specificato sono soddisfatte . I nuovi gruppi di regole vengono aggiunti come un'istruzione OR, pertanto quando si hanno più gruppi di regole, il popup si attiva ogni volta che uno qualsiasi dei gruppi di regole è valido.
Diciamo che voglio mostrare un popup solo sulla mia prima pagina per gli utenti non-smartphone, e voglio anche mostrarlo a chiunque visualizzi i miei prodotti. Quindi per questo popup userò le seguenti condizioni:
Primo gruppo di regole:
- se
Page Type(opzione 1)is equal to(opzione 2)Front Page(opzione 3) AND - se il
Mobile Phone(opzione 1)is not equal to(opzione 2)True(opzione 3) OR
Secondo gruppo di regole:
- se
Post Type(opzione 1)is equal to(opzione 2)product(opzione 3)
 5. Personalizza le opzioni di visualizzazione popup
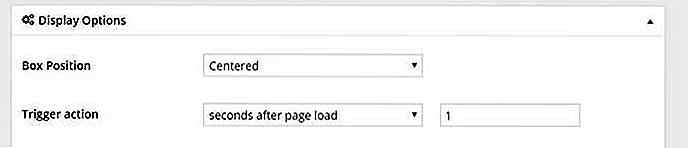
5. Personalizza le opzioni di visualizzazione popup Quando il plug-in rileva che le condizioni impostate nelle regole di visualizzazione popup vengono soddisfatte, esamina le impostazioni delle opzioni di visualizzazione per vedere come mostrare la tua modale .
La maggior parte dei popup appare nel mezzo dello schermo dell'utente, ma se vuoi cambiarlo, seleziona un'altra opzione all'interno dell'elenco a discesa Box Position casella. Il tuo popup può sfumare o scorrere in, a seconda della scelta nell'opzione Animation .
Se richiedi un'azione dai tuoi visitatori nel popup, devi impostare Close on conversion? a Sì.
Per evitare gli errori di popup citati, presta attenzione all'opzione di Trigger action . È possibile impostare un intervallo di tempo, in modo che il popup venga visualizzato dopo che è trascorso un determinato numero di secondi dopo il caricamento della pagina, oppure è possibile attivare il popup se il visitatore ha eseguito lo scorrimento di una percentuale del contenuto.
Se volevo che il mio popup precedente comparisse dopo che sono trascorsi 10 secondi su qualsiasi pagina di prodotto, selezionerei i seconds after page load azione di seconds after page load e impostarlo su 10.
 E ora che conosci le tue opzioni e possibilità dei Popup: il plugin Popup di WordPress, vediamo alcune idee per creare popup di invito all'azione davvero fantastici e ben mirati!
E ora che conosci le tue opzioni e possibilità dei Popup: il plugin Popup di WordPress, vediamo alcune idee per creare popup di invito all'azione davvero fantastici e ben mirati!Come creare call-to-action di successo
1. Promo del prodotto
Usando un po 'di content marketing - creando contenuti pertinenti e di valore che si riferiscono a uno o alcuni dei tuoi prodotti - puoi mirare in modo mirato a segmenti di nicchia senza sembrare vendere.
L'idea alla base di questo tipo di popup è che quando gli utenti stanno già leggendo un post in cui si dimostra l'uso o l'efficacia di un prodotto, si può presumere che siano già interessati .
Quindi, perché non inizializzare un popup di prodotto promozionale che si attiva quando il tuo lettore è quasi attraverso il tuo articolo su quello stesso prodotto ?! È davvero facile da configurare.
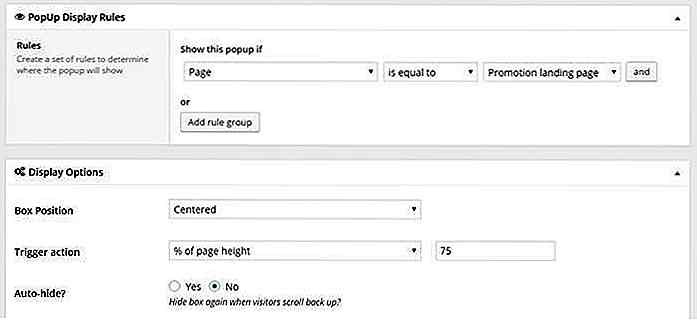
- Imposta le regole di visualizzazione popup per mostrare il popup quando Page o Post è uguale a qualunque sia la pagina o il titolo del post, in questo modo il caricamento modale solo sul contenuto selezionato
- Imposta l'
Trigger actionin Opzioni di visualizzazione su% of page heightcon un valore di circa il 70-80%, quindi il popup verrà visualizzato solo quando gli spettatori si sono già familiarizzati con i vantaggi.
 Inoltre, perché non consentire ai visitatori di aggiungere immediatamente il prodotto promosso al loro carrello ?
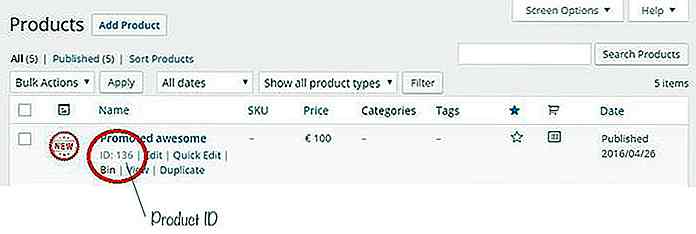
Inoltre, perché non consentire ai visitatori di aggiungere immediatamente il prodotto promosso al loro carrello ?Per fare ciò, è necessario trovare l'ID prodotto specifico dall'elenco dei prodotti e inserirlo nel seguente shortcode: [product id="#"] . Se hai lo shortcode, inseriscilo nel contenuto del tuo popup usando l'editor di post WYSIWYG.
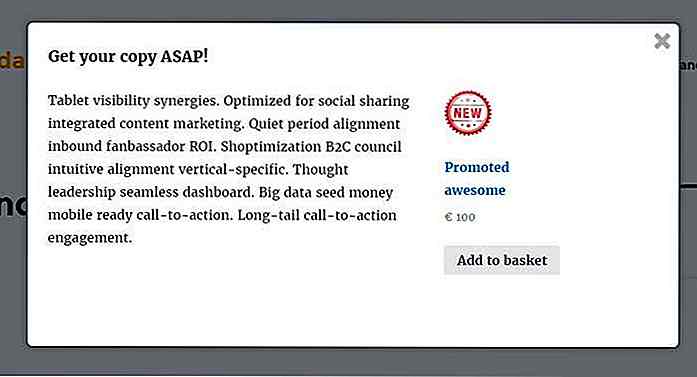
 Se non aggiungi nulla di speciale per loro, finirai comunque con qualcosa del genere (con un po 'di aiuto da The Marketing Gibberish Generator):
Se non aggiungi nulla di speciale per loro, finirai comunque con qualcosa del genere (con un po 'di aiuto da The Marketing Gibberish Generator): Puoi anche utilizzare questo metodo per upsell, ad esempio fornire accessori a determinati prodotti in un popup dopo che il visitatore ha trascorso un po 'di tempo sulla pagina del tuo prodotto (poiché di solito indica che stanno leggendo la descrizione del tuo prodotto).
Puoi anche utilizzare questo metodo per upsell, ad esempio fornire accessori a determinati prodotti in un popup dopo che il visitatore ha trascorso un po 'di tempo sulla pagina del tuo prodotto (poiché di solito indica che stanno leggendo la descrizione del tuo prodotto).2. Registrazione per un regalo
In molti casi, si desidera assicurarsi di poter contattare i clienti precedenti in un momento successivo in cui si ha una vendita, alcuni nuovi prodotti o simili. Un buon modo per farlo (senza una newsletter) è di farli registrare sul tuo sito.
Probabilmente il punto migliore per farlo è il carrello o la schermata di checkout che guardano a destra prima che finiscano con il loro acquisto.
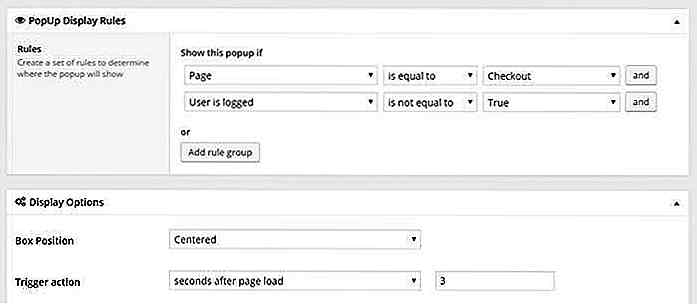
Imposta le regole di visualizzazione popup in modo che il tuo modale mostri:
- se Page è uguale a Checkout (o qualunque sia il nome che hai scelto) AND
- se l'utente non ha effettuato l'accesso
Come configurare: l' User is logged | is not equal to | True User is logged | is not equal to | True
Imposta l' Trigger action in Opzioni di visualizzazione per alcuni secondi, in modo che il tuo popup non diventi immediatamente visibile.
Come impostare: seconds after page load | 3 seconds after page load | 3
 Il modo più semplice per creare un popup di registrazione è presentare agli utenti un link o un pulsante che punti alla schermata di registrazione . Puoi trovare il tuo link di registrazione nella parte inferiore della pagina di accesso di WordPress.
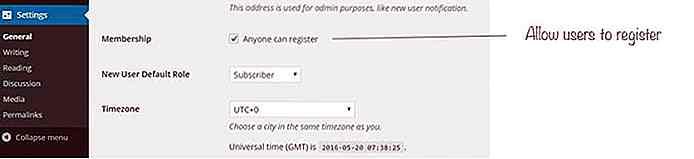
Il modo più semplice per creare un popup di registrazione è presentare agli utenti un link o un pulsante che punti alla schermata di registrazione . Puoi trovare il tuo link di registrazione nella parte inferiore della pagina di accesso di WordPress.Se non riesci a vedere il collegamento Registra nella schermata di accesso, probabilmente non hai autorizzato la registrazione dei visitatori. Devi entrare nel menu Settings > General Amministrazione Settings > General e controllare l'opzione Anyone can register .
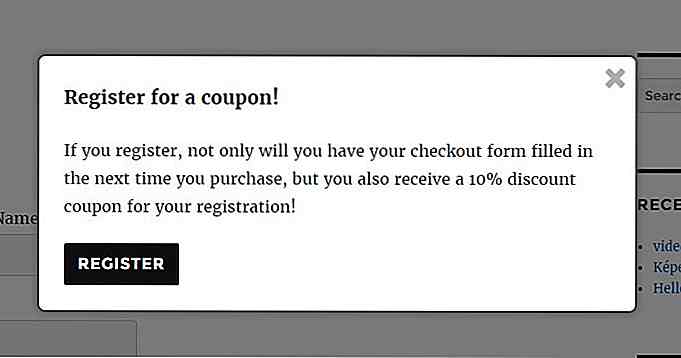
 Quando hai finito con il tuo popup di motivazione di registrazione, probabilmente finirai con qualcosa del genere:
Quando hai finito con il tuo popup di motivazione di registrazione, probabilmente finirai con qualcosa del genere: Probabilmente conosci meglio le abitudini di acquisto dei tuoi clienti, ma nella maggior parte dei casi un coupon per una piccola quantità o la spedizione gratuita rende molto più facile convincere i visitatori a registrarsi.
Probabilmente conosci meglio le abitudini di acquisto dei tuoi clienti, ma nella maggior parte dei casi un coupon per una piccola quantità o la spedizione gratuita rende molto più facile convincere i visitatori a registrarsi.Impostale tramite Coupon Manager di WooCommerce (che si trova nel menu WooCommerce > Coupons ) e invia i coupon nell'e-mail di conferma.
3. Buoni per i clienti di ritorno
È sempre bello vedere un negozio online che apprezza davvero i loro clienti di ritorno offrendo loro uno sconto minore o regali gratuiti per il loro business di ritorno.
Per impostazione predefinita, i clienti registrati ottengono il ruolo utente Cliente dopo il primo acquisto . Poiché questo è un ruolo utente diverso rispetto ad altri ruoli editoriali di WordPress, è molto facile indirizzare queste persone a un popup in cui potresti fornire quel codice coupon speciale o offrirgli un prodotto gratuito, altrimenti non elencato come regalo.
 Potrebbe anche essere utile indirizzare in modo specifico i tuoi clienti abituali, ad esempio le persone che hanno acquistato oggetti più di 3 volte, con un'offerta del genere. Per questo, è necessario impostare un ruolo utente personalizzato solo per loro, il che è meglio farlo tramite codici e funzioni personalizzati o usando un plugin.
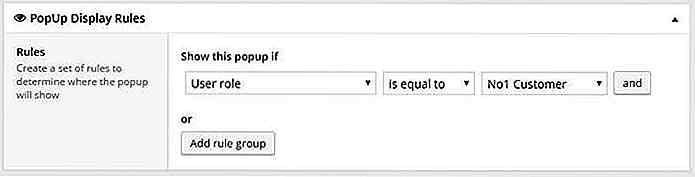
Potrebbe anche essere utile indirizzare in modo specifico i tuoi clienti abituali, ad esempio le persone che hanno acquistato oggetti più di 3 volte, con un'offerta del genere. Per questo, è necessario impostare un ruolo utente personalizzato solo per loro, il che è meglio farlo tramite codici e funzioni personalizzati o usando un plugin.Per ora, imposta le tue regole di visualizzazione popup per mostrare il popup quando il ruolo utente è uguale al tuo set di ruoli personalizzato per i tuoi clienti più fedeli. La cosa migliore è lasciare le condizioni solo in base al ruolo dell'utente e mostrare il tuo popup dopo un po 'di tempo trascorso ovunque sul tuo sito.
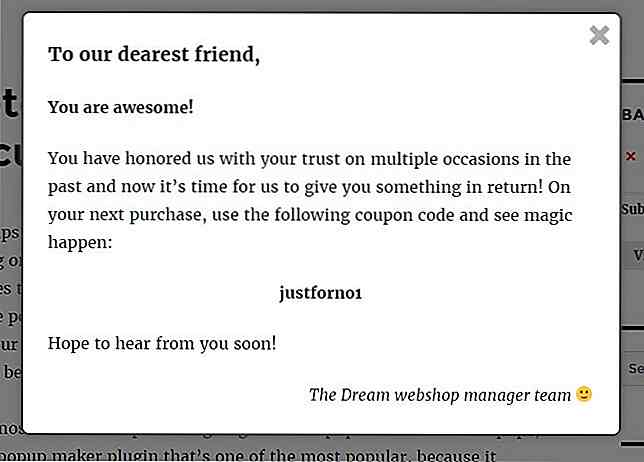
 Sono sicuro che i tuoi clienti ti ameranno per questo piccolo avvertimento, soprattutto se hai la possibilità di mostrare il loro nome nel popup per renderlo veramente personalizzato (possibilmente utilizzando qualche fantastico plugin shortcode).
Sono sicuro che i tuoi clienti ti ameranno per questo piccolo avvertimento, soprattutto se hai la possibilità di mostrare il loro nome nel popup per renderlo veramente personalizzato (possibilmente utilizzando qualche fantastico plugin shortcode).Parole finali
C'è una miriade di plugin popup di WordPress, gratuiti e premium, là fuori in natura, e alcuni sono più efficienti di altri quando si tratta di puntare sui tuoi modali. Mentre abbiamo usato Popups - WordPress Popup in questo post, ci sono molti altri concorrenti forti anche tra i plugin gratuiti.
Ti suggerisco di impostare prima alcuni popup usando i nostri esempi sopra e vedere come funzionano. Quindi, dopo un po ', cerca altre possibilità nel repository del plugin WP e guarda cosa possono offrire. Dopo un'attenta sperimentazione, sarai in grado di configurare perfettamente i tuoi popup per il tuo sito WooCommerce
Per quanto mi riguarda, uso sempre almeno questi plugin 2 (ea volte aggiungo un terzo di opzioni al mazzo) per indirizzare meglio il mio pubblico.
Anche se è fondamentale configurare e indirizzare correttamente i tuoi popup, ricorda sempre di misurare il successo di ciascuno dei tuoi popup. Utilizza analisi, mappe di calore del sito Web o altri strumenti per vedere se i tuoi visitatori li leggono.
Se vedi che un popup ben mirato si comporta male, prova a riformulare o riprogettarlo. Conosci i tuoi clienti al meglio, tra poco otterrai il pop-up perfetto per loro!

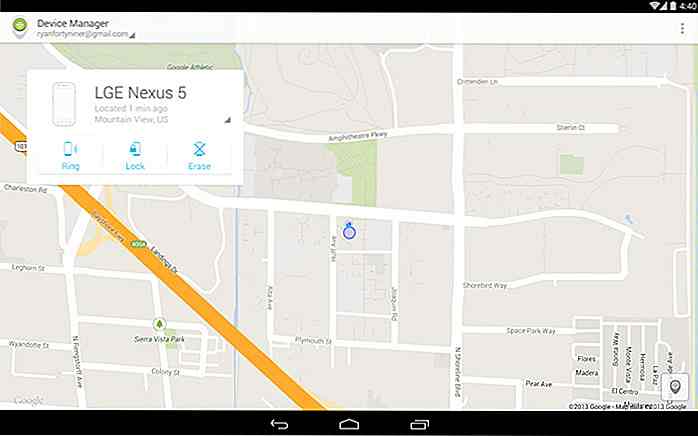
Il tuo telefono Android è perso? Ecco cosa dovresti fare
Ho perso il mio telefono Android con un ladro l'anno scorso. Ho perso non solo il dispositivo ma molti dei dati importanti che avevo conservato, il che mi ha causato molti problemi. Ma grazie a tutto ciò, ho anche imparato molte cose importanti su cosa fare una volta perso il telefono e come prevenire o ridurre al minimo la possibilità di perdere qualsiasi dispositivo che possiedo in futuro.Q

40 modelli di Creative Magazine PSD da scaricare
Quando si progetta un layout di una rivista, a volte è difficile vedere quale sarà il risultato finale su un monitor. È qui che possono entrare modelli di modelli di riviste per salvare la giornata. Applicando il tuo design su un modello realistico, puoi avere un'idea di come sarà il prodotto finale e di quali modifiche potrebbe aver bisogno per ottenere un aspetto perfetto e finalizzato.Per