it.hideout-lastation.com
it.hideout-lastation.com
Styling dei commenti sul codice sorgente: suggerimenti e best practice
Gli sviluppatori che hanno dedicato del tempo a progetti di grandi dimensioni comprendono l'importanza dei commenti al codice. Quando crei molte funzionalità nella stessa applicazione, le cose tendono a complicarsi. Ci sono così tanti bit di dati tra cui funzioni, riferimenti variabili, valori di ritorno, parametri ... come ti aspetti di tenere il passo?
Non dovrebbe sorprendere che commentare il tuo codice sia essenziale, sia in solitaria che in team. Ma molti sviluppatori non sono a conoscenza di come procedere in merito a questo processo. Ho delineato alcuni dei miei trucchi personali per creare commenti di codice accurati e formattati . Gli standard e i modelli di commento variano a seconda degli sviluppatori, ma alla fine dovresti cercare di ottenere commenti chiari e leggibili per spiegare ulteriormente le aree confuse del tuo codice.
Dovremmo iniziare a discutere alcune delle differenze nella formattazione dei commenti. Questo ti darà una migliore idea di quanto dettagliati puoi diventare con il codice del progetto. In seguito offrirò alcuni suggerimenti ed esempi specifici che potrai iniziare a utilizzare immediatamente!
Stili di commento: una panoramica
Va notato che queste idee presentate sono solo linee guida verso commenti più puliti. I singoli linguaggi di programmazione non stabiliscono linee guida o specifiche per la configurazione della documentazione.
Detto questo, gli sviluppatori moderni si sono raggruppati per formattare il proprio sistema di commenti al codice. Offrirò alcuni stili tradizionali e approfondirò il loro scopo.
Commenti in linea
Praticamente ogni singolo linguaggio di programmazione offre commenti in linea . Questi sono limitati al contenuto a riga singola e commentano il testo solo dopo un certo punto. Quindi, ad esempio in C / C ++, inizi un commento in linea come questo:
// inizia l'elenco delle variabili var myvar = 1; ..
Questo è perfetto per entrare nel codice per qualche secondo per spiegare le funzionalità potenzialmente confuse . Se stai lavorando con molti parametri o chiamate di funzione, puoi inserire una serie di commenti in linea nelle vicinanze. Ma l'uso più vantaggioso è una spiegazione semplice per le piccole funzionalità .
if (callAjax ($ params)) {// esegue correttamente callAjax con i parametri utente ... code} Si noti soprattutto che il codice dovrebbe essere su una nuova riga dopo la parentesi di apertura. Altrimenti verrebbe catturato sulla stessa linea di commento! Evita di andare fuori bordo poiché generalmente non è necessario visualizzare i commenti a riga singola lungo tutta la pagina, ma in particolare per i giunzioni confusi nel codice, questi sono molto più facili da eliminare nell'ultimo minuto.
Blocchi descrittivi
Quando è necessario includere una spiegazione di grandi dimensioni, in genere un singolo rivestimento non farà il trucco. Esistono modelli di commenti preformattati utilizzati in ogni area della programmazione. I blocchi descrittivi sono in particolare visti attorno a funzioni e file di libreria. Ogni volta che si imposta una nuova funzione, è buona norma aggiungere un blocco descrittivo sopra la dichiarazione .
/ ** * @desc apre una finestra modale per visualizzare un messaggio * @param stringa $ msg - il messaggio da visualizzare * @return bool - successo o fallimento * / funzione modalPopup ($ msg) {...} Sopra è un semplice esempio di un commento di una funzione descrittiva. Ho scritto una funzione presumibilmente in JavaScript chiamata modalPopup che accetta un singolo parametro. Nei commenti sopra ho usato una sintassi simile a phpDocumentor in cui ogni riga è preceduta da un simbolo @ seguito da una chiave selezionata. Questi non influenzeranno il tuo codice in alcun modo, quindi potresti scrivere @description invece di @desc senza modifiche di sorta.
Queste piccole chiavi sono in realtà denominate tag di commento che sono documentate in modo significativo sul sito Web. Sentiti libero di crearne uno tuo e usalo come desideri in tutto il tuo codice. Trovo che aiutano a mantenere tutto scorrevole, così posso controllare le informazioni importanti a colpo d'occhio . Dovresti anche notare che ho usato il formato di commento /* */ blocchi di stile. Ciò manterrà tutto molto più pulito rispetto all'aggiunta di una doppia barra a partire da ogni riga.
Commenti di gruppo / classe
Oltre a commentare le funzioni e i loop, le aree di blocco non vengono utilizzate frequentemente. Dove hai davvero bisogno di forti commenti di blocco sono alla testa dei tuoi documenti di backend o dei file di libreria. È facile andare avanti e scrivere una documentazione solida per ogni file nel tuo sito Web: possiamo vedere questa pratica in molti CMS come WordPress.
L'area superiore della pagina dovrebbe contenere commenti relativi al file stesso. In questo modo puoi controllare rapidamente dove stai modificando quando lavori su più pagine contemporaneamente. Inoltre, puoi utilizzare quest'area come database per le funzioni più importanti di cui avrai bisogno fuori dalla classe.
/ ** * @desc questa classe manterrà le funzioni per l'interazione dell'utente * esempi includono user_pass (), user_username (), user_age (), user_regdate () * @author Jake Rocheleau [email protected] * @required settings.php * / classe astratta myWebClass {}
Puoi vedere che ho usato solo una piccola classe di esempio per il codice falso myWebClass . Ho aggiunto alcune meta informazioni con il mio nome e indirizzo email per il contatto . Quando gli sviluppatori scrivono codice open source, in genere è una buona pratica, quindi altri potrebbero contattarti per ottenere supporto. Questo è anche un metodo solido quando si lavora in team di sviluppo più grandi.
Il tag @required non è qualcosa che ho visto usato altrove. Ho mantenuto il formato in alcuni dei miei progetti, solo nelle pagine in cui ho personalizzato molti metodi. Ogni volta che includi le pagine in un file, devono venire prima di produrre qualsiasi codice. Quindi aggiungere questi dettagli nel blocco dei commenti della classe principale è un buon modo per ricordare quali file sono necessari .
Commenti sul codice front-end
Ora che abbiamo coperto 3 modelli di commenti importanti, diamo un'occhiata ad alcuni altri esempi. Ci sono molti sviluppatori di frontend che sono passati da HTML statico a jQuery e codice CSS. I commenti HTML non sono così mirati rispetto alle applicazioni di programmazione, ma quando si scrivono librerie di stili e script di pagina le cose possono diventare disordinate nel tempo.
 (Fonte immagine: Fotolia)
(Fonte immagine: Fotolia)
JavaScript segue un metodo di commento più tradizionale simile a Java, PHP e C / C ++. Il CSS utilizza solo i commenti in stile blocco delimitati da una barra e un asterisco . Dovresti ricordare che i commenti verranno mostrati apertamente ai tuoi visitatori, dal momento che né CSS né JS vengono analizzati dal lato server, ma uno di questi metodi è ottimo per lasciare tornare le informazioni informative nel tuo codice.
Spezzare specificamente i file CSS può essere un lavoro ingrato. Conosciamo tutti un commento in linea per spiegare una correzione per Internet Explorer o Safari. Ma credo che i commenti CSS possano essere usati a livello jQuery e PHP li usano. Esaminiamo la creazione di gruppi di stili prima di toccare alcuni suggerimenti dettagliati per il commento del codice.
Gruppi di stili CSS
Per coloro che hanno progettato CSS per anni è quasi una seconda natura. Memorizzate lentamente tutte le proprietà, la sintassi e create il vostro sistema per i fogli di stile. Attraverso il mio lavoro ho creato ciò che chiamo raggruppamento per accoppiare blocchi CSS simili in un'unica area.
Quando torni a modificare CSS, riesco facilmente a trovare ciò di cui ho bisogno in pochi secondi. Il modo in cui scegli di raggruppare gli stili dipende interamente da te, e questa è la bellezza di questo sistema. Ho alcuni standard predefiniti che ho delineato di seguito:
- @resets - togliendo i margini predefiniti del browser, padding, font, colori, ecc.
- @fonts: paragrafi, intestazioni, blockquotes, collegamenti, codice
- @navigation - i principali collegamenti di navigazione del sito web principale
- @layout - wrapper, container, barre laterali
- @header & @footer - questi possono variare in base al tuo design. I possibili stili includono link e liste non ordinate, colonne footer, titoli, sotto-nav
Quando raggruppo i fogli di stile, ho trovato che il sistema di codifica può essere di grande aiuto. Tuttavia, a differenza di PHP o JavaScript, utilizzo un singolo tag @group seguito da una categoria o parole chiave. Ho incluso 2 esempi di seguito per farti un'idea di cosa intendo.
/ ** @group footer * / #footer {styles ...} / ** @group footer, caratteri piccoli, colonne, collegamenti esterni ** /
In alternativa puoi aggiungere un po 'di dettagli in più in ogni blocco di commenti. Ho scelto di mantenere le cose semplici e dirette in modo che i fogli di stile siano facili da sfogliare. Commentare è tutto sulla documentazione, quindi se si capisce la scrittura è bello andare!
4 suggerimenti per migliorare lo stile dei commenti
Abbiamo passato la prima metà di questo articolo a guardare i vari formati per il commento del codice. Esaminiamo ora alcuni suggerimenti generali per mantenere il codice pulito, organizzato e facile da capire.
1. Mantieni tutto leggibile
A volte come sviluppatori ci dimentichiamo che stiamo scrivendo commenti per gli umani da leggere . Tutti i linguaggi di programmazione che capiamo sono costruiti per macchine, quindi può essere noioso convertirlo in un testo scritto. È importante notare che non siamo qui per scrivere una ricerca di livello universitario, ma solo per dare consigli !
function getTheMail () {// codice qui costruirà e-mail / * codice di esecuzione se la nostra funzione personalizzata sendMyMail () chiama la funzione return find sendMyMail () in /libs/mailer.class.php controlliamo se l'utente riempie tutti i campi e il messaggio è inviato! * / if (sendMyMail ()) {return true; // mantenere la verità e visualizzare il successo sullo schermo}} Anche solo un paio di parole sono meglio di niente . Quando torni a modificare e lavorare a progetti in futuro, spesso ti sorprende quanto ti dimentichi. Dal momento che non guardi le stesse variabili e nomi di funzioni ogni giorno, tendi a dimenticare lentamente la maggior parte del tuo codice. Quindi non puoi mai lasciare troppi commenti ! Ma puoi lasciare troppi commenti negativi.
Come regola generale, prenditi un po 'di tempo per fermarti e riflettere prima di scrivere . Chiediti cosa c'è di più confuso riguardo al programma e come puoi spiegarlo meglio nel linguaggio "fittizio" ? Considera anche il motivo per cui stai scrivendo il codice esattamente come sei .
Alcuni degli errori più confusi si verificano quando si dimentica lo scopo delle funzioni personalizzate (o di terze parti). Lascia una traccia di commento che ritorna a pochi altri file se questo ti aiuterà a ricordare la funzionalità più facilmente.
2. Allevia un po 'di spazio!
Non posso sottolineare abbastanza quanto possa essere importante lo spazio bianco . Ciò è doppiamente vero per gli sviluppatori PHP e Ruby che stanno lavorando su enormi siti Web con centinaia di file. Starai a questo codice tutto il giorno! Non sarebbe bello se potessi semplicemente sfogliare le aree importanti?
$ dir1 = "/ home /"; // imposta la directory principale home $ myCurrentDir = getCurDirr (); // imposta la directory utente corrente $ userVar = $ get_username (); // nome utente dell'utente corrente
Nell'esempio sopra, noterai il riempimento extra che ho inserito tra commenti e codice su ogni riga. Mentre stai scorrendo i file, questo stile di commenti risulterà evidente . Rende gli errori e la correzione del codice centinaia di volte più facili quando i blocchi variabili sono così puliti .
È possibile eseguire un'attività simile sul codice all'interno di una funzione in cui si è confusi su come funziona, ma questo metodo potrebbe ingombrare il codice con i commenti incorporati, e questo è l'esatto opposto di ordinato! Raccomando in questo scenario di aggiungere un commento block-line di grandi dimensioni intorno all'area della logica .
$ (document) .ready (function () {$ ('. sub'). hide (); // nascondi sub-navigation on pageload / ** controlla un evento click su un ancoraggio all'interno .itm div previene il link predefinito azione in modo che la pagina non cambi al clic acceda all'elemento padre di .itm seguito dalla successiva lista .sub per attivare / disattivare ** / $ ('. itm a'). live ('clic', funzione (e ) {e.preventDefault (); $ (this) .parent (). next ('. sub'). slideToggle ('fast');});}); Questo è un piccolo pezzetto di codice jQuery rivolto a una navigazione scorrevole sotto menu. Il primo commento è in linea per spiegare perché stiamo nascondendo tutte le classi .sub . Sopra il gestore di eventi live click ho usato un commento di blocco e ho indentato tutta la scrittura sullo stesso punto . Ciò rende le cose più carine piuttosto che i paragrafi di esecuzione, specialmente per gli altri che leggono i tuoi commenti.
3. Commento durante la codifica
Insieme a una corretta spaziatura, questa potrebbe essere una delle migliori abitudini per entrare. Nessuno vuole tornare indietro dopo aver funzionato e documentare ogni pezzo. La maggior parte di noi non vuole nemmeno tornare indietro e documentare le aree confuse! Ci vuole davvero molto lavoro.
 (Fonte immagine: Fotolia)
(Fonte immagine: Fotolia)
Ma se riesci a scrivere i commenti mentre stai codificando, tutto sarà ancora fresco nella tua mente . In genere gli sviluppatori si bloccheranno su un problema e setacciano il web per la soluzione più semplice. Quando colpisci il momento Eureka e risolvi un problema del genere, in genere capisci un momento in cui capisci i tuoi errori precedenti. Questo sarebbe il momento migliore per lasciare commenti aperti e onesti sul tuo codice.
Inoltre questo ti darà la possibilità di abituarti a commentare tutti i tuoi file. La quantità di tempo necessaria per tornare indietro e capire come funziona qualcosa è molto più grande dopo aver già creato la funzione. Sia il tuo sé futuro che i tuoi compagni di squadra ti ringrazieranno per aver lasciato commenti prima del tempo .
4. Trattare con errori Buggy
Non possiamo sederci davanti al computer per ore a scrivere codice. Suppongo che possiamo provarci, ma a un certo punto dobbiamo dormire! Probabilmente dovrai separarti dal codice per il giorno con alcune funzionalità ancora non funzionanti. In questo scenario è fondamentale lasciare commenti lunghi e dettagliati su dove hai lasciato le cose .
 (Fonte immagine: Fotolia)
(Fonte immagine: Fotolia)
Anche dopo una notte di sonno fresca potresti essere sorpreso di quanto possa essere difficile tornare all'oscillazione della codifica. Ad esempio, se stai creando una pagina di caricamento delle immagini e devi lasciarla incompleta, dovresti commentare su dove si è interrotto il processo . Le immagini vengono caricate e salvate nella memoria temporanea? O forse non sono nemmeno riconosciuti nel modulo di caricamento, o forse non vengono visualizzati correttamente nella pagina dopo il caricamento.
Gli errori di commento sono importanti per due motivi principali. Innanzitutto puoi facilmente riprendere da dove eri rimasto e riprovare in mente per risolvere il problema (s) . E in secondo luogo è possibile distinguere tra la versione di produzione dal vivo del proprio sito Web e i campi di prova . Ricorda che i commenti dovrebbero essere usati per spiegare perché stai facendo qualcosa, non esattamente quello che fa.
Conclusione
Lo sviluppo di app e software Web è una pratica soddisfacente, anche se difficile. Se sei uno dei pochi sviluppatori che comprende veramente il software di costruzione, è importante maturare con le tue capacità di codifica. Lasciare commenti descrittivi è solo una buona pratica a lungo termine, e probabilmente non te ne pentirai mai!
Se hai suggerimenti per commenti più chiari sul codice, faccelo sapere nell'area di discussione qui sotto!

Straordinario 3D Beach Art di Jamie Harkins
Non c'è niente come andare in spiaggia a prendere il sole e la sabbia. Ci sono un sacco di persone che usano la sabbia come mezzo per creare splendide opere d'arte, ma nessuno come l'artista James Harkins. Per lui, la spiaggia non è solo dove si trova l'ispirazione, è dove mostra alcuni dei suoi lavori migliori.Us

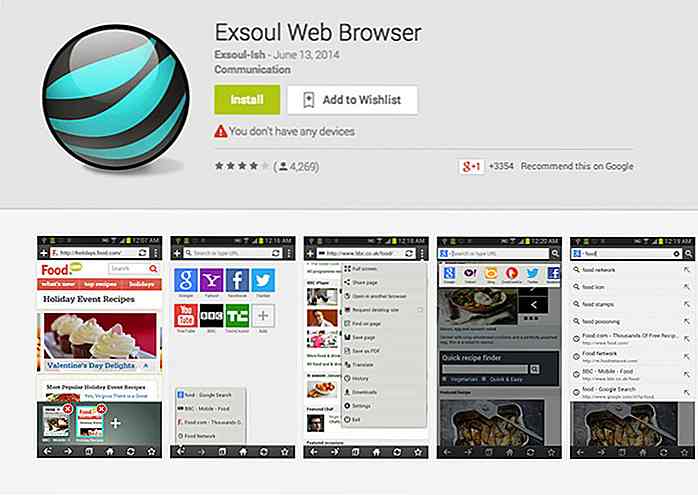
13 Browser Web alternativi per Smart Phone
Con l'avvento degli smartphone e la disponibilità di Internet ad alta velocità, la mania per le applicazioni di telefonia mobile con caratteristiche uniche e utili è potenziata. Considerando questa mania, una delle applicazioni più importanti e fondamentali per l'accesso alle pagine Web e ai siti Web è il browser web.Tutt