it.hideout-lastation.com
it.hideout-lastation.com
Come creare una forma a cuore con i CSS
CSS3 eleva la fattibilità di ciò che possiamo costruire sui siti web usando solo HTML e CSS. Puoi trovare esempi sorprendenti che abbiamo precedentemente descritto. Ma non esageriamo troppo, un design complicato avrà bisogno di codici che potrebbero darti mal di testa.
Invece, creeremo qualcosa di semplice per aiutarti a capire le forme e il posizionamento con i CSS prima, prima di avventurarti in progetti più avanzati. Dato che il giorno di San Valentino è dietro l'angolo, creiamo una forma a cuore usando HTML e CSS.
Le basi
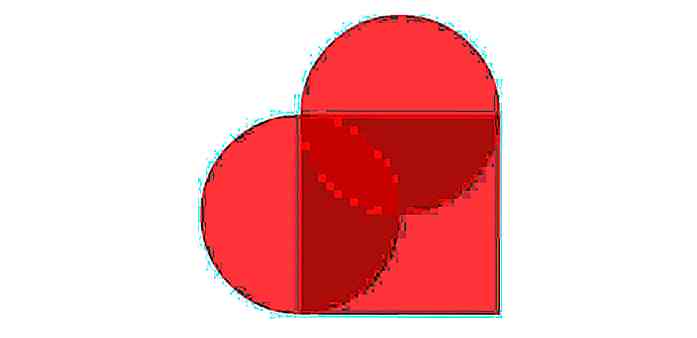
Fondamentalmente, possiamo creare una nuova forma unendo una o più forme base, come rettangoli e cerchi. Se esaminiamo una forma di cuore possiamo trovare che è composta da due cerchi e un rettangolo combinato . Gli elementi HTML sono essenzialmente un quadrato o un rettangolo. Grazie al raggio di confine CSS3 possiamo trasformare facilmente un rettangolo in un cerchio.
Inizia aggiungendo a
Quindi, facciamo un quadrato specificando la larghezza e l'altezza allo stesso modo. Scegli un colore di sfondo che ti piace.
.heart-shape {position: relative; larghezza: 200 px; altezza: 200 px; colore di sfondo: rgba (250, 184, 66, 0, 8); } Quindi, faremo i cerchi.
Piuttosto che aggiungere nuovi elementi, faremo uso degli pseudo-elementi, :before e :after . Per prima cosa impostiamo il :before pseudo-elements come il nostro primo cerchio. Lo facciamo un quadrato con le stesse dimensioni sulla larghezza e l'altezza proprio come abbiamo fatto con il div. Quindi lo trasformiamo in un cerchio dandogli un raggio di bordo del 50% e posizionandolo sul lato sinistro del quadrato.
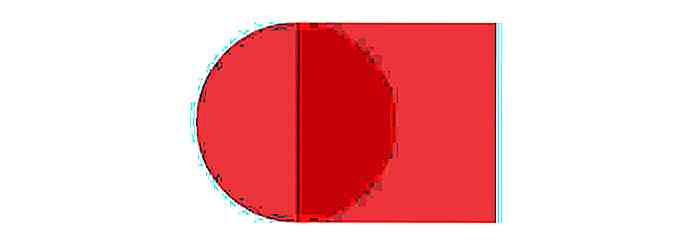
.heart-shape: before {position: absolute; fondo: 0px; left: -100px; larghezza: 200 px; altezza: 200 px; contenuto: ''; -webkit-border-radius: 50%; -moz-border-radius: 50%; -o-border-radius: 50%; raggio-limite: 50%; colore di sfondo: rgba (250, 184, 66, 0, 8); } Insieme al quadrato avremo un risultato come questo:

Successivamente, creiamo il secondo cerchio con lo pseudo-elemento :after con gli stessi stili del primo cerchio che abbiamo creato. Quindi, lo posizioniamo anche in cima al quadrato.
.heart-shape: after {position: absolute; inizio: -100px; a destra: 0px; larghezza: 200 px; altezza: 200 px; contenuto: ''; -webkit-border-radius: 50%; -moz-border-radius: 50%; -o-border-radius: 50%; raggio-limite: 50%; colore di sfondo: rgba (250, 184, 66, 0, 8); } I risultati sono i seguenti:

Possiamo combinare questi due stessi stili raggruppando i selettori di pseudo-elementi come segue:
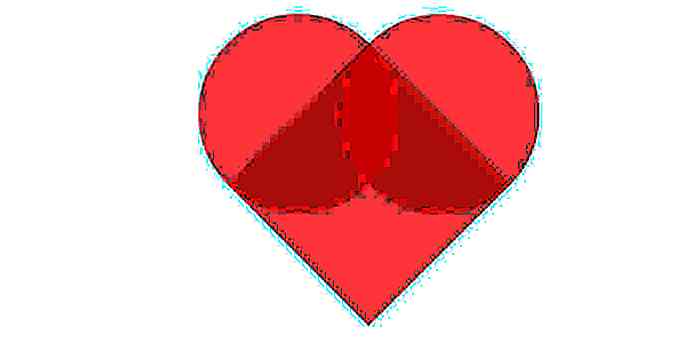
.heart-shape: before, .heart-shape: after {position: absolute; larghezza: 200 px; altezza: 200 px; contenuto: ''; -webkit-border-radius: 50%; -moz-border-radius: 50%; -o-border-radius: 50%; raggio-limite: 50%; colore di sfondo: rgba (250, 184, 66, 0, 8); } .heart-shape: before {bottom: 0px; left: -100px; } .heart-shape: after {top: -100px; a destra: 0px; } Ta-da! Abbiamo una forma a cuore, anche se non è ancora nella giusta direzione. Per raddrizzarlo, utilizzeremo la trasformazione CSS3.
La trasformazione può essere data ai principali elementi della forma; qui, ciò significa il quadrato. Una volta trasformato, lo pseudo-elemento cambierà automaticamente la sua posizione seguendo l'elemento principale.
Qui ruoteremo il cuore in modo che sia visto "in piedi".
.heart-shape {-webkit-transform: ruota (45 gradi); -moz-transform: ruota (45 gradi); -ms-transform: ruota (45 gradi); -o-trasforma: ruota (45 gradi); transform: ruotare (45 gradi); } E questo è come appare ora il nostro cuore.

Il risultato:
Il codice completo della forma del cuore qui sopra è il seguente, in HTML:
E sul nostro CSS, sarà così:
.heart-shape {position: relative; larghezza: 200 px; altezza: 200 px; -webkit-transform: ruotare (45 gradi); -moz-transform: ruota (45 gradi); -ms-transform: ruota (45 gradi); -o-trasforma: ruota (45 gradi); transform: ruotare (45 gradi); colore di sfondo: rgba (250, 184, 66, 1); } .heart-shape: before, .heart-shape: after {position: absolute; larghezza: 200 px; altezza: 200 px; contenuto: ''; -webkit-border-radius: 50%; -moz-border-radius: 50%; -o-border-radius: 50%; raggio-limite: 50%; colore di sfondo: rgba (250, 184, 66, 1); } .heart-shape: before {bottom: 0px; left: -100px; } .heart-shape: after {top: -100px; a destra: 0px; } Si noti che ora impostiamo il canale alfa di rgba(250, 184, 66, 1) sullo sfondo su 1 per rimuovere la trasparenza. Ora questo è ciò che il nostro cuore sembra.

Ora che abbiamo una perfetta forma del cuore, possiamo sostituire facilmente lo sfondo con un altro colore (ad esempio rosa o rosso). L'unico svantaggio è che non è stato possibile aggiungere un bordo alla forma a causa degli elementi impilati. L'aggiunta di una linea di confine renderà il cuore strano.
Conclusione
Con i CSS3 creare una forma simile a una forma di cuore è ora facilmente realizzabile. La proprietà border-radius ci consente di creare elementi o anche uno pseudo-elemento in un cerchio . Con la trasformazione CSS3, possiamo ruotare o spostare facilmente le coordinate dell'oggetto .
Sei limitato solo dalla tua creatività e immaginazione!

5 strumenti gratuiti per notificare modifiche ai contenuti del sito Web
Per sapere quando un sito web cambia i suoi contenuti, devi andare su quel sito Web e controllarlo frequentemente e manualmente . Non sembra molto lavoro, a meno che non si tratti di un sito di e-commerce o di un sito Web di notizie in cui i contenuti del Web cambiano rapidamente e all'improvviso

50 fantastici set di icone per cucina, cibo e cucina
Quando si progettano siti web di ristoranti e applicazioni per il settore alimentare, è probabile che sia necessario utilizzare molte icone appropriate. È per questo che abbiamo messo insieme una collezione di 50 delle migliori icone alimentari per adattarsi a qualsiasi progetto. Questi fantastici set di icone includono cibo, dessert, bevande, utensili da cucina, prodotti alimentari e utensili da cucina per soddisfare ogni esigenza.E