it.hideout-lastation.com
it.hideout-lastation.com
Come personalizzare la visualizzazione di Firefox Reader per una migliore leggibilità
Reader View è una funzionalità popolare del browser Firefox, che modifica l'aspetto di una pagina Web e la rende più leggibile rimuovendo la confusione visiva come immagini, annunci, intestazioni e barre laterali. Reader View è, tuttavia, non disponibile, per tutte le home page.
Se la funzione è disponibile per una determinata pagina, troverai l'icona per attivarla sotto forma di un'icona di un piccolo libro visualizzata a destra della barra degli indirizzi.
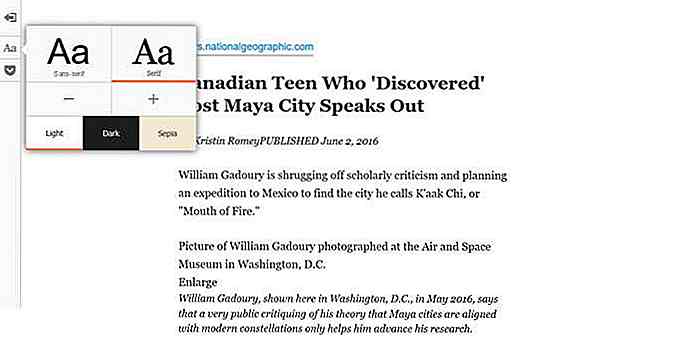
 Esistono alcune opzioni integrate che consentono ai lettori di personalizzare l'aspetto della vista Reader . Vedremo queste opzioni prima di mostrarti cosa puoi fare per personalizzare ulteriormente l'aspetto di Reader View. Per scopi dimostrativi, userò un articolo dell'articolo del National Geographic.
Esistono alcune opzioni integrate che consentono ai lettori di personalizzare l'aspetto della vista Reader . Vedremo queste opzioni prima di mostrarti cosa puoi fare per personalizzare ulteriormente l'aspetto di Reader View. Per scopi dimostrativi, userò un articolo dell'articolo del National Geographic.Opzioni pre-costruite
Firefox Reader View viene fornito con alcune opzioni di personalizzazione predefinite come sfondi scuri, chiari e seppia, dimensioni dei caratteri regolabili e caratteri tipografici serif e sans-serif. È possibile personalizzare il tema sovrascrivendo le regole CSS di queste opzioni preesistenti.
 Uso una skin scura con caratteri serif, e questo significa che dovrò sovrascrivere le classi CSS appartenenti, nel mio caso
Uso una skin scura con caratteri serif, e questo significa che dovrò sovrascrivere le classi CSS appartenenti, nel mio caso .dark e .serif .Se si desidera personalizzare un'altra variante del tema (skin + font), sarà necessario utilizzare i selettori CSS appropriati . Puoi verificarli con l'aiuto di Firefox Developer Tools premendo F12.
 Crea il file CSS personalizzato
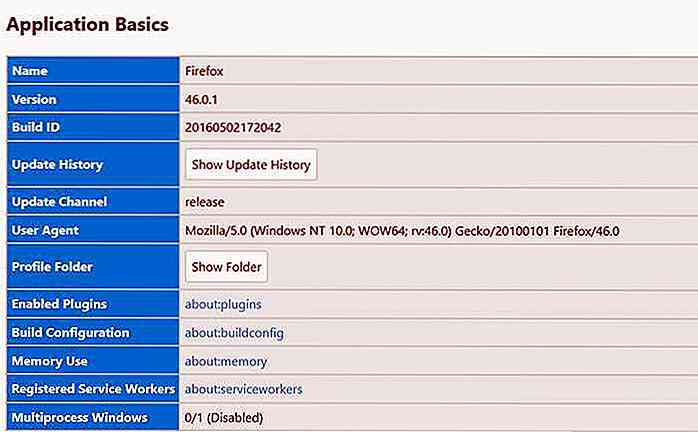
Crea il file CSS personalizzato È necessario creare un file chiamato userContent.css all'interno della cartella chrome cartella del profilo di Firefox per le personalizzazioni di Reader View. Per trovare la cartella del profilo di Firefox, digitare about:support nella barra degli URL e premere Invio.
Ti troverai su una pagina che contiene i dati tecnici relativi alla tua installazione di Firefox . Fai clic sul pulsante Mostra cartella e si aprirà la cartella Profilo.
 Crea una cartella chiamata
Crea una cartella chiamata chrome all'interno della tua cartella dei profili (se non ce l'hai ancora) e un file chiamato userContent.css all'interno della cartella chrome . Il percorso del file è simile al seguente:... \ Profiles \\ Chrome \ userContent.css
Aggiungi le regole CSS personalizzate
Una volta creato e aperto userContent.css in un editor di codice, è ora di aggiungere le tue regole CSS. Per personalizzare il design di Reader View, è necessario selezionare come target
È possibile utilizzare i seguenti selettori per le diverse opzioni predefinite:
/ * Quando è selezionato lo sfondo scuro * /: root [hasbrowserhandlers = "true"] body.dark {} / * Quando è selezionato lo sfondo chiaro * /: root [hasbrowserhandlers = "true"] body.light {} / * Quando seppia background è selezionato * /: root [hasbrowserhandlers = "true"] body.sepia {} / * Quando il carattere serif è selezionato * /: root [hasbrowserhandlers = "true"] body.serif {} / * Quando il font sans-serif è selezionato * /: root [hasbrowserhandlers = "true"] body.sans-serif {} Puoi anche combinare le classi, per scegliere come target una combinazione specifica di impostazioni.
/ * Quando sono selezionati caratteri di sfondo scuro e caratteri serif * /: root [hasbrowserhandlers = "true"] body.dark.serif {} / * Quando sono selezionati il carattere seppia di sfondo e il carattere sans-serif * /: root [hasbrowserhandlers = "true" ] body.sans-serif.sepia {} Non utilizzare il selettore comune :root[hasbrowserhandlers="true"] body per indirizzare tutte le impostazioni contemporaneamente. about:newtab, ma interesserà anche altre pagine del browser, ad esempio about:newtab, poiché i loro elementi radice contengono anche l'attributo hasbrowserhandlers (che viene utilizzato per contrassegnare i gestori di eventi delle pagine interne di Firefox, come ad esempio about: pagine).
Ecco il codice che ho aggiunto al mio userContent.css . Ho cambiato la famiglia di caratteri, lo stile del carattere, i colori e ho allargato il contenitore del testo. Puoi usare qualsiasi altra regola di stile secondo il tuo gusto.
/ ** userContent.css *************************** /: root [hasbrowserhandlers = "true"] body.dark.serif, : root [hasbrowserhandlers = "true"] body.dark.serif # reader-domain {font-family: "courier new"! important; }: root [hasbrowserhandlers = "true"] body.dark.serif {background-color: # 13131F! important; colore: # BAE3DB! importante; }: root [hasbrowserhandlers = "true"] body.dark.serif # reader-domain {stile font: italic! important; }: root [hasbrowserhandlers = "true"] body.dark.serif h1, : root [hasbrowserhandlers = "true"] body.dark.serif h2, : root [hasbrowserhandlers = "true"] body.dark.serif h3, : root [hasbrowserhandlers = "true"] body.dark.serif h4, : root [hasbrowserhandlers = "true"] body.dark.serif h5 {color: # 06FEB0! important; }: root [hasbrowserhandlers = "true"] body.dark.serif a: link {color: # 83E7FF! important; }: root [hasbrowserhandlers = "true"] body.dark.serif #container {larghezza massima: 50em! importante; } Si noti che è necessario utilizzare la parola chiave !important in userContent.css per tutte le regole CSS . Il browser aggiunge valori di proprietà specificati dall'utente prima dei valori specificati dall'autore (lo sviluppatore della pagina Web fornita, qui la vista Reader). Quindi, qualsiasi valore di proprietà specificato dall'utente senza la parola chiave !important non funzionerà se un foglio di stile specificato dall'autore ha come target anche la stessa proprietà, in quanto verrà sovrascritto.
Risultato finale
Puoi vedere i cambiamenti del mio tema Vista Reader qui sotto. Usa le tue regole CSS per personalizzare il design della tua visualizzazione personalizzata di Firefox.
Prima
 Dopo
Dopo Se vuoi approfondire la personalizzazione del tema degli strumenti di Firefox, consulta il mio tutorial precedente sulla personalizzazione del tema Strumenti per gli sviluppatori di Firefox.
Se vuoi approfondire la personalizzazione del tema degli strumenti di Firefox, consulta il mio tutorial precedente sulla personalizzazione del tema Strumenti per gli sviluppatori di Firefox.

Come rimuovere gli App Story dalla tua Cronologia Facebook
Gli utenti di vecchia data di Facebook sono probabilmente consapevoli del fatto che alcune app, giochi e siti Web di terze parti sono integrati nel sito di social network, consentendo agli utenti di accedere a loro tramite i loro account .Anche se l'integrazione può rivelarsi utile, a volte potrebbe verificarsi l'effetto collaterale di lasciare che queste app di terze parti anneghino la tua Timeline con notifiche, che portano direttamente al feed delle notizie dei tuoi amici bombardato dagli aggiornamenti di stato.

5 cose che puoi fare con il meta tag HTML
Meta Tag è usato per memorizzare un'informazione su una pagina web . In sostanza, si tratta di informazioni sui dati. Il suo scopo è che browser e motori di ricerca capiscano e conoscano meglio la pagina.Come sviluppatori web, siamo abituati a impostare la descrizione della pagina, l'autore o la parola chiave tramite meta tag.