it.hideout-lastation.com
it.hideout-lastation.com
Come visualizzare i dati come tabella nella console del browser
Console è uno strumento integrato del browser che registra gli errori che si verificano sul sito web. Se ci sono errori - come collegamenti interrotti, funzioni JavaScript incomplete o proprietà CSS sconosciute - i browser mostreranno messaggi di errore all'interno della Console.
Inoltre, possiamo interagire con la console tramite la shell e l'API della console, che è utile quando si testano determinate funzioni e l'output dei dati. Qui, ti mostreremo un suggerimento utile per l'utilizzo dell'API Console.
Accesso alla console del browser
In Chrome, possiamo selezionare il menu Visualizza> Sviluppatore> Console JavaScript per visualizzare la Console. In alternativa, possiamo anche usare il tasto di scelta rapida: Cmd + Opzione + J su OS X e Ctrl + Shift + J su Windows.
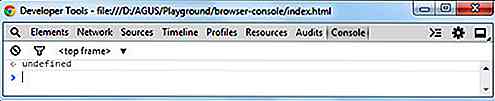
Di seguito viene mostrata una console Chrome priva di errori.

Da qui, possiamo iniziare a utilizzare il comando fornito in Console API.
Interagire con la console
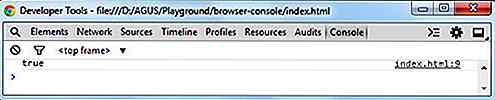
Possiamo interagire con la Console del browser attraverso la console stessa e aggiungendo JavaScript nel documento. Ad esempio, qui diciamo alla Console di produrre "Buongiorno!" Digitando il comando console.log() direttamente nella Console:

Come accennato, possiamo anche applicare il file console.log() all'interno del documento. Un pratico utilizzo di console.log() è per testare un'istruzione condizionale JavaScript. Possiamo vedere più chiaramente se il risultato restituisce true o false con l'aiuto di console.log() .
Di seguito è riportato un esempio:
var a = 1; if (a == 1) {console.log ('true'); } else {console.log ('false'); } Il codice sopra restituirà true, poiché la variabile contiene il numero 1 . Nella console dovresti vedere il browser che restituisce il testo true .

Dati di output come tabella
A volte, avremmo a che fare con una matrice di dati o un elenco di oggetti, come mostrato di seguito:
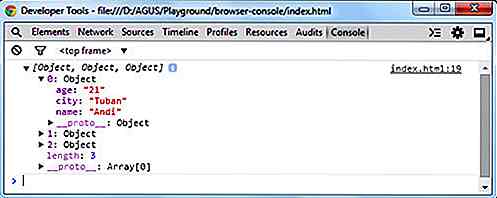
var data = [{name: "Andi", età: "21", città: "Tuban"}, {nome: "Ani", età: "25", città: "Trenggalek"}, {nome: "Adi", età: "30", città: "Kediri"}]; console.table (dati); Questi dati saranno difficili da leggere quando usiamo il metodo console.log() . Il metodo console.log() mostrerà la matrice nella vista ad albero pieghevole, come mostrato di seguito.

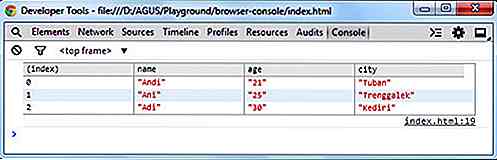
Quando abbiamo a che fare con un array di questo tipo, usare console.table() è il modo migliore per produrlo. Questo metodo mostrerà i dati in un formato tabella. Prendendo gli stessi dati di cui sopra, uscirà come:

Conclusione
La console del browser aiuta gli sviluppatori web a gestire gli errori nei siti web. Possiamo anche usarlo per testare l'output dei dati, come con il metodo console.log() . Quando disponiamo di un array, il comando console.table() diventa più utile, poiché mostra la matrice in un formato tabella che è facile da leggere. Prendi nota che console.table() è applicabile solo nei browser basati su Webkit come Chrome, Safari e l'ultima versione di Opera.
Ulteriori letture
- Array JavaScript di base
- Snippet API della console per il testo sublime

Freelance: di cosa si preoccupano realmente i clienti?
Questo articolo fa parte della nostra "Guida alle serie freelance", composta da guide e suggerimenti per aiutarti a diventare un lavoratore autonomo migliore. Clicca qui per saperne di più da questa serie. Un sacco di designer freelance si ritrovano bloccati nello stesso posto, anno dopo anno, servendo gli stessi tipi di clienti nonostante il loro desiderio di passare a opportunità più grandi e migliori. C

10+ servizi e strumenti per convertire i disegni in codice
Dopo aver analizzato i tuoi progetti, la possibilità di vedere finalmente un prodotto funzionante è praticamente uno degli aspetti più soddisfacenti del processo di sviluppo del software. Dall'altra parte dello spettro, colmare il divario tra il progetto definitivo e il codice funzionante può essere un ostacolo insoddisfacente, per molti non soddisfacente e per alcuni. La