it.hideout-lastation.com
it.hideout-lastation.com
Come visualizzare la trascrizione temporizzata accanto all'audio riprodotto
La trascrizione dell'audio è la versione di testo del testo, utile per fornire materiali utili come conferenze registrate, seminari, ecc. A persone con difficoltà uditive. Sono anche usati per tenere registri testuali di eventi come interviste, udienze e riunioni.
L'audio vocale nelle pagine Web (come nei podcast) è in genere accompagnato da trascrizioni, a beneficio di coloro che sono ipoacusici o che non sono in grado di ascoltare affatto. Possono visualizzare il testo "in riproduzione" accanto all'audio . Il modo migliore per creare una trascrizione audio è attraverso l'interpretazione manuale e la registrazione.
In questo post vedremo come visualizzare una trascrizione audio in esecuzione a fianco dell'audio . Per iniziare abbiamo bisogno di avere la trascrizione pronta. Per questo post, ho scaricato un audio di esempio e la sua trascrizione da voxtab .
Uso la lista HTML di HTML per visualizzare i dialoghi su una pagina web come di seguito:
- Justin : Quello che sto cercando di dire è che l'appello e l'accordo sono separati.
- Alistair : Vuoi dire che le comunicazioni e gli annunci interni ed esterni saranno portati nel processo di appello.
- Justin : Giusto, perché si collegano all'appello.
...
Successivamente, voglio che tutto il testo disponibile sia sfocato e per sbloccare solo il dialogo che corrisponderà al discorso corrente riprodotto dalla registrazione audio . Quindi, per sbloccare i dialoghi, utilizzo il filtro CSS "sfocatura".
#transcript> li {-webkit-filter: filtro sfocatura (3px): sfocatura (3px); transizione: tutti gli .8s si adattano; ...} Per IE 10+ puoi aggiungere l' text-shadow per creare un effetto sfocato. È possibile utilizzare questo codice per rilevare se la sfocatura CSS è stata applicata o meno e per caricare il foglio di stile specifico IE. Una volta che il testo è sfocato, sono andato avanti e ho aggiunto un po 'di stile alla trascrizione.
if (getComputedStyle (dialoghi [0]). webkitFilter === undefined && getComputedStyle (dialoghi [0]). filter === "none") {var headEle = document.querySelector ('head'), linkEle = document.createElement ( 'link'); linkEle.type = 'text / css'; linkEle.rel = 'foglio di stile'; linkEle.href = 'ie.css'; headEle.appendChild (linkEle); } Ora, aggiungiamo l'audio alla pagina, con questo.
L'evento ontimeupdate dell'elemento audio viene ontimeupdate ogni volta che viene aggiornato il tempo currentTime, quindi utilizzeremo quell'evento per verificare il tempo corrente di esecuzione dell'audio ed evidenziare il dialogo corrispondente nella trascrizione. Iniziamo a creare alcune variabili globali di cui avremo bisogno.
dialogueTimings = [0, 4, 9, 11, 18, 24, 29, 31, 44, 45, 47]; dialogues = document.querySelectorAll ('# transcript> li'); transcriptWrapper = document.querySelector ('# transcriptWrapper'); audio = document.querySelector ('# audio'); previousDialogueTime = -1; dialogueTimings è una matrice di numeri che rappresentano i secondi in cui inizia ogni dialogo nella trascrizione. Il primo dialogo inizia a 0 secondi, secondi a 4 secondi e così via. previousDialogueTime verrà utilizzato per tenere traccia delle modifiche al dialogo.
Passiamo infine alla funzione collegata a ontimeupdate, che si chiama "playTranscript". Dato che playTranscript viene playTranscript quasi ogni secondo che l'audio sta riproducendo, dobbiamo prima identificare quale dialogo è attualmente in riproduzione. Supponiamo che l'audio sia alle 0:14, quindi sta riproducendo il dialogo iniziato alle 0:11 (fare riferimento alla matrice Dialimage), se l'ora corrente è 0:30 nell'audio, allora è il dialogo che inizia alle 0:29.
Quindi, per scoprire quando è iniziato il dialogo corrente, per prima cosa filtriamo tutti i tempi nell'array dialogueTimings che sono al di sotto del tempo corrente dell'audio. Se l'ora corrente è 0:14, filtriamo tutti i n. nella matrice che sono sotto 14 (che sono 0, 4, 9 e 11) e scoprire il massimo n. fuori da quelli, che è 11 (quindi il dialogo è iniziato alle 0:11).
function playTranscript () {var currentDialogueTime = Math.max.apply (Math, dialogueTimings.filter (function (v) {return v <= audio.currentTime})); } Una volta calcolato il currentDialogueTime, controlliamo se è uguale al previousDialogueTime (cioè se il dialogo nell'audio è cambiato o meno), se non è una corrispondenza (cioè se il dialogo è cambiato), then currentDialogueTime è assegnato a previousDialogueTime .
function playTranscript () {var currentDialogueTime = Math.max.apply (Math, dialogueTimings.filter (function (v) {return v <= audio.currentTime})); if (previousDialogueTime! == currentDialogueTime) {previousDialogueTime = currentDialogueTime; }} Ora usiamo l'indice di currentDialogueTime nella matrice currentDialogueTime per scoprire quale dialogo nell'elenco di dialoghi della trascrizione deve essere evidenziato. Ad esempio, se il currentDialogueTime è 11, l'indice di 11 nella matrice dialogTimings è 3, il che significa che dobbiamo evidenziare il dialogo nell'indice 3 dell'array di dialogues .
function playTranscript () {var currentDialogueTime = Math.max.apply (Math, dialogueTimings.filter (function (v) {return v <= audio.currentTime})); if (previousDialogueTime! == currentDialogueTime) {previousDialogueTime = currentDialogueTime; var currentDialogue = dialoghi [dialogueTimings.indexOf (currentDialogueTime)]; }} Una volta trovato il dialogo da evidenziare (che è il currentDialogue ), scorriamo transcriptWrapper (se scorrevole) finché currentDialogue è 50px sotto la parte superiore del wrapper, quindi scopriamo il dialogo evidenziato in precedenza e rimuoviamo la classe che speaking e aggiungiamola to currentDialogue .
function playTranscript () {var currentDialogueTime = Math.max.apply (Math, dialogueTimings.filter (function (v) {return v <= audio.currentTime})); if (previousDialogueTime! == currentDialogueTime) {previousDialogueTime = currentDialogueTime; var currentDialogue = dialoghi [dialogueTimings.indexOf (currentDialogueTime)]; transcriptWrapper.scrollTop = currentDialogue.offsetTop - 50; var previousDialogue = document.getElementsByClassName ('speaking') [0]; if (previousDialogue! == undefined) previousDialogue.className = previousDialogue.className.replace ('speaking', ''); currentDialogue.className + = 'speaking'; }} L'elemento con la classe che speaking mostrerà il testo non mosso.
.speaking {-webkit-filter: filtro sfocatura (0px): sfocatura (0px); } E questo è tutto, ecco il codice completo HTML e codice JS.
- Justin : Quello che sto cercando di dire è che l'appello e l'accordo sono separati.
- Alistair : Vuoi dire che le comunicazioni e gli annunci interni ed esterni saranno portati nel processo di appello.
- Justin : Giusto, perché si collegano all'appello.
...
dimostrazione
Guarda la demo qui sotto per avere un'idea di come funziona quando tutti i codici sono messi insieme.

Uso brillante di elenchi HTML in Web Design
Puoi trovare elenchi ben disegnati su Internet. I progettisti li utilizzano da decenni per coordinare le informazioni e i layout delle pagine e nel Web di oggi è possibile vedere la grande creatività nel modo in cui i web designer utilizzano le liste. Questi includono menu di navigazione, collegamenti profilo, archivi, attività / liste di controllo e tonnellate di altri usi!In

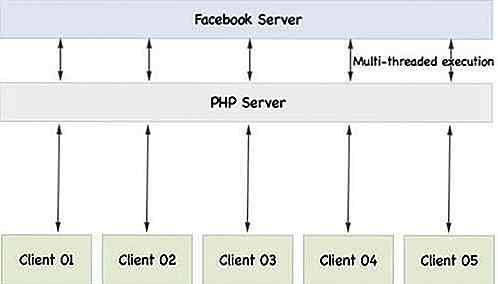
Come visualizzare / aggiornare "Mi Piace di Facebook" utilizzando Node.js
Elaborando i codici di esempio del post precedente, potresti avere la sensazione di quale sia il reale vantaggio dell'utilizzo di Node.js. Nel post di oggi, inseriamo un pratico script che dimostra chiaramente l'uso di Node.js nella programmazione basata sugli eventi.Creeremo un semplice script che genera il numero di "Mi Piace di Facebook" di una particolare pagina di Facebook