it.hideout-lastation.com
it.hideout-lastation.com
Come visualizzare / aggiornare "Mi Piace di Facebook" utilizzando Node.js
Elaborando i codici di esempio del post precedente, potresti avere la sensazione di quale sia il reale vantaggio dell'utilizzo di Node.js. Nel post di oggi, inseriamo un pratico script che dimostra chiaramente l'uso di Node.js nella programmazione basata sugli eventi.
Creeremo un semplice script che genera il numero di "Mi Piace di Facebook" di una particolare pagina di Facebook. E per di più, introdurremo una funzionalità aggiuntiva che aggiornerà il numero di "Mi Piace di Facebook" ogni 2 secondi.
L'output sarà semplice e chiaro, probabilmente è simile a questo: "Number of Likes: 2630405" e spetta a te modificarlo usando il CSS, iniziamo allora!
Per darti un'idea
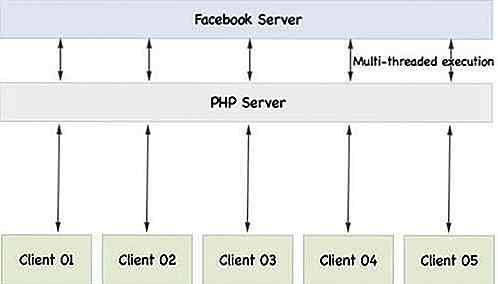
Prima di approfondire l'uso di Node.js, prendiamo un momento per pensare a cosa faremmo normalmente con i comuni linguaggi di programmazione lato server (come PHP). Se stai pensando di effettuare una chiamata AJAX per trovare il numero di Mi piace ogni 2 secondi, sei corretto, ma questo potrebbe aumentare il sovraccarico del server .

Possiamo prendere in considerazione l' accesso a graph.facebook.com che sarebbe un'operazione che richiede molto tempo per l'I / O. Considera 5 utenti che accedono alla stessa pagina (che emette il numero di Mi piace ). Il numero di accessi a graph.facebook.com in 2 secondi diventerà 10, perché ognuno aggiornerà il suo numero di Mi piace una volta in 2 secondi e verrà eseguito come un thread separato .

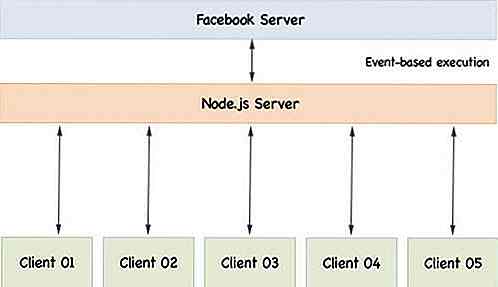
Non è necessario con un'implementazione del server Node.js. È richiesto un solo accesso al server di Facebook e il tempo per ottenere ed emettere il risultato (numero di Mi piace ) può essere notevolmente ridotto .
Tuttavia, come lo implementeremo? Questo è ciò che scopriremo nelle sezioni seguenti.
Iniziare
Prima di iniziare, Node.js dovrebbe essere installato e in esecuzione su un account di hosting Web supportato da ambiente v8 . Scopri gli argomenti, "Guida introduttiva a Node.js" e "Installazione di Node.js" nel nostro precedente articolo, Guida per principianti a Node.js se non lo hai fatto.
Nel server graph.facebook.com a graph.facebook.com a intervalli di 2 secondi e aggiorniamo il numero di graph.facebook.com piace . Chiamiamo questo come " ACTION1 ". Prepareremo una pagina in modo che si aggiorni automaticamente tramite AJAX ogni 2 secondi.
Considera molti utenti che accedono alla stessa pagina. Per la richiesta AJAX di ogni utente, un server listener di eventi è collegato al server per il completamento di "ACTION1" . Quindi, ogni volta che "ACTION1" è completato, gli ascoltatori di eventi verranno attivati.
Diamo un'occhiata al codice lato server.
I codici:
var facebook_client = my_http.createClient (80, "graph.facebook.com"); var facebook_emitter = new events.EventEmitter (); function get_data () {var request = facebook_client.request ("GET", "/ 19292868552", {"host": "graph.facebook.com"}); request.addListener ("response", function (response) {var body = ""; response.addListener ("data", function (data) {body + = data;}); response.addListener ("end", function ( ) {var data = JSON.parse (body); facebook_emitter.emit ("data", String (data.likes));});}); request.end (); } my_http.createServer (function (request, response) {var my_path = url.parse (request.url) .pathname; if (my_path === "/ getdata") {var listener = facebook_emitter.once ("data", funzione (data) {response.writeHeader (200, {"Content-Type": "text / plain"}); response.write (data); response.end ();});} else {load_file (my_path, response) ;}}). listen (8080); setInterval (get_data, 1000); sys.puts ("Server in esecuzione su 8080"); Codici Spiegazione:
var facebook_client = my_http.createClient (80, "graph.facebook.com"); var facebook_emitter = new events.EventEmitter ();
Creiamo un client HTTP per accedere al facebook_client di Facebook Graph API. Abbiamo anche bisogno della funzione EventEmitter() che si innescherà al termine di "ACTION1".
Questo sarà chiaro nel codice descritto di seguito.
function get_data () {var request = facebook_client.request ("GET", "/ 19292868552", {"host": "graph.facebook.com"}); request.addListener ("response", function (response) {var body = ""; response.addListener ("data", function (data) {body + = data;}); response.addListener ("end", function ( ) {var data = JSON.parse (body); facebook_emitter.emit ("data", String (data.likes));});}); request.end (); } Funzione get_data recupera i dati dalla chiamata API di Facebook . Per prima cosa creiamo una richiesta GET utilizzando il metodo di request della seguente sintassi:
Client.request ( 'GET', 'GET_URL', { "host": "host_url"}); Il numero " 19292868552 " è l'ID di Facebook della pagina di cui abbiamo bisogno per accedere ai suoi dettagli. Quindi la pagina finale a cui stiamo tentando di accedere diventa: http://graph.facebook.com/19292868552. Dopo aver effettuato la richiesta, è necessario aggiungere tre listener ad esso, rispettivamente i seguenti:
- Risposta : questo listener viene attivato quando la richiesta inizia a ricevere dati. Qui impostiamo il corpo della risposta a una stringa vuota.
- Dati : dato che Node.js è asincrono, i dati vengono ricevuti come blocchi. Questi dati vengono aggiunti alla variabile del corpo per costruire il corpo.
- Fine : questo ascoltatore viene attivato quando l'azione "ACTION1" specificata sopra è stata completata. I dati restituiti dalla chiamata dell'API di Facebook Graph restituiscono i dati in formato JSON. Quindi convertiamo la stringa in array JSON utilizzando la funzione JavaScript
JSON.parse.
Puoi vedere che un listener è collegato per l'oggetto event_emitter . Dobbiamo attivarlo alla fine di "ACTION1" . Attiviamo l'ascoltatore esplicitamente con il metodo facebook_emitter.emit .
{"id": "19292868552", "nome": "Piattaforma Facebook", "immagine": "http://profile.ak.fbcdn.net/hprofile-ak-ash2/211033_19292868552_7506301_s.jpg", "link": "https://www.facebook.com/platform", "likes": 2738595, "category": "Prodotto / servizio", "sito web": "http://developers.facebook.com", "nomeutente": "piattaforma", "fondata": "Maggio 2007", "company_overview": "La piattaforma Facebook consente a chiunque di creare app sociali su Facebook e sul Web.", "mission": "Rendere il web più aperto e sociale.", "parking": {"street": 0, "lot": 0, "valet": 0}, Quanto sopra rappresenta la risposta della chiamata dell'API di Facebook Graph. Per ottenere il numero di Mi piace : prendi l'oggetto Mi piace dell'oggetto dati, convertilo in stringa e passalo alla funzione emit .
Dopo questa azione, end la richiesta.
my_http.createServer (funzione (richiesta, risposta) {var my_path = url.parse (request.url) .pathname; if (my_path === "/ getdata") {var listener = facebook_emitter.once ("data", function ( data) {response.writeHeader (200, {"Content-Type": "text / plain"}); response.write (data); response.end ();});} else {load_file (my_path, response); }}). listen (8080); setInterval (get_data, 1000); La creazione del server è simile al precedente tutorial - con una piccola modifica. Per ogni URL (eccetto /getdata ) carichiamo il file statico corrispondente usando la funzione load_file definita in precedenza.
http://localhost:8080/getdata è l'URL per la richiesta AJAX. In ogni richiesta AJAX alleghiamo un listener di eventi a facebook_emitter . È simile a addListener ma il listener viene ucciso dopo che il listener viene emesso per evitare perdite di memoria . Se devi controllarlo, sostituiscilo con addListener . Chiamiamo anche la funzione get_data una volta in 1 secondo dalla funzione setInterval .
Successivamente, creiamo la pagina HTML in cui viene visualizzato l'output.
I codici:
Mi piace su Facebook Numero di Mi Piace: Caricamento in corso ...
Codici Spiegazione:
La parte di jQuery AJAX è piuttosto auto-esplicativa. Controlla la chiamata della funzione load_content . Sembra che stia eseguendo un ciclo infinito, e sì lo è. Ecco come si aggiorna il numero di Mi piace .
Ogni chiamata AJAX verrà ritardata del tempo medio di 1 secondo in quanto il ritardo nell'attivazione di ciascuna di tali chiamate sarà di 1 secondo dal server. La richiesta AJAX sarà in forma incompleta per 1 secondo.
Quindi ecco qui - un metodo per ritardare una risposta AJAX dal server per ottenere il numero di Mi Piace di Facebook. Lascia la domanda nella nostra sezione commenti se hai dubbi o pensieri, grazie!
Nota del redattore: questo post è stato scritto da Geo Paul per Hongkiat.com. Geo è uno sviluppatore indipendente di Web / iPhone che ama lavorare con PHP, Codeigniter, WordPress, jQuery e Ajax. Ha 4 anni di esperienza in PHP e 2 anni di esperienza nello sviluppo di applicazioni iniPhone.

Email marketing: consigli per farlo bene
Oggigiorno, con la diffusione di Internet in tutto il mondo, sempre più persone passano dai supporti fisici alla promozione aziendale fino al marketing online. L'email marketing è uno dei migliori mezzi per promuovere i tuoi prodotti e servizi online. È anche una delle più antiche fonti di marketing business-to-business utilizzato praticamente da tutti.Una

10 cose che il tuo smartwatch dovrebbe essere in grado di fare
Quindi c'è un tesoro di recensioni di Apple Watch che fanno il giro giusto adesso. Durante la lettura, non è possibile allontanarsi dall'idea che alcuni non sono ancora convinti che lo smartwatch meriti di essere investito . E questo probabilmente perché lo smartwatch non è stato in grado di convincere le masse che sta facendo qualcosa che uno smartphone normale non può fare.Inve