it.hideout-lastation.com
it.hideout-lastation.com
Come hackerare e personalizzare il tema degli strumenti per gli sviluppatori di Firefox
I temi sono una cosa personale per noi sviluppatori, non si tratta solo di abbellire gli editor o gli strumenti. Si tratta di rendere lo schermo che fisseremo (senza batter ciglio) più sopportabile da lavorare per ore e ore e in modo produttivo. Firefox ha due temi per gli strumenti di sviluppo: scuro e chiaro. Entrambi sono fantastici, ma le opzioni sono ancora limitate senza un modo per personalizzarle.
Ora, Firefox utilizza una combinazione di XUL e CSS per l'interfaccia utente, il che significa che la maggior parte del suo aspetto può essere ottimizzata utilizzando solo CSS. Mozilla offre agli utenti la possibilità di configurare l'aspetto dei propri prodotti con un file CSS chiamato "userChrome.css". Puoi aggiungere regole di stile personalizzate a quel file CSS e questo si rifletterà sui prodotti Mozilla.
In questo post faremo uso dello stesso file CSS per personalizzare gli strumenti di sviluppo in Firefox.
Per prima cosa, dobbiamo trovare il file CSS, o crearne uno e inserirlo nel posto giusto. Un modo rapido per trovare la cartella che ospiterà "userChrome.css" è di about:support nel browser e facendo clic sul pulsante "Mostra cartella" accanto all'etichetta "Cartella dei profili" . Questo aprirà la cartella del profilo corrente di Firefox.
Nella cartella del profilo, vedrai una cartella chiamata "chrome". Se non è lì, creane uno e crea un "userChrome.css" al suo interno. Ora che l'installazione del file è terminata, passiamo al codice.
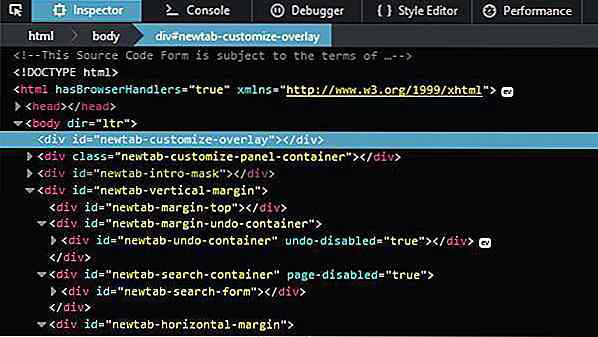
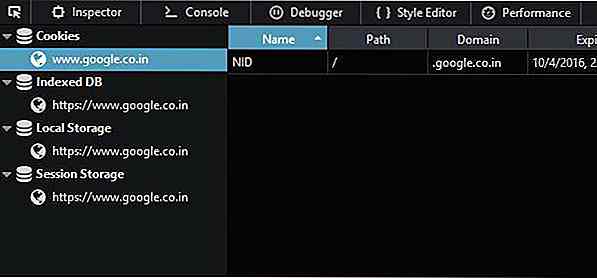
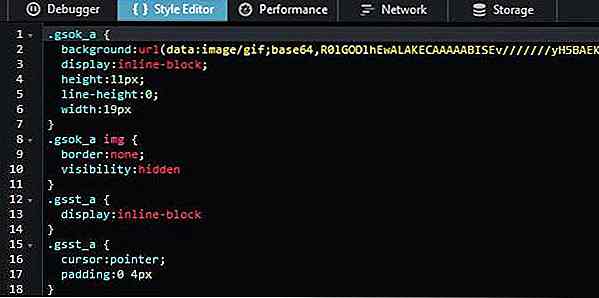
: root.theme-dark {--theme-body-background: # 050607! importante; --theme-sidebar-background: # 101416! importante; --theme-tab-toolbar-background: # 161A1E! importante; --theme-toolbar-background: # 282E35! important; --theme-selection-background: # 478DAD! important; --theme-body-color: # D6D6D6! important; --theme-body-color-alt: # D6D6D6! important; --theme-content-color1: # D6D6D6! important; --theme-content-color2: # D6D6D6! important; --theme-content-color3: # D6D6D6! important; --theme-highlight-green: # 8BF9A6! important; --theme-highlight-blue: # 00F9FF! important; --theme-highlight-bluegrey: white! important; --theme-highlight-lightorange: # FF5A2C! important; --theme-highlight-orange: giallo! importante; --theme-highlight-red: # FF1247! important; --theme-highlight-pink: # F02898! important; } Quello che vedi sopra è il codice che ho aggiunto al mio file "userChrome.css" per cambiare l'aspetto degli strumenti degli sviluppatori da questo

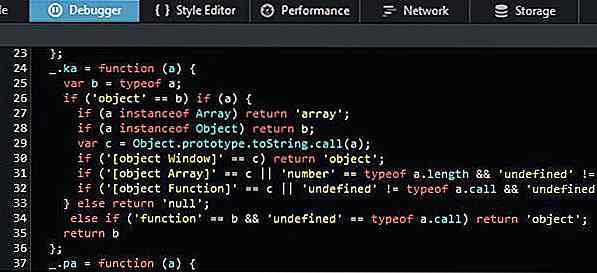
a questa:

Volevo solo migliorare il contrasto un po 'di più con uno sfondo più scuro e un testo più luminoso nel tema scuro (anche io non sono bravo con le combinazioni di colori), quindi sono rimasto con alcuni colori di base tipicamente utilizzati nei temi scuri. Se stai meglio con i colori, prova da solo con i colori che ritieni più adatti per trovare una corrispondenza migliore con il tema che stai utilizzando.
Il codice è solo un elenco di variabili di colore CSS utilizzate per colorare le varie parti dell'interfaccia utente di DevTools. Abbiamo trovato il codice in un file chiamato "variables.css" in un file compresso chiamato "omni.ja":
In Windows, il file si trova in:
F:/firefox/browser/omni.ja . Sostituisci la F: con l'unità in cui hai installato Firefox.
In OSX, il file si trova in:
~/Applications/Firefox.app/Contents/Resources/browser/omni.ja
Questi sono file Java compressi. In Windows, è possibile rinominare l'estensione .ja in .zip e utilizzare l'utilità di estrazione nativa di Esplora risorse per scaricare i file al suo interno. In OSX, vai su Terminale ed esegui unzip omni.ja Ricordarsi di fare una copia del file in un'altra directory prima di farlo.
Una volta che omni.ja è stato estratto, puoi trovare il file in /chrome/devtools/skin/variables.css ; sì, la skin di Firefox DevTools si trova in una cartella denominata chrome . Nel file variabili.css, vedrai un gruppo di variabili di colore usate sia per i temi chiari che scuri come segue
: root.theme-light {--theme-body-background: #fcfcfc; --theme-sidebar-background: # f7f7f7; --theme-contrast-background: # e6b064; --theme-tab-toolbar-background: #ebeced; --theme-toolbar-background: # f0f1f2; --theme-selection-background: # 4c9ed9; --theme-selection-background-semitransparent: rgba (76, 158, 217, .23); --theme-selection-color: # f5f7fa; --theme-splitter-color: #aaaaaa; --theme-comment: # 757873; --theme-body-color: # 18191a; --theme-body-color-alt: # 585959; --theme-content-color1: # 292e33; --theme-content-color2: # 8fa1b2; --theme-content-color3: # 667380; --theme-highlight-green: # 2cbb0f; --theme-highlight-blue: # 0088cc; --theme-highlight-bluegrey: # 0072ab; --theme-highlight-purple: # 5b5fff; --theme-highlight-lightorange: # d97e00; --theme-highlight-orange: # f13c00; --theme-highlight-red: # ed2655; --theme-highlight-pink: # b82ee5; / * Colori usati nei grafici, come gli strumenti per le prestazioni. Colori simili alla cronologia di Chrome. * / --theme-graphs-green: # 85d175; --theme-graphs-blue: # 83b7f6; --theme-graphs-bluegrey: # 0072ab; --theme-graphs-purple: # b693eb; --theme-graphs-yellow: # efc052; --theme-graphs-orange: # d97e00; --theme-graphs-red: # e57180; --theme-graphs-gray: #cccccc; --theme-graphs-full-red: # f00; --theme-graphs-full-blue: # 00f; }: root.theme-dark {--theme-body-background: # 14171a; --theme-sidebar-background: # 181d20; --theme-contrast-background: # b28025; --theme-tab-toolbar-background: # 252c33; --theme-toolbar-background: # 343c45; --theme-selection-background: # 1d4f73; - theme-selection-background-semitransparent: rgba (29, 79, 115, .5); --theme-selection-color: # f5f7fa; --theme-splitter-color: nero; --theme-comment: # 757873; --theme-body-color: # 8fa1b2; --theme-body-color-alt: # b6babf; --theme-content-color1: # a9bacb; --theme-content-color2: # 8fa1b2; --theme-content-color3: # 5f7387; --theme-highlight-green: # 70bf53; --theme-highlight-blue: # 46afe3; --theme-highlight-bluegrey: # 5e88b0; --theme-highlight-purple: # 6b7abb; --theme-highlight-lightorange: # d99b28; --theme-highlight-orange: # d96629; --theme-highlight-red: # eb5368; --theme-highlight-pink: # df80ff; / * Colori usati nei grafici, come gli strumenti per le prestazioni. Per lo più simile ad alcuni colori "highlight- *". * / --theme-graphs-green: # 70bf53; --theme-graphs-blue: # 46afe3; --theme-graphs-bluegrey: # 5e88b0; --theme-graphs-purple: # df80ff; --theme-graphs-yellow: # d99b28; --theme-graphs-orange: # d96629; --theme-graphs-red: # eb5368; --theme-graphs-gray: # 757873; --theme-graphs-full-red: # f00; --theme-graphs-full-blue: # 00f; } Scegli il tema e le variabili che desideri utilizzare come target e aggiungili al tuo "userChrome.css".
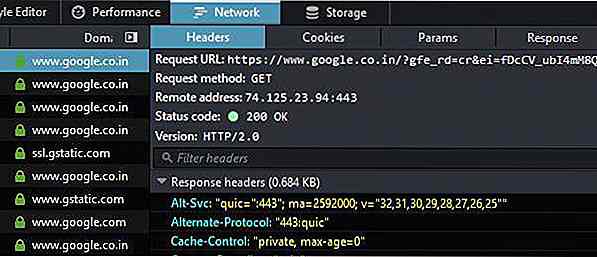
Ecco alcuni altri screenshot della finestra del mio strumento per sviluppatori.




![Sincronizza diapositive di presentazione basate sul Web con Impress.js e Impressr [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/317/synchronize-web-based-presentation-slides-with-impress.jpg)
Sincronizza diapositive di presentazione basate sul Web con Impress.js e Impressr [Quicktip]
Ho tenuto discorsi sullo sviluppo Web e WordPress in alcune università e scuole e un problema comune che mi viene in mente durante una presentazione è che il pubblico vicino al retro della folla difficilmente può vedere le mie diapositive. Ci ho pensato: come posso rendere più chiare le diapositive della presentazione, ma mantenere l'oratore e i partecipanti sulla stessa pagina?Ho

20 carte da gioco interessanti che puoi acquistare
Giocare a carte è uno dei giochi da tavolo più interessanti di tutti i tempi. Sono suonati in tutte le parti del mondo da persone di diverse età, culture e gusti. A causa di ciò, le carte da gioco sono spesso trasformate in disegni più interessanti e creativi. Quindi, in questo post ho intenzione di mostrare come i designer certian hanno diffuso la loro creatività sul gioco di carte .Dall&