it.hideout-lastation.com
it.hideout-lastation.com
Come realizzare un tachimetro SVG animato
Un misuratore di livello è uno strumento che indica visivamente un valore all'interno di un determinato intervallo. Nei computer, un "indicatore di spazio su disco" utilizza un misuratore di livello per mostrare quanto spazio su disco viene utilizzato dal totale disponibile. Gli indicatori hanno zone o regioni lungo il suo intervallo, ciascuna differenziata dal proprio colore. Nello sviluppo front-end, possiamo usare il
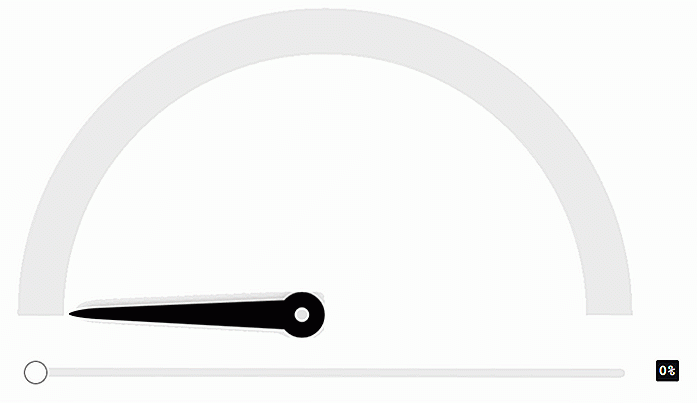
In questo post, creeremo un misuratore di gauge SVG di forma semicircolare e lo animeremo. Dai un'occhiata a questa anteprima GIF che mostra come funzionerà la versione finale in Firefox :
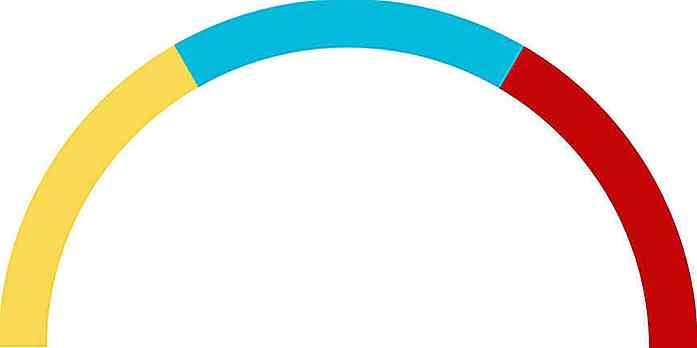
L' intervallo del misuratore è 0-100 e visualizza tre zone uguali in giallo, blu e rosso. È possibile modificare l'intervallo e il numero delle zone in base alle proprie esigenze.
A scopo di spiegazione, eseguirò calcoli manuali e utilizzerò attributi / proprietà SVG in linea nei seguenti passaggi.
 La mia demo finale, tuttavia, utilizza CSS e JavaScript per il calcolo e l'inserimento delle proprietà SVG al fine di renderlo più flessibile.
La mia demo finale, tuttavia, utilizza CSS e JavaScript per il calcolo e l'inserimento delle proprietà SVG al fine di renderlo più flessibile.1. Disegna un cerchio
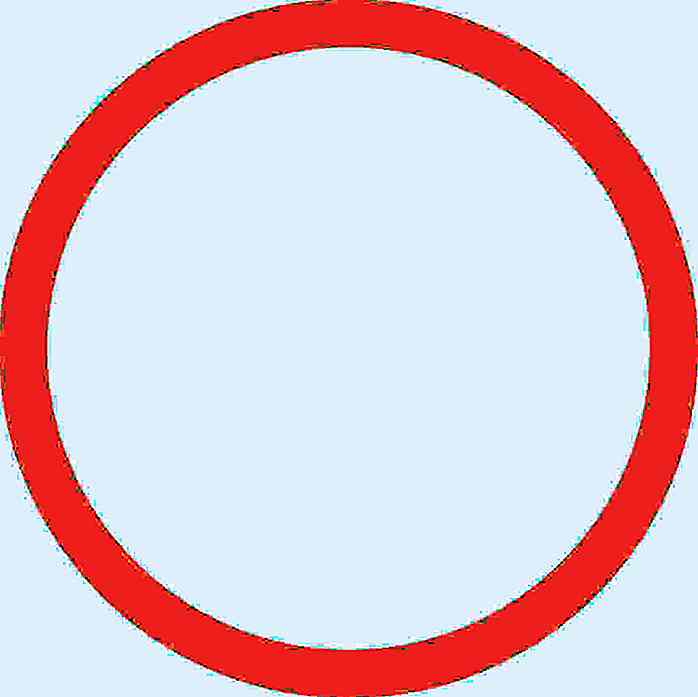
Disegniamo un semplice cerchio in SVG. HTML5 è nuovo
 In CSS, aggiungiamo le proprietà
In CSS, aggiungiamo le proprietà width e height al wrapper, entrambe maggiori o uguali al diametro del cerchio (nel nostro esempio sono 300px). Abbiamo anche bisogno di impostare la larghezza e l'altezza dell'elemento #meter al 100%. # wrapper {width: 400px; altezza: 400 px; } #meter {width: 100%; altezza: 100%; } 2. Aggiungi il contorno al cerchio e rimuovi il riempimento
Con l'aiuto delle proprietà SVG del stroke e stroke-width aggiungiamo un contorno al cerchio, e usando la proprietà fill="none" rimuoviamo anche il riempimento del cerchio.
 3. coprire solo la metà del cerchio
3. coprire solo la metà del cerchio La proprietà SVG di stroke-dasharray crea un contorno tratteggiato e prende due valori, la dash length e la gap length .
Per il contorno del semicerchio, il valore della dash length del dash length deve essere uguale alla semi-circonferenza del cerchio, in modo che il trattino copra metà della circonferenza del cerchio e che il valore della gap length del gap length debba essere uguale o maggiore della circonferenza rimanente.
Quando è più, sarà convertito alla circonferenza rimanente dal browser, quindi useremo il valore di circonferenza totale per la gap length del gap length . In questo modo possiamo evitare di calcolare la circonferenza rimanente.
Vediamo i calcoli:
dove r è il raggio. Per un raggio di 150, la circonferenza è:
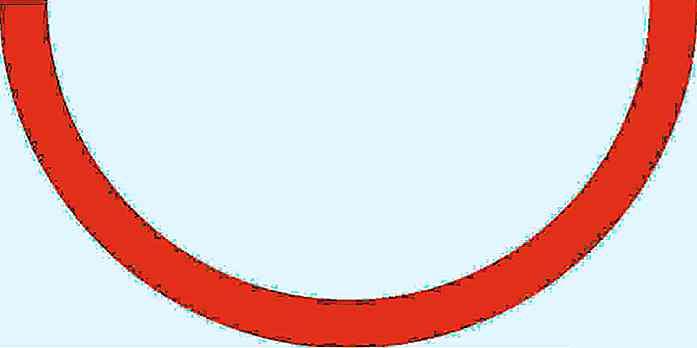
Se lo dividiamo per 2, otteniamo 471.24 per la semi-circonferenza, quindi il valore della proprietà stroke-dasharray per un contorno di semicerchio in un cerchio di 150 raggi è 471, 943 . Questo semicerchio verrà utilizzato per indicare la zona di intervallo basso del contatore.
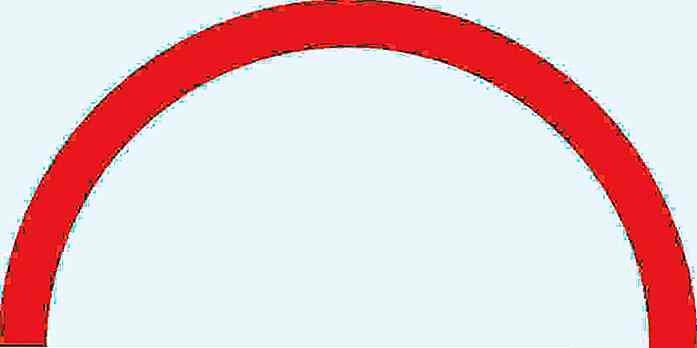
 Come puoi vedere, è capovolto, quindi giriamo SVG aggiungendo la proprietà CSS di
Come puoi vedere, è capovolto, quindi giriamo SVG aggiungendo la proprietà CSS di transform con il valore di rotateX(180deg) al #meter {transform: rotateX (180deg); }  4. Aggiungi le altre zone
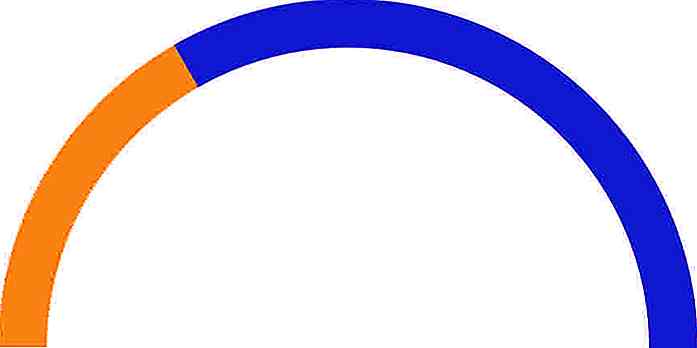
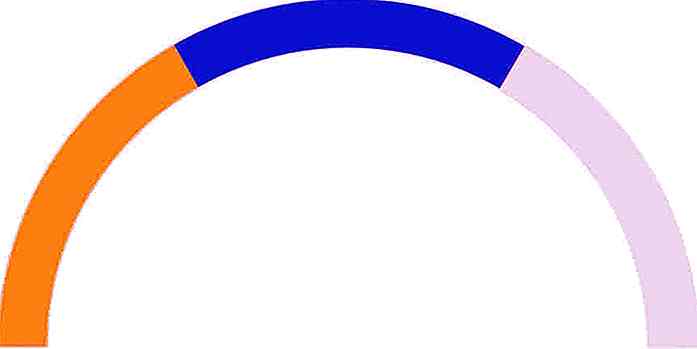
4. Aggiungi le altre zone La zona centrale (blu) deve coprire la parte of del semicerchio e ⅔ di 471 è 314. Quindi, aggiungiamo un'altra cerchia al nostro SVG usando di nuovo la proprietà stroke-dasharray, ma ora con il valore 314, 943 .
</ circle>
 La zona finale (rossa) deve coprire l'ultima ⅓ parte del semicerchio, e ⅓ di 471 è 157, quindi aggiungeremo questo valore alla proprietà
La zona finale (rossa) deve coprire l'ultima ⅓ parte del semicerchio, e ⅓ di 471 è 157, quindi aggiungeremo questo valore alla proprietà stroke-dasharray del terzo cerchio. 5. Aggiungi la struttura del misuratore
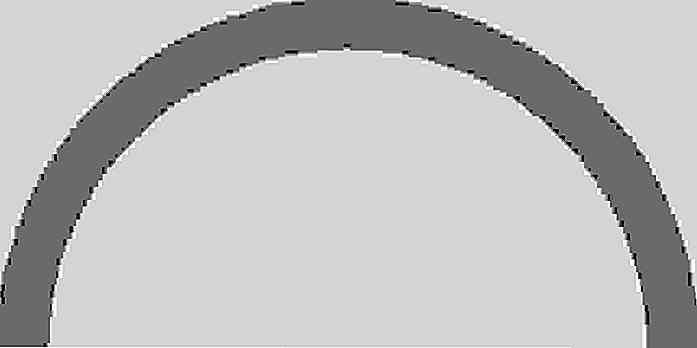
5. Aggiungi la struttura del misuratore Aggiungiamo un contorno grigio al tassametro per farlo sembrare migliore. La dash length del dash length del cerchio del contorno deve essere uguale alla semi-circonferenza. Lo posizioniamo prima di tutti gli altri cerchi nel codice, in modo che venga visualizzato per primo dal browser e pertanto verrà visualizzato sotto i cerchi della regione sullo schermo.
La proprietà della stroke-width deve essere un po 'più grande di quella degli altri cerchi, in modo da dare l'impressione di un contorno reale.
</ circle>
Fine del profilo
Poiché il contorno non copre le estremità del semicerchio, aggiungiamo anche 2 linee di circa 2px alle estremità aggiungendo un altro cerchio con una dash length del dash length di 2 px e una gap length del gap length della semi-circonferenza meno 2 px. Pertanto il valore della proprietà stroke-dasharray di questo cerchio è 2, 469 .
Maschera
Ora aggiungiamo un altro cerchio dopo le zone di gamma bassa, media e alta. Il nuovo cerchio funzionerà come una maschera per nascondere le zone di zona non necessarie quando verrà utilizzato il misuratore di livello.
Le sue proprietà saranno uguali a quelle del cerchio del contorno e anche il colore del tratto sarà grigio. La maschera verrà successivamente ridimensionata con Javascript per rivelare le zone sottostanti in risposta a un cursore di input.
Il codice combinato finora è il seguente.
 Se vogliamo rivelare una regione sotto la maschera, dobbiamo ridurre la dimensione della
Se vogliamo rivelare una regione sotto la maschera, dobbiamo ridurre la dimensione della dash length del dash length della maschera. Ad esempio, quando il valore della proprietà stroke-dasharray del cerchio maschera è 157, 943, gli archi si troveranno nello stato seguente: Quindi, tutto quello che dobbiamo fare ora è regolare il
Quindi, tutto quello che dobbiamo fare ora è regolare il stroke-dasharray della maschera usando JavaScript per l'animazione. Ma prima di farlo, come ho detto prima, per la mia demo finale ho usato CSS e JavaScript per calcolare e aggiungere la maggior parte delle proprietà SVG.Qui sotto puoi trovare il codice HTML, CSS e JavaScript che porta allo stesso risultato di cui sopra.
HTML
Ho aggiunto un'immagine dell'ago ( gauge-needle.svg ), un cursore di intervallo (cursore di input#slider ) all'input dell'utente e un'etichetta ( label#lbl ) per visualizzare il valore del cursore nell'intervallo 0-100.
CSS
Il codice CSS seguente aggiunge le regole di stile all'SVG, poiché le forme SVG possono essere stilizzate allo stesso modo degli elementi HTML. Se vuoi saperne di più su come stile SVG con CSS, dai un'occhiata a questo post. Per lo styling del dispositivo di scorrimento, controlla questo post.
# wrapper {position: relative; margine: auto; } #meter {width: 100%; altezza: 100%; transform: ruotareX (180 gradi); } .circle {fill: none; } .outline, #mask {stroke: # F1F1F1; larghezza del tratto: 65; } .range {larghezza del tratto: 60; } #slider, #lbl {position: absolute; } #slider {cursor: pointer; a sinistra: 0; margine: auto; a destra: 0; superiore: 58%; larghezza: 94%; } #lbl {background-color: # 4B4C51; border-radius: 2px; colore bianco; font-family: 'corriere nuovo'; font-size: 15pt; font-weight: bold; imbottitura: 4px 4px 2px 4px; a destra: -48px; superiore: 57%; } #meter_needle {height: 40%; a sinistra: 0; margine: auto; posizione: assoluta; a destra: 0; superiore: 10%; trasformazione-origine: centro in basso; / * correzione di orientamento * / trasformazione: ruota (270 gradi); } JavaScript
Nel JavaScript, per prima cosa calcoliamo e impostiamo le dimensioni del wrapper e di tutti gli archi, quindi aggiungiamo i valori appropriati di stroke-dasharray ai cerchi. Dopodiché, legheremo un evento personalizzato al dispositivo di scorrimento dell'intervallo per eseguire l'animazione.
/ * Imposta il raggio per tutti i cerchi * / var r = 250; var circles = document.querySelectorAll ('. circle'); var total_circles = circles.length; for (var i = 0; i <total_circles; i ++) {circles [i] .setAttribute ('r', r); } / * Imposta la dimensione del wrapper del misuratore * / var meter_dimension = (r * 2) + 100; var wrapper = document.querySelector ("# wrapper"); wrapper.style.width = meter_dimension + "px"; wrapper.style.height = meter_dimension + "px"; / * Aggiungi tratti alle cerchie * / var cf = 2 * Math.PI * r; var semi_cf = cf / 2; var semi_cf_1by3 = semi_cf / 3; var semi_cf_2by3 = semi_cf_1by3 * 2; document.querySelector ("# outline_curves") .setAttribute ("stroke-dasharray", semi_cf + ", " + cf); document.querySelector ("# low") .setAttribute ("stroke-dasharray", semi_cf + ", " + cf); document.querySelector ("# avg") .setAttribute ("stroke-dasharray", semi_cf_2by3 + ", " + cf); document.querySelector ("# high") .setAttribute ("stroke-dasharray", semi_cf_1by3 + ", " + cf); document.querySelector ("# outline_ends") .setAttribute ("stroke-dasharray", 2 + ", " + (semi_cf - 2)); document.querySelector ("# mask") .setAttribute ("stroke-dasharray", semi_cf + ", " + cf); / * Evento di scorrimento dell'intervallo di associazione * / var slider = document.querySelector ("cursore #"); var lbl = document.querySelector ("# lbl"); var mask = document.querySelector ("# mask"); var meter_needle = document.querySelector ("# meter_needle"); function range_change_event () {var percent = slider.value; var meter_value = semi_cf - ((percent * semi_cf) / 100); mask.setAttribute ("stroke-dasharray", meter_value + ", " + cf); meter_needle.style.transform = "rotate (" + (270 + ((percent * 180) / 100)) + "deg)"; lbl.textContent = percent + + "%"; } slider.addEventListener ("input", range_change_event); La funzione personalizzata range_change_event()
Il comportamento del misuratore viene eseguito dalla funzione personalizzata range_change_event() che è responsabile della regolazione della dimensione della maschera e dell'animazione dell'ago.
Prende il valore del cursore (input dell'utente) che è compreso tra 0 e 100, lo converte nell'equivalente di semi-circonferenza ( meter_value ) di un valore compreso tra 471-0 (471 è la semicirconferenza per raggio 150) e imposta tale meter_value come la dash length del dash length della proprietà stroke-dasharray della maschera.
La funzione personalizzata range_change_event() ruota anche l'ago dopo aver convertito l'input dell'utente (compreso nell'intervallo 0-100) nel suo equivalente in gradi di 0-180.
270 ° viene aggiunto alla rotazione dell'ago nel codice sopra perché l'immagine che ho usato è di un ago verticale e ho dovuto inizialmente ruotarlo di 270 ° per farlo distendere piatta alla sua sinistra.
Infine, ho associato la funzione range_change_event() al cursore dell'intervallo, in modo che il misuratore di livello possa essere utilizzato con esso.
Dai un'occhiata alla demo o dai un'occhiata al codice sorgente nel nostro repository Github .

3 Consigli per la strategia sui social media per il 2017
Il panorama dei social media è in continua evoluzione. I professionisti del marketing devono pensare a nuovi modi per promuovere i loro marchi sui social media per un maggiore coinvolgimento e un ROI più elevato. Se stai ancora pensando che il tuo post diventerà virale semplicemente condividendolo attraverso i canali social, allora dovrai rivedere la tua strategia attuale .In

A Look Into: Internet Explorer 11 DevTools
Gli strumenti di sviluppo nel browser di Internet Explorer (IE DevTools) mancavano da tempo di molte funzionalità critiche per il debug, rendendolo quasi inutile. Ciò include l'impossibilità di ispezionare elementi in diversi stati come :hover :active :hover :focus e :visited - almeno non in modo intuitivo. P