it.hideout-lastation.com
it.hideout-lastation.com
A Look Into: Internet Explorer 11 DevTools
Gli strumenti di sviluppo nel browser di Internet Explorer (IE DevTools) mancavano da tempo di molte funzionalità critiche per il debug, rendendolo quasi inutile. Ciò include l'impossibilità di ispezionare elementi in diversi stati come :hover :active :hover :focus e :visited - almeno non in modo intuitivo. Per farla breve, è difficile e frustrante eseguire il debug in Internet Explorer.
Ma a partire da Internet Explorer 11, IE DevTools ha finalmente ottenuto un restyling delle sue funzionalità esistenti e di alcune nuove funzionalità. Diamo un'occhiata a ciò che ora ha da offrire.
Iniziare
Internet Explorer 11 viene fornito insieme a Windows 8. Se stai ancora utilizzando Windows 7 e non hai ancora aggiornato IE, puoi scaricare qui il programma di installazione. Avviare il programma di installazione, quindi seguire le istruzioni di installazione.
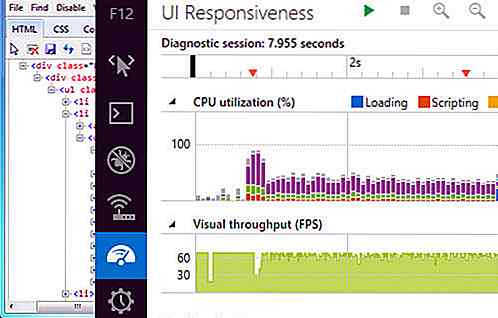
Una volta installato, avvia Internet Explorer 11 e premi il pulsante F12 per avviare DevTools. Come abbiamo detto e visto di seguito, il nuovo DevTools ha un aspetto totalmente ridisegnato, rispetto alle versioni precedenti.

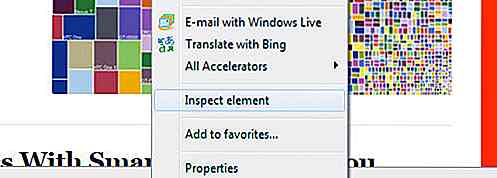
Inoltre, sebbene questo tipo di menu sia già disponibile negli altri browser per un po ', IE 11 ha incluso anche " Inspect Element " nel menu di scelta rapida per visualizzare rapidamente DevTools.

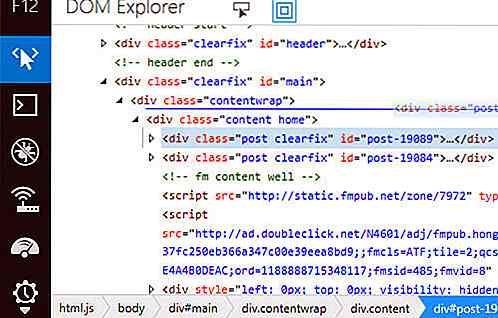
DOM Explorer
Anche il DOM Explorer ha ottenuto alcuni miglioramenti. In primo luogo, scoprirete che ora ha "breadcrumb" in basso, il che rende la navigazione attraverso la gerarchia DOM molto più snella. Ci consente anche di spostare elementi all'interno del DOM semplicemente trascinandoli e rilasciandoli .

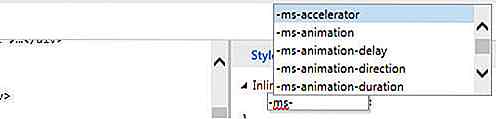
Scheda Stili
Sul lato destro del pannello DOM Explorer, simile agli altri Browser DevTools, troverai la scheda Stili con tutte le regole CSS applicate agli elementi DOM. Ora è anche dotato di Intellisense. Quindi, mentre digitiamo codici in CSS, JavaScript e HTML, mostreremo un elenco di suggerimenti di input per completare il codice.

Ora mette anche gli stili che sono attualmente applicati nella parte superiore, invece di essere sepolti nella parte inferiore (che ci obbliga a scorrere). Questo rende il debugging CSS più veloce e più intuitivo.
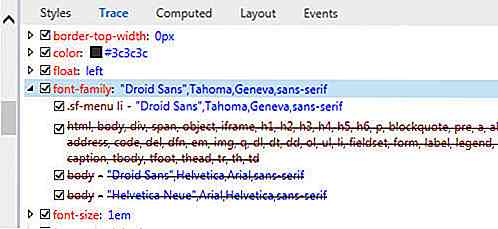
Tab traccia
Nella scheda Traccia, puoi immediatamente scoprire quali stili sono applicati all'elemento e quali stili sono sovrascritti.

Se ritieni che l'output di stile del tuo sito Web non appaia come previsto, questa è la scheda che dovresti ispezionare.
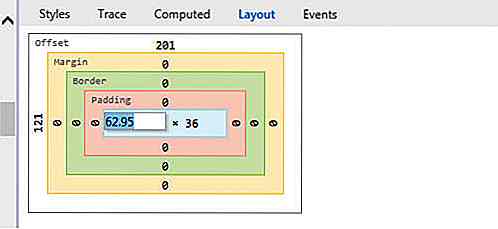
Scheda Layout
Inoltre, nella scheda Layout, vedrai anche il diagramma a scatola e le informazioni sulla proprietà della scatola: larghezza, altezza, margine e bordi. Ora, questa scheda non mostra semplicemente le informazioni in modo statico, ora possiamo anche modificare i valori di queste proprietà.

Nuova API console
Oltre all'interfaccia utente e agli aspetti dell'esperienza utente, Internet Explorer 11 ha introdotto anche una serie di nuove API di console, tra cui console.time e console.timeEnd . È possibile utilizzare questi due metodi per tracciare il tempo di esecuzione delle funzioni JavaScript o dei blocchi di codice, ad esempio:
console.time ( 'loop'); indice var; var a = ["a", "b", "c"]; for (index = 0; index <a.length; ++ index) {console.log (a [index]); } console.timeEnd ('loop'); Consulta l'elenco completo delle nuove API Console in questa pagina.
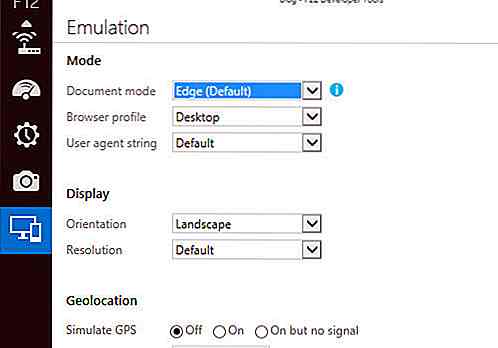
L'emulatore mobile
Con il crescente utilizzo di dispositivi mobili e di siti Web creati per piattaforme mobili, è ora molto ragionevole includere una funzionalità in IE DevTools per supportare il processo di sviluppo. Controlla l' IE Mobile Emulator.
Nel pannello Emulazione, è possibile configurare la modalità documento e browser, l'orientamento dello schermo, le dimensioni della finestra e la geolocalizzazione, che consente di ignorare le coordinate della posizione corrente.
Funziona in modo simile a Emulation Tool in Chrome DevTools, quindi consulta il nostro precedente articolo su 5 (Ulteriori informazioni) Utili suggerimenti su Chrome DevTools per gli sviluppatori.

Pensiero finale
Soprattutto, sono felice di vedere che Microsoft ha finalmente messo seriamente l'attenzione su Internet Explorer. A parte la capacità di rendere alcune specifiche CSS3 e HTML5 all'avanguardia, DevTools in Internet Explorer 11, come possiamo vedere sopra, presenta miglioramenti significativi in alcune aree.
Tuttavia, in termini di funzionalità, è ancora dietro gli altri browser. Manca ancora l'opzione per la visualizzazione di elementi in stato diverso come menzionato all'inizio del post. Per chi lavora molto con i CSS, come me, questa funzionalità è essenziale.

Aggiungi collegamenti tweet nei tuoi contenuti con InlineTweet.js
Vedrai questa funzionalità molto su grandi siti come TechCrunch e Mashable. Leggerai un articolo e noterai che un'intera frase è evidenziata come un link .Tuttavia, quando si fa clic su questo si aprirà una finestra di tweet che chiede di condividere quel frammento di testo con i follower di Twitter. È

Generatori di template HTML5, framework e strumenti
Sebbene i grandi protagonisti del settore del web design abbiano adottato HTML5 negli ultimi anni, non ce ne sono molti altri che lo utilizzano nella soluzione pratica, principalmente a causa della mancanza di tempo o di comprensione. Le probabilità sono che se un linguaggio viene promosso per un certo periodo di tempo, ci saranno degli entusiasti nei problemi di eliminare i tuoi problemi creando generatori di template HTML5 e framework.