it.hideout-lastation.com
it.hideout-lastation.com
Come realizzare deliziose icona French Fries - Tutorial Photoshop
Benvenuti a Hongkiat Baking & Culinary Arts Class! Oggi vi insegneremo come creare un'icona visivamente gustosissima di patatine fritte usando solo Photoshop!
Sì, imparerai a creare una deliziosa icona di patatine fritte con principalmente alcune creazioni di forme e lo stile dei livelli coinvolti, benvenuto al fornaio per principianti! Questo tutorial ti renderà sicuramente pieno.
Iniziare
Per seguire questo tutorial, avrai bisogno delle seguenti risorse:
- Font Ballpark Weiner di Mickey Rossi
- Font Recycle-It di Bartek Nowak
Icona di patatine fritte
Step 1: Disegna patate
Attiva lo strumento penna. Disegna la forma base della patata e imposta il suo colore su # e1cc7a. Si noti che non utilizziamo lo strumento rettangolo, ma usiamo lo strumento penna per ottenere un aspetto naturale.
![]()
Nel pannello Livelli, fare doppio clic sul livello per aprire la finestra di dialogo Stile livello. Aggiungi la seguente ombra interna e sovrapposizione gradiente.
![]()
![]()
Ecco il risultato.
![]()
Passo 2
Disegna il lato della patata.
![]()
Aggiungi gli stili di livello seguenti.
![]()
![]()
Questo è il risultato.
![]()
Passaggio 3
Infine, disegna la sua parte superiore.
![]()
Aggiungi gli stili di livello seguenti.
![]()
![]()
Abbiamo una patatina fritta ora.
![]()
Passaggio 4
Metti tutti i livelli in un gruppo. Ripeti questi processi per attirare più patate.
![]()
Passaggio 5: Benna
Disegna una forma poligonale rossa. Sopra di esso, aggiungi il percorso ellittico e imposta la sua modalità su Sottrai.
![]()
Passaggio 6
Disegna strisce con colori # a60101 e # ff0302.
![]()
Passaggio 7
Posiziona le strisce sopra il secchio. Converti in Clipping Mask premendo Ctrl + Alt + G. Esegui la trasformazione (Ctrl + T) e quindi Ctrl e trascina il suo angolo finché le strisce non corrispondono alla prospettiva del bucket.
![]()
Riduci l'opacità al 40%.
![]()
Passaggio 8
Crea un nuovo livello sopra il secchio. Dipingi la macchia nera sulla parte inferiore del secchio. Converti livello in maschera di ritaglio (Ctrl + Alt + G).
![]()
Passaggio 9
Ripeti il processo precedente nella parte superiore del bucket.
![]()
Passaggio 10
Ctrl-clic sul livello del bucket anteriore per effettuare una nuova selezione in base alla sua forma. Crea un nuovo livello e riempilo di nero. Aggiungi disturbo utilizzando il filtro, Filtro> Disturbo> Aggiungi disturbo.
![]()
Cambia la modalità di fusione del livello su Schermo e riduci la sua opacità al 70%.
![]()
Passaggio 11
Duplica la forma del livello del secchiello anteriore e posizionala sopra tutti i livelli. Riduci il suo riempimento allo 0%.
![]()
Aggiungi Inner Shadow con questa impostazione.
![]()
Ecco il risultato.
![]()
Passaggio 12
Disegniamo una striscia orizzontale sul secchio. Percorso duplicato della forma del livello del secchiello anteriore. Seleziona entrambi i percorsi e fai clic su Combina. Entrambi i percorsi saranno uniti in un unico percorso.
![]()
Passaggio 13
Fare clic sull'icona Aggiungi livello di regolazione e selezionare Colore solido per convertire il tracciato in una forma di livello. Seleziona # fedd19 per il suo colore. Duplica il percorso e spostalo verso il basso di alcuni pixel. Imposta la sua modalità su Sottrai. Ora dovresti avere una striscia gialla orizzontale sul secchio.
![]()
Aggiungi Sovrapposizione sfumatura e Bagliore interno.
![]()
![]()
Ecco il nostro risultato.
![]()
Passaggio 14
Disegna il poligono rosso per il lato sinistro del secchio.
![]()
Fare doppio clic sul livello e aggiungere Inner Shadow.
![]()
Passaggio 15
Ctrl-clic sulla forma del lato del secchio. Crea un nuovo livello e riempilo di nero.
![]()
Passaggio 16
Fai clic su Filtro> Disturbo> Aggiungi disturbo.
![]()
Imposta la modalità di fusione su Schermo e riduci la sua opacità al 60%.
![]()
Passaggio 17
Disegna la striscia orizzontale gialla sul lato del secchio.
![]()
Aggiungi Sovrapposizione sfumatura e Bagliore interno. L'impostazione utilizzata qui è la stessa della striscia orizzontale sulla parte anteriore del secchio (passaggio 13).
![]()
![]()
Ecco il risultato.
![]()
Passaggio 18
Usa la stessa tecnica per disegnare più strisce sulla parte inferiore del secchio.
![]()
Passaggio 19
Prendiamo l'evidenziazione sul secchio. Disegna un rettangolo bianco sulla parte inferiore del secchiello e riduci la sua opacità al 43%. Nel pannello Livelli, fai clic sull'icona Aggiungi maschera di livello e dipingi entrambe le estremità con il nero.
![]()
Passaggio 20
Ripeti questo passaggio per disegnare un altro punto saliente.
![]()
Passaggio 21
Disegna lo spessore della benna. Usa il rosso per il suo colore.
![]()
Aggiungi sovrapposizione sfumatura.
![]()
Passaggio 22
Quindi, disegnare il lato posteriore del secchio. Possiamo semplicemente duplicare il lato anteriore del secchiello e spostarlo sotto tutti gli strati. Questa volta, imposta la sua modalità di percorso su Aggiungi a forma.
![]()
Aggiungi gli stili di livello seguenti.
![]()
![]()
Questo è il risultato.
![]()
Passaggio 23
Disegna l'altro lato del secchio.
![]()
Aggiungi gli stili di livello seguenti.
![]()
![]()
Passaggio 24: aggiungere patate
Trascinare le patate campione che abbiamo creato in precedenza. Mettili dentro il secchio. Disporli in una posizione naturale.
![]()
Passaggio 25
Fai ombra nera tra patate e secchio. Dipingi il nero per aggiungere l'ombra del secchio sulle patate. Riduci la sua opacità al 12%.
![]()
Passaggio 26
Crea un nuovo livello e individua individualmente l'ombra su ogni patata. Questa sottile ombra aggiungerà profondità alla posizione delle patate.
![]()
Sotto puoi vedere l'animazione gif che mostra prima e dopo l'aggiunta di un'ombra sottile su ogni patata.
![]()
Passaggio 27: aggiungere ulteriori dettagli sul bucket
Aggiungiamo alcuni punti salienti sul secchio. Disegna un rettangolo bianco sul lato anteriore e riduci l'opacità al 30%. Fai clic sull'icona Aggiungi maschera di livello e dipingi entrambi i bordi con il nero.
![]()
Passaggio 28
Dipingi più evidenziazioni sugli altri lati.
![]()
Step 29: Logo
Disegna un'ellisse sulla parte anteriore del secchio con il colore: # fcbe15.
![]()
Fare doppio clic sul livello e aggiungere Ombra esterna.
![]()
Di seguito è riportato il risultato della sottile ombra esterna sull'ellisse.
![]()
Passaggio 30
Aggiungi il testo "Hk's" in cima all'ellisse usando font, Ballpark Weiner. Premi Ctrl + T per eseguire la trasformazione. Tieni premuto Ctrl e trascina il suo lato per inclinare il testo.
![]()
Passaggio 31
Aggiungi i seguenti stili di livello al logo del testo.
![]()
![]()
![]()
Di seguito è il risultato.
![]()
Passo 32
Puoi aggiungere qualcosa nel secchio. Puoi anche aggiungere un'icona di riciclo utilizzando il carattere del carattere gratuito Ricicla.
![]()
Passaggio 33: background
Attiva lo strumento sfumatura. Disegna una sfumatura radiale da # f3f3f2 a # f4f5c9.
![]()
Step 34: Shadow
Usa un pennello morbido e piccolo per disegnare un'ombra sotto il secchio.
![]()
Passaggio 35
Duplica livello ombra premendo Ctrl + J. Fai clic su Filtro> Sfocatura> Sfocatura gaussiana per ammorbidirlo. Potresti voler ridurre la sua Opacità se l'ombra diventa troppo scura.
![]()
Risultato finale + Download
Infine, questa è la nostra icona di patatine fritte. Spero ti piaccia questo tutorial. E ricorda di non mangiare troppe patatine fritte, non è salutare! :)
Clicca qui per scaricare il PSD finale.
![]()
(Questo tutorial è stato fatto in collaborazione con Syarip Yunus.)

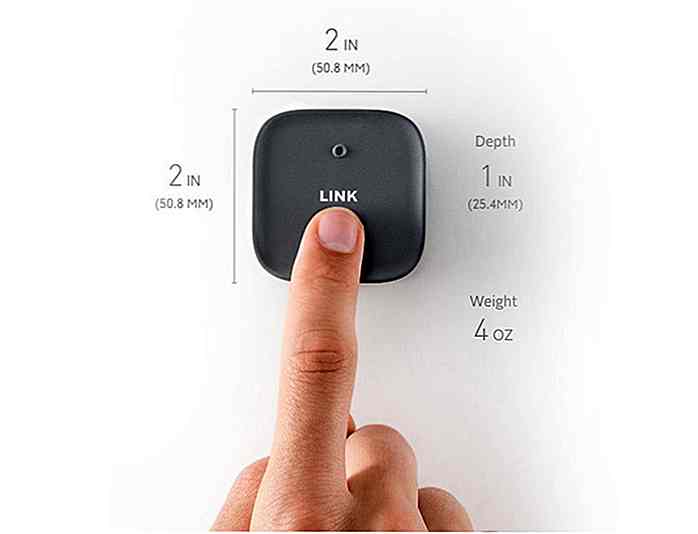
LINK è lo spazio di archiviazione in rete necessario per i dispositivi mobili
Menziona la memorizzazione di frasi per dispositivi mobili e ci sono buone probabilità che la prima cosa che viene in mente sia la scheda microSD. Una società chiamata Fasetto sta cercando di cambiare questa percezione, come ha rivelato il LINK .Innanzitutto dimostrato come prototipo al CES dello scorso anno, LINK è essenzialmente uno storage NAS (network-attached storage) portatile che si collega al dispositivo portatile (smartphone, fotocamera, tablet, ecc.)

5 modi "Overload di professionalità" può uccidere la tua carriera di progettazione
Essere un professionista è qualcosa che molti designer sognano di realizzare. Dopotutto, è il mezzo felice tra conoscere la tua roba, essere pagati per questo, e sostanzialmente vincere alla vita. Oppure potrebbe essere solo l'inizio di una carriera in declino, ripetutamente perforata da false aspettative e meccanismi di auto-sabotaggio.