it.hideout-lastation.com
it.hideout-lastation.com
Come gestire i progetti Git e GitHub con Atom
Grandi notizie per i miei amici sviluppatori; L'integrazione Git e GitHub sono state appena spedite con la nuova versione di Atom. La nuova funzionalità è stata disponibile come beta per un po ', ma ora con Atom 1.18 è pronta per l'uso anche per il pubblico in generale. D'ora in poi, puoi eseguire le normali operazioni Git e GitHub senza lasciare l'editor di codice.
Poiché Atom è diventato lo strumento interno di GitHub, il passo dell'integrazione di Git e GitHub non è super-sorprendente, tuttavia migliorerà ulteriormente il flusso di lavoro di sviluppo di Atom . Con la nuova versione, Atom rafforza anche la sua posizione nella scena dell'editor di codice, poiché Visual Studio Code ha già offerto la stessa funzionalità per un po '.
 Inizializza un repository Git
Inizializza un repository Git Atom ha ottenuto due nuove schede, una per Git e un'altra per GitHub, attraverso le quali è possibile gestire le operazioni Git. Puoi accedervi facendo clic su View > Toggle Git Tab / Toggle GitHub Tab menu View > Toggle Git Tab / Toggle GitHub Tab nella barra dei menu in alto, oppure facendo clic sulla piccola icona> hover sul lato destro del riquadro dell'editor.
(Se la barra dei menu in alto è nascosta, puoi rivelarla premendo il tasto Alt.)
 Puoi anche utilizzare le seguenti scorciatoie da tastiera per accedere alle schede:
Puoi anche utilizzare le seguenti scorciatoie da tastiera per accedere alle schede:- Git Tab: Ctrl + Shift + 9
- GitHub Tab: Ctrl + Shift + 8
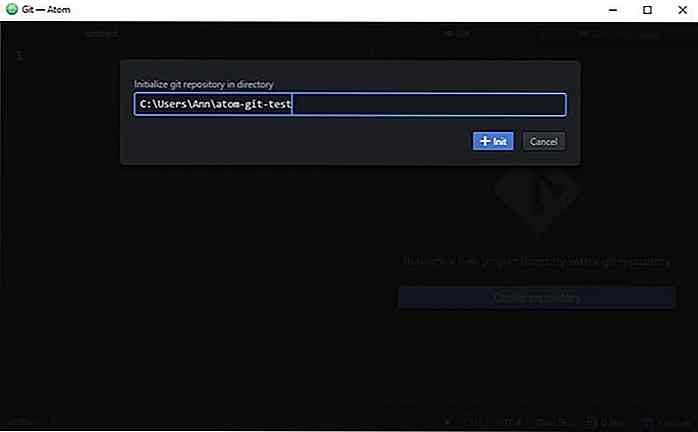
Fare clic sul pulsante Create repository e scegliere la cartella in cui si desidera salvare il repository. Infine, fai clic sul pulsante +Init .
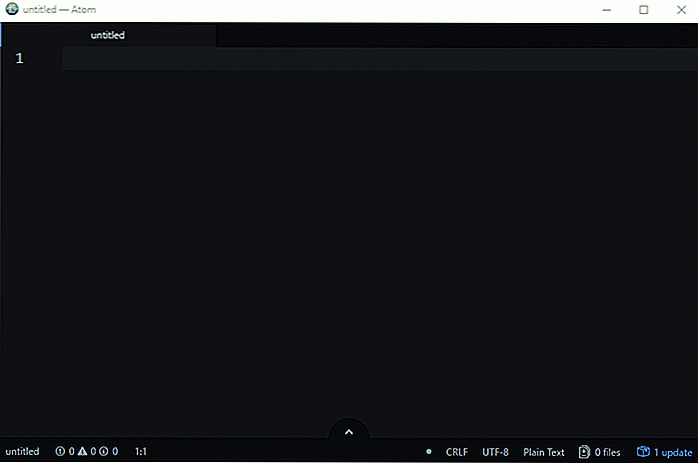
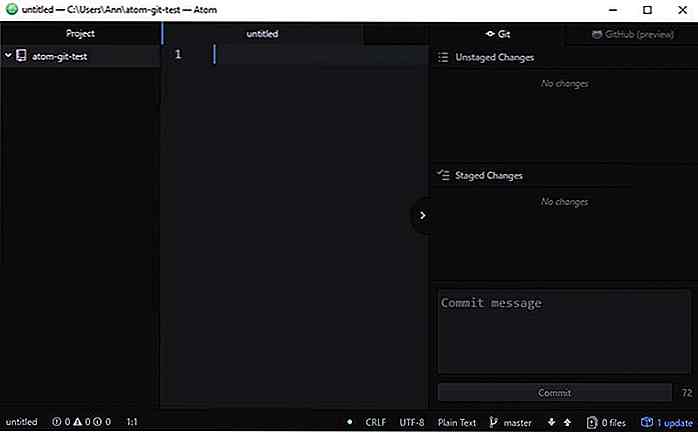
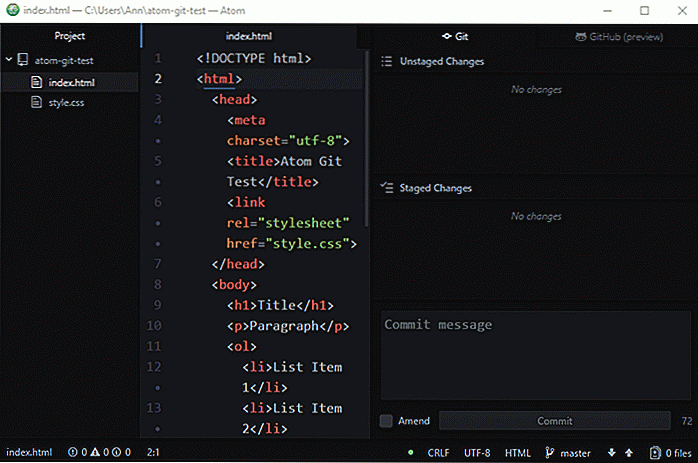
 E questo è tutto, il tuo repository Git è stato inizializzato senza dover toccare la riga di comando. Ecco come appare la schermata iniziale di un repository Git vuoto:
E questo è tutto, il tuo repository Git è stato inizializzato senza dover toccare la riga di comando. Ecco come appare la schermata iniziale di un repository Git vuoto: Come puoi vedere, il layout è il più conveniente possibile. È possibile visualizzare le modifiche a fasi e non applicate l'una sotto l'altra e effettuare un commit in qualsiasi momento. Inoltre, puoi attivare e disattivare la scheda Git semplicemente premendo l'icona> piccola.
Come puoi vedere, il layout è il più conveniente possibile. È possibile visualizzare le modifiche a fasi e non applicate l'una sotto l'altra e effettuare un commit in qualsiasi momento. Inoltre, puoi attivare e disattivare la scheda Git semplicemente premendo l'icona> piccola.Sebbene il riquadro "Progetto" sul lato sinistro non lo mostri, il repository, come dovrebbe, contiene la cartella .git nascosta con le tue impostazioni Git.
Cambiamenti di scena
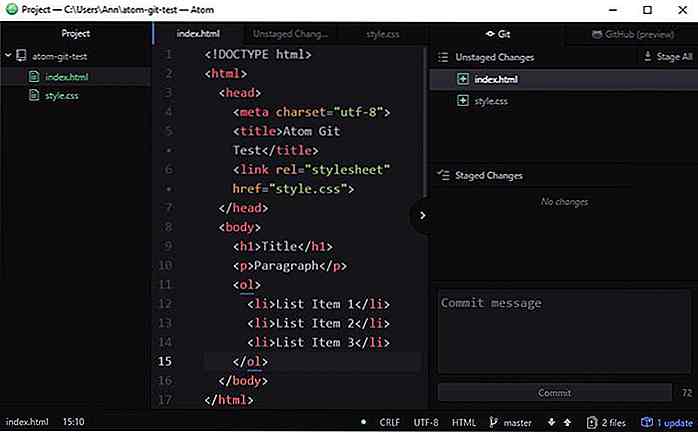
Ho rapidamente creato due file di test, index.html e style.css, per vedere come funziona la staging .
Atom inserisce entrambi i file nella sezione "Modifiche non applicate" nel riquadro Git sulla destra. E, nel riquadro "Progetto" a sinistra, i nomi dei file non gestiti appaiono in verde .
 Esistono tre modi per mettere in scena le modifiche:
Esistono tre modi per mettere in scena le modifiche:- Stage File : mette in scena solo un singolo file
- Selezione dello stage - mette in scena una parte di un particolare file
- Stage All : mette in scena tutti i file non gestiti
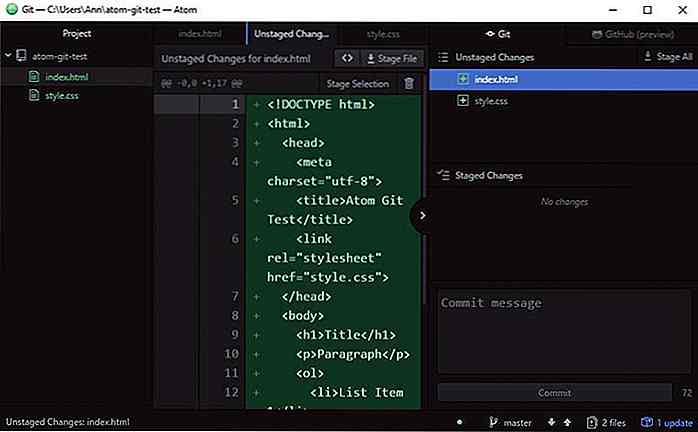
Metti in scena un singolo file o selezione
Se vuoi mettere in scena solo un file, fai semplicemente clic sul nome del file nella sezione "Modifiche non applicate". Una nuova scheda si aprirà nel riquadro dell'editor in cui è possibile scegliere se si desidera mettere in scena l'intero file ( Stage File ) o solo una selezione di esso ( Stage Selection ).
 Metti in scena tutti i file non gestiti
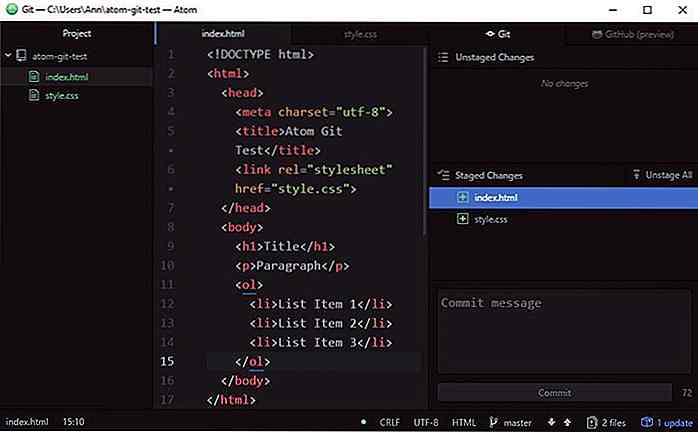
Metti in scena tutti i file non gestiti Se vuoi mettere in scena tutti i file non gestiti contemporaneamente, fai clic sul menu Stage All gli eventi nell'angolo in alto a destra della scheda Git.
I file di gestione temporanea vengono spostati nella sezione "Modifiche di fase" . Inoltre, se cambi idea, puoi rilasciarli facendo clic sul menu " Unstage All nella parte superiore della sezione "Modifiche Unstage All ".
 Applica modifiche
Applica modifiche La sezione "Stage Changes" è fondamentalmente la tua area di sosta . Quando raggiungi una pietra miliare nello sviluppo, devi impegnare le modifiche. Se ti impegni, salvi lo stato momentaneo del progetto nel sistema di controllo versione Git in modo che tu possa tornare ad esso (se lo desideri) senza perdere nulla.
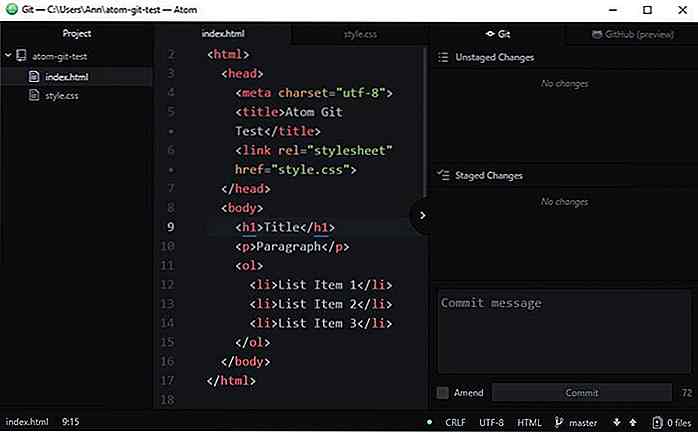
Per eseguire il commit dell'area di staging, digitare un messaggio di commit (che descrive brevemente le modifiche apportate dall'ultimo commit) nella casella del Commit message di commit e fare clic sul pulsante Conferma.
Di conseguenza, sia la sezione "Modifiche non applicate " sia la sezione "Modifiche temporanee" verranno cancellate e il colore dei nomi di file nel riquadro "Progetto" verrà modificato in bianco .
 Altre operazioni Git
Altre operazioni Git Ci sono un sacco di altre operazioni di Git che puoi anche eseguire direttamente dall'editor di Atom. Ad esempio, puoi creare un nuovo ramo facendo clic sul nome del ramo nella parte inferiore della scheda Git. Qui puoi anche passare da un ramo all'altro .
 Tuttavia, non tutte le operazioni Git sono ancora disponibili da Atom . Ad esempio, non è possibile eliminare filiali o effettuare configurazioni. Per eseguire queste attività, è ancora necessario utilizzare la riga di comando . L'integrazione di Git di Atom è ancora molto nuova, quindi speriamo che il supporto verrà aggiunto a queste operazioni meno frequentemente utilizzate in futuro.
Tuttavia, non tutte le operazioni Git sono ancora disponibili da Atom . Ad esempio, non è possibile eliminare filiali o effettuare configurazioni. Per eseguire queste attività, è ancora necessario utilizzare la riga di comando . L'integrazione di Git di Atom è ancora molto nuova, quindi speriamo che il supporto verrà aggiunto a queste operazioni meno frequentemente utilizzate in futuro.Puoi accedere a un elenco di tutte le funzionalità relative a Git tramite la tavolozza dei comandi usando l'associazione Ctrl + Maiusc + P e digitando "Git" al suo interno.
Clona un repository GitHub
La nuova funzionalità di integrazione Git di Atom non funziona solo localmente, ma è anche possibile clonare un repository GitHub .
Per fare ciò, apri la palette dei comandi premendo Ctrl + Maiusc + P e seleziona il comando GitHub: Clone . Quindi, aggiungi l'URL da cui vuoi clonare (l'URL del repository GitHub) e la cartella in cui desideri duplicare il repository. Infine, fai clic sul pulsante Clona .
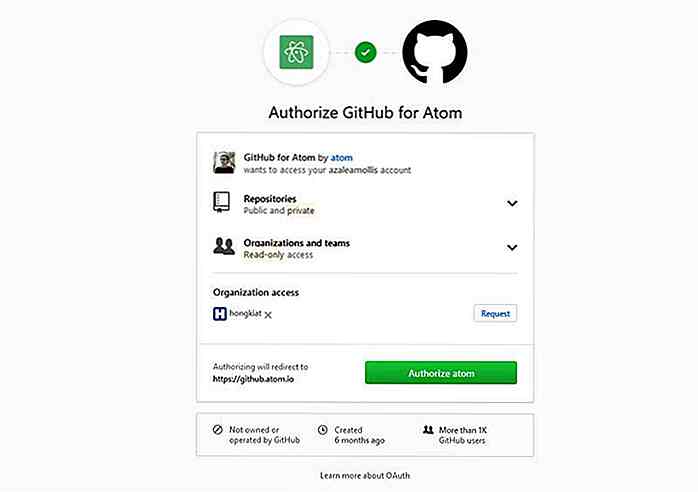
 Autorizza GitHub per Atom
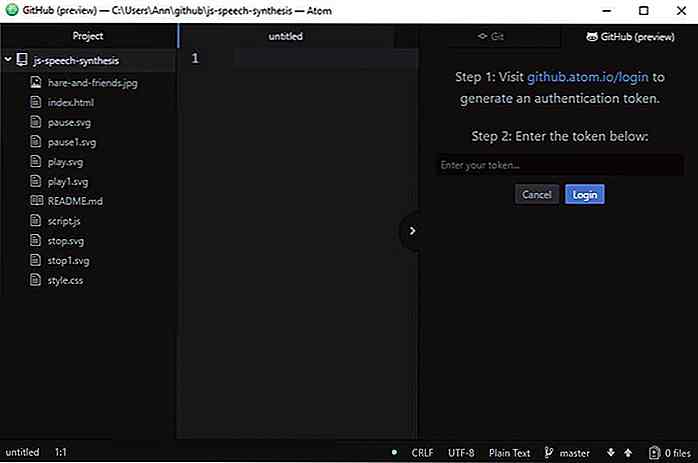
Autorizza GitHub per Atom Per apportare modifiche in un progetto GitHub, è necessario autorizzare GitHub per Atom . Segui le istruzioni che vedi nella scheda GitHub di Atom. Per prima cosa, visita l'URL github.atom.io/login e accedi al tuo account GitHub . Qui puoi generare un token con cui puoi eseguire l'autorizzazione.
 Inserisci il token di autorizzazione nel campo di input che puoi vedere nella scheda GitHub di Atom e accedi al tuo account .
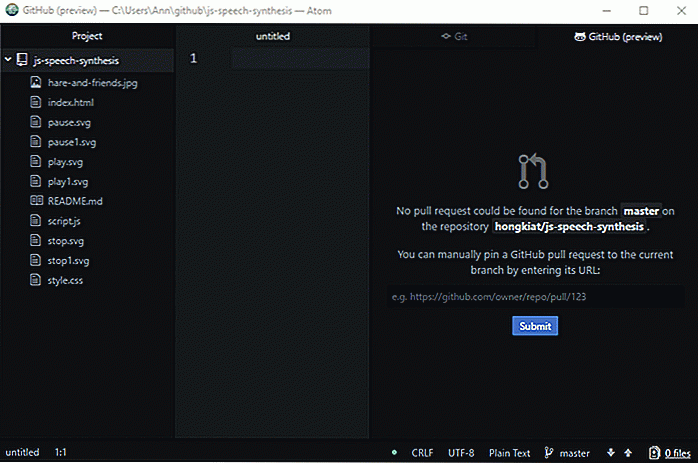
Inserisci il token di autorizzazione nel campo di input che puoi vedere nella scheda GitHub di Atom e accedi al tuo account . Da qui, è possibile accedere alle tre più comuni operazioni di GitHub : recuperare, spingere e tirare le richieste facendo clic sull'icona freccia in basso nella parte inferiore della scheda GitHub.
Da qui, è possibile accedere alle tre più comuni operazioni di GitHub : recuperare, spingere e tirare le richieste facendo clic sull'icona freccia in basso nella parte inferiore della scheda GitHub.

20 fantastici accessori per il tuo nuovo MacBook
Siamo a meno di due mesi dal Natale e dalla stagione dello shopping e per dare il via ai nostri elenchi di acquisti annuali, ecco alcuni accessori per MacBook che puoi ottenere da te o per i fan di Apple nella tua famiglia.In questa collezione ho intenzione di condividere con voi 20 accessori per Macbook che possono aiutare a mantenere il vostro Macbook sicuro, elegante e più organizzato.

Utility Navigation: come influenza la progettazione dell'esperienza utente
Per progettare una navigazione efficace e di facile utilizzo, non dobbiamo solo pensare a come raggruppare i nostri contenuti in menu ben strutturati per consentire agli utenti di trovare facilmente ciò che vogliono, ma anche su come progettare gli strumenti di cui avranno bisogno per interagire con il sitoLa navigazione che non è strettamente correlata al contenuto e aiuta gli utenti a compiere diverse azioni è chiamata navigazione di utilità, ed è un aspetto meno ampiamente discusso ma estremamente importante della progettazione dell'esperienza utente. Le
![Come risolvere il disco non può essere partizionato Errore nell'assistente Boot Camp [Quicktip]](http://hideout-lastation.com/img/nophoto.jpg)