it.hideout-lastation.com
it.hideout-lastation.com
Utility Navigation: come influenza la progettazione dell'esperienza utente
Per progettare una navigazione efficace e di facile utilizzo, non dobbiamo solo pensare a come raggruppare i nostri contenuti in menu ben strutturati per consentire agli utenti di trovare facilmente ciò che vogliono, ma anche su come progettare gli strumenti di cui avranno bisogno per interagire con il sito
La navigazione che non è strettamente correlata al contenuto e aiuta gli utenti a compiere diverse azioni è chiamata navigazione di utilità, ed è un aspetto meno ampiamente discusso ma estremamente importante della progettazione dell'esperienza utente. Le barre di ricerca, i moduli di accesso e registrazione, la sottoscrizione, la condivisione e la stampa di pulsanti, carrelli della spesa, menu contestuali e strumenti che consentono agli utenti di cambiare lingua o dimensione dei caratteri sono esempi tipici di navigazione di utilità.
Disegnarli non è così facile come sembra a prima vista, ma richiede una considerazione per scoprire quali elementi abbiamo bisogno, dove posizionarli e come visualizzarli per assicurarci che i nostri visitatori possano trovarli rapidamente e capire come funzionano.
Come l'utilità di navigazione influenza UX
Quando progettiamo la navigazione delle utility, dobbiamo decidere come vogliamo che i nostri utenti interagiscano con il nostro sito. Abbiamo bisogno di fornire loro una struttura di interazione che si adatti ai nostri obiettivi di business, guidi gli utenti attraverso il percorso del cliente, fornisca loro opzioni facili da comprendere e offra loro un'esperienza utente piacevole.
Prima di tutto, devono essere in grado di eseguire rapidamente le azioni che vogliono . Se consentiamo loro di farlo, aumenterà la soddisfazione del cliente e gli utenti soddisfatti tendono a dedicare più tempo e più denaro ai siti web.
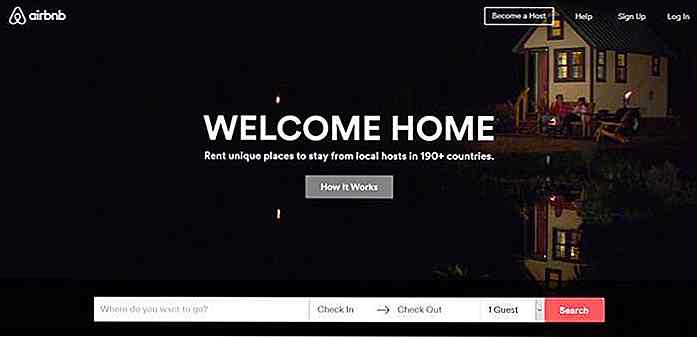
La home page di AirBnB segue questo principio UX e il suo menu principale contiene solo strumenti di utilità. Non è una soluzione usuale, ma se diamo un'occhiata all'incredibile tasso di crescita di AirBnB, è la scelta perfetta per loro.
Le 4 voci del menu in alto si rivolgono ai 4 personaggi principali che di solito visitano il sito di AirBnB: persone che sono interessate a diventare un host ("Diventa un host"), persone che vogliono risolvere un problema che ha avuto luogo mentre utilizzavano il servizio ("Aiuto "), Utenti nuovi e di ritorno (" Registrati "e" Accedi "). La home page focalizzata sull'utilità di AirBnB contiene anche una barra di ricerca rapida che è uno strumento cruciale in un sito web di noleggio di alloggi.
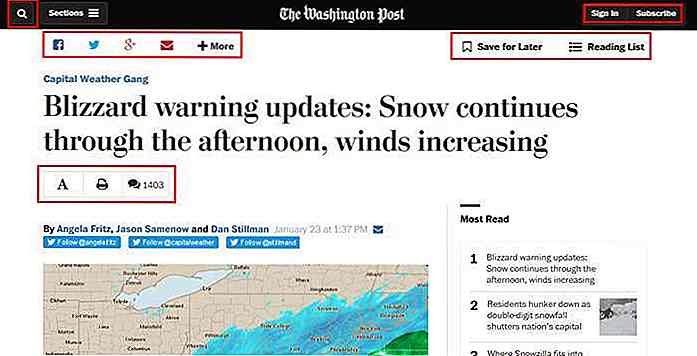
 In secondo luogo, gli utenti non necessitano di utilità superflue, in quanto un eccessivo disordine distrae l'attenzione e riduce l'attenzione. Quali strumenti sono necessari nella nostra navigazione di utilità e quali non dipendono dalla natura del nostro sito. Ad esempio può essere utile includere una visualizzazione di stampa su un blog o un sito di notizie, ma la stessa funzionalità può essere una distrazione non necessaria su una bacheca del forum o su un sito di social media.
In secondo luogo, gli utenti non necessitano di utilità superflue, in quanto un eccessivo disordine distrae l'attenzione e riduce l'attenzione. Quali strumenti sono necessari nella nostra navigazione di utilità e quali non dipendono dalla natura del nostro sito. Ad esempio può essere utile includere una visualizzazione di stampa su un blog o un sito di notizie, ma la stessa funzionalità può essere una distrazione non necessaria su una bacheca del forum o su un sito di social media.Ad esempio, Washington Post visualizza la navigazione dell'utilità nelle sue singole pagine di post in modo diverso dalla homepage. In questo modo gli utenti incontrano solo strumenti di utilità rilevanti, e non sono infastiditi da opzioni che non vorrebbero utilizzare comunque.
Ci sono 3 elementi di navigazione di utilità che i visitatori potrebbero voler utilizzare in tutto il sito. Questi sono elegantemente inclusi nella barra superiore fissa (strumento di ricerca, "Accedi" e "Iscriviti"), ma gli utenti non devono pensare alle opzioni relative ai singoli post come "Elenco di lettura" quando stanno navigando in casa pagina o una delle pagine di categoria.
 In terzo luogo, gli utenti devono capire rapidamente cosa possono fare sul nostro sito . I visitatori non sanno necessariamente cosa vogliono, quindi abbiamo sempre bisogno di fornire loro informazioni sulle opzioni che hanno.
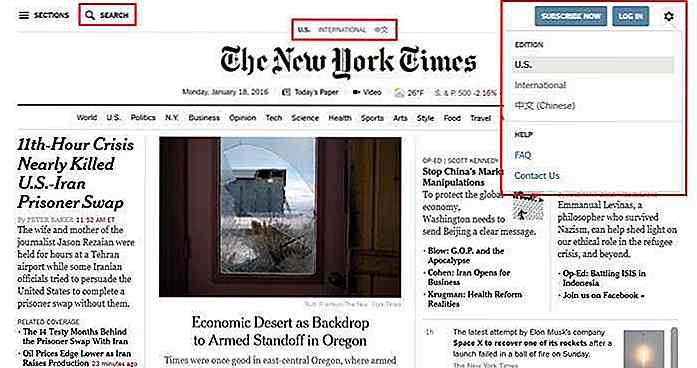
In terzo luogo, gli utenti devono capire rapidamente cosa possono fare sul nostro sito . I visitatori non sanno necessariamente cosa vogliono, quindi abbiamo sempre bisogno di fornire loro informazioni sulle opzioni che hanno.Se dai un'occhiata allo screenshot qui sotto, puoi vedere che il New York Times informa gli utenti sulla disponibilità di 3 diverse edizioni: americana, internazionale e cinese, e consente loro anche di passare rapidamente da una all'altra . Questo fantastico esempio di navigazione intelligente mostra agli utenti opzioni meno ovvie che probabilmente non troveranno da sole, in modo non ostruttivo ed elegante.
 Trova il posto migliore
Trova il posto migliore Esistono posizionamenti tipici per la navigazione di utilità in cui gli utenti cercano intuitivamente questi strumenti, in quanto è ciò a cui si sono abituati nella maggior parte dei siti Web. La rottura delle convenzioni di web design è considerata una cattiva pratica dell'esperienza utente, ed è particolarmente vera per la navigazione di utilità che, nella maggior parte dei casi, riguarda più l'usabilità che la creatività.
Poiché la navigazione delle utility è secondaria alla navigazione basata sui contenuti nella maggior parte dei siti Web, è spesso collocata in aree meno visibili ma comunque visibili. Questo di solito significa l'(1) angolo in alto a destra dei siti Web e la (2) parte inferiore del piè di pagina. È una buona idea seguire queste convenzioni, in quanto questi sono i luoghi in cui la maggior parte degli utenti cerca prima gli strumenti di utilità .
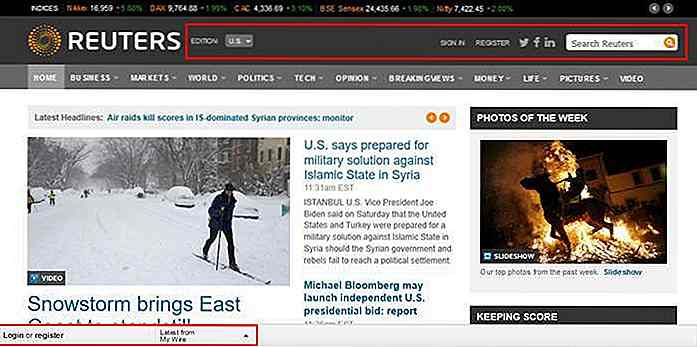
Come puoi vedere di seguito, Reuters ha posizionato la maggior parte dei suoi strumenti di utilità in queste due aree tipiche, nell'angolo in alto a destra del sito e nella parte inferiore del piè di pagina sotto la navigazione basata sul contenuto. La soluzione unica qui è il footer aggiuntivo fisso con 2 articoli di utilità che i progettisti ritenevano essere i più importanti: "Accedi o registrati" e "Ultimi da My Wire".
È interessante notare che l'area di navigazione dell'utility extra è ancora collocata in una sorta di footer in cui gli utenti normalmente dovrebbero cercare strumenti simili, quindi i designer di Reuters erano creativi in un certo senso ma seguivano comunque le convenzioni di web design per mantenere l'usabilità .

Costruisci una struttura logica
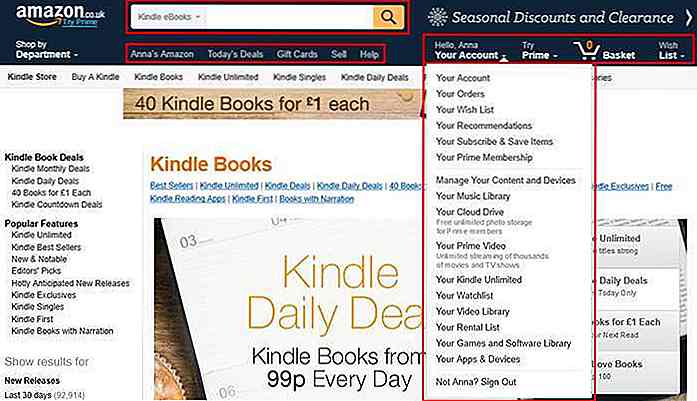
Raggruppare strumenti di utilità in una struttura logica è fondamentale se vogliamo creare un sito con un alto tasso di conversione. Questo può essere una sfida anche se non vogliamo fornire agli utenti molte opzioni, ma Amazon porta la complessità della navigazione dell'utilità al livello successivo. Amazon ha una navigazione di utility incredibilmente complicata con molte opzioni, ma se usiamo Amazon regolarmente abbastanza, non sembra così. Questa è la magia del design intelligente.
Non hanno solo posizionato la navigazione dell'utilità nell'angolo in alto a destra dove gli utenti si aspettano di trovarlo, ma lo hanno anche diviso in 3 gruppi principali: (1) una barra di ricerca, (2) informazioni relative all'utente (sotto la barra di ricerca ) e (3) azioni che gli utenti possono eseguire sul sito.
È intelligente perché, grazie a segnali visivi come il carrello della spesa o l'icona di ricerca, i clienti possono decidere in un batter d'occhio quale gruppo vogliono utilizzare e da quel momento in poi possono ignorare gli altri due. Esiste un solo gruppo ("Il tuo account", "Prova primo", "Carrello" e "Lista dei desideri") con sottomenu logicamente strutturati e i diversi gruppi di sottomenu sono divisi da separatori discreti ma visibili per aiutare gli utenti rapidamente trova quello che vogliono
 Creare un'efficace progettazione visiva
Creare un'efficace progettazione visiva Il design visivo di una navigazione di utilità efficace deve seguire il famoso principio KISS (Keep It Simple, Stupid). Si consiglia di fornire icone con etichette di testo, di rendere i controlli simili a controlli e di enfatizzare visivamente le azioni più importanti. Può anche essere una buona idea distinguere l'utilità e la navigazione basata sul contenuto utilizzando un design leggermente diverso.
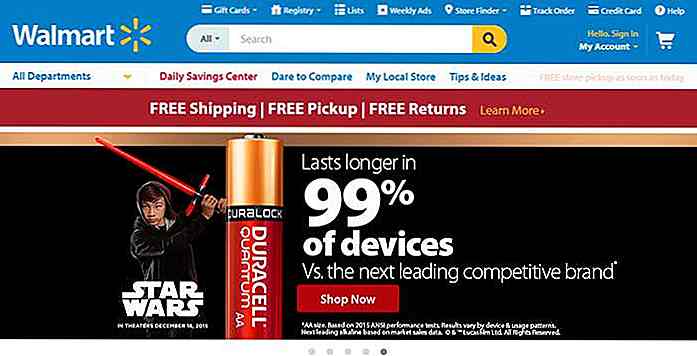
Due grandi esempi di design visivo efficace possono essere trovati sul sito Web di Walmart ed Etsy. I progettisti hanno posizionato la navigazione dell'utilità nella parte superiore di entrambi i siti e l'hanno evidenziata con colori che variano dal resto della navigazione, Walmart con uno sfondo blu ed Etsy con caratteri blu.
Entrambi i siti sottolineano le azioni dell'utente più importanti con diversi elementi di progettazione visuale, Walmart utilizza il giallo per i pulsanti Cerca e Accedi, mentre Etsy assegna un bordo blu discreto al pulsante Accedi e include un'icona grigia del carrello sopra il menu Carrello. .
Questo è l'unico posto in cui Etsy utilizza un'icona nel suo menu di utilità, mentre Walmart visualizza un'icona accanto a ciascun elemento, ma continua a non dimenticare di includere le etichette di testo necessarie proprio accanto alle icone.


10 canali Youtube splendidamente progettati
YouTube è uno di quei siti web mega-popolari che probabilmente non moriranno mai. Le aziende, rendendosi conto di ciò, hanno iniziato a creare canali professionali per le loro aziende, principalmente per lo sforzo di marketing.Se hai intenzione di lanciare un canale YouTube come campagna di marketing, prenditi il tempo per imparare dai migliori. Inda

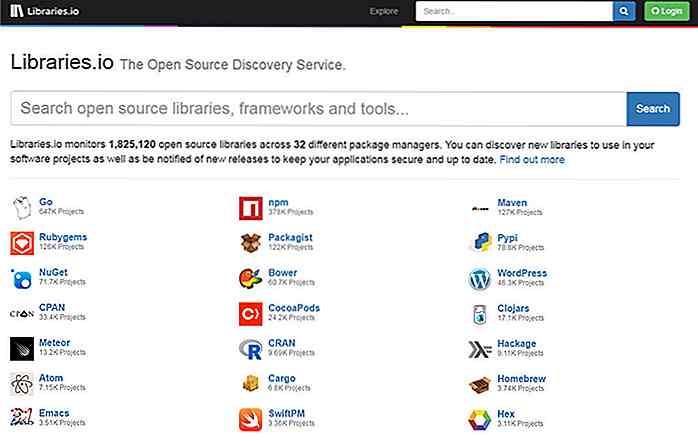
9 librerie Javascript per costruire grafici interattivi
Quindi hai in mano tonnellate di dati, con un numero di variabili, che devi in qualche modo trasmettere a qualcun altro. Dati grezzi e non organizzati saranno difficili da comprendere per loro. Questo è il motivo per cui hai bisogno di aiuto dai grafici. Nel web design, i grafici sono uno dei migliori strumenti per la visualizzazione dei dati . È f