 it.hideout-lastation.com
it.hideout-lastation.com
Come ottimizzare i CSS con le guide di stile del codice
Quando i designer parlano di guide di stile, di solito intendono un manuale concordato sull'aspetto coerente di un sito Web o un'applicazione, con una combinazione di colori ben progettata , tipografia e interfaccia utente utilizzata in tutto il progetto.
Esiste un altro tipo di guida allo stile che possiamo usare nello sviluppo web, ed è altrettanto importante ma molto più raramente discusso: guide di stile per il codice stesso . Le guide di stile del codice sono piuttosto per gli sviluppatori che per i progettisti e il loro obiettivo principale è ottimizzare CSS o altri codici.
L'utilizzo di guide di stile di codice appropriate ci consente di disporre di una base di codice coerente e organizzata, di una leggibilità del codice migliorata e di un codice più gestibile . Non è una coincidenza che le grandi compagnie tecnologiche, come Google, AirBnB o Dropbox facciano buon uso di esse.
In questo post daremo un'occhiata a come possiamo ottimizzare brillantemente il nostro CSS con l'aiuto delle guide di stile del codice CSS.
Code Style Guides vs. Pattern Libraries
Nel nostro settore c'è un certo grado di incertezza su ciò che possiamo chiamare una guida di stile. Un List Apart ad esempio lo usa sinonimo del termine pattern library in questo articolo, ma possiamo anche imbattersi in questo tipo di definizione anche in altri post.
D'altra parte, ci sono anche pubblicazioni, come CSS Tricks o il blog di Brad Frost, che distinguono le guide di stile del codice dalle librerie di modelli. Quest'ultimo approccio ci porta probabilmente più vicino a un sito web ottimizzato, in quanto ci consente di gestire separatamente codice e design, quindi lo utilizzeremo in questo post.
Entrambe le guide di stile del codice e le librerie di modelli includono una strategia di stile, ma di un tipo diverso. Le librerie di pattern, come Bootstrap, Zurb Foundation, il Global Experience Language della BBC o la libreria di pattern di MailChimp, ci forniscono un'interfaccia utente con classi CSS premeditate, tipografia, combinazione di colori, a volte un sistema di griglia e altri schemi di progettazione.
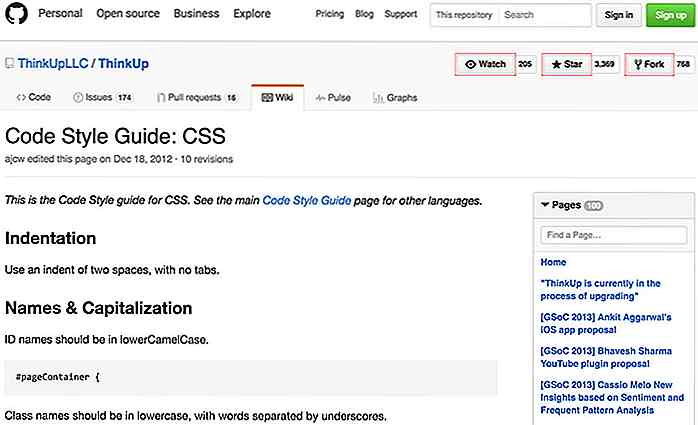
 Le guide di stile del codice CSS, come quelle di Evernote o di ThinkUp (o quelle menzionate nell'introduzione) contengono regole su come scrivere CSS, incluse le convenzioni di denominazione, la struttura dei file, l'ordine delle proprietà, la formattazione del codice e altre.
Le guide di stile del codice CSS, come quelle di Evernote o di ThinkUp (o quelle menzionate nell'introduzione) contengono regole su come scrivere CSS, incluse le convenzioni di denominazione, la struttura dei file, l'ordine delle proprietà, la formattazione del codice e altre. Si noti che i generatori di guide di stile di vita, come KSS, Styledown o Pattern Lab, generano librerie di modelli e non codificano le guide di stile . Mentre le librerie di pattern sono anche molto utili e migliorano il processo di sviluppo web, non ci permettono di ottimizzare il codice stesso.
Si noti che i generatori di guide di stile di vita, come KSS, Styledown o Pattern Lab, generano librerie di modelli e non codificano le guide di stile . Mentre le librerie di pattern sono anche molto utili e migliorano il processo di sviluppo web, non ci permettono di ottimizzare il codice stesso.Crea la tua guida allo stile del codice CSS
L'obiettivo finale di una guida allo stile del codice CSS è garantire che possiamo lavorare con una base di codice coerente, facilmente intercambiabile, scritta da sviluppatori che seguono tutte le stesse regole di stile del codice. La creazione di una guida allo stile del codice CSS può richiedere un po 'di tempo, ma ne vale la pena, dato che dobbiamo farlo una sola volta. Quindi possiamo usare la stessa guida di stile per diversi progetti.
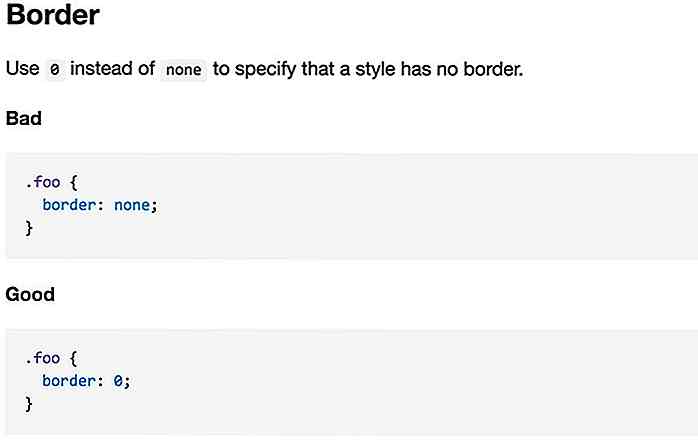
È importante notare che le guide di stile migliori non contengono solo le stesse regole di stile, ma anche esempi di utilizzo buono e cattivo, in quanto in questo modo gli sviluppatori possono comprendere in modo più intuitivo le regole.
Ad esempio AirBnB mostra agli sviluppatori buoni e cattivi esempi nel seguente modo facilmente digeribile:
 Struttura del file
Struttura del fileInnanzitutto, dobbiamo capire una logica in base alla quale organizzeremo i nostri file CSS. Per i progetti più piccoli, un file CSS può essere sufficiente, ma per quelli più grandi è sempre meglio suddividere il codice e concatenare i file separati successivamente nella produzione .
Alcune guide di stile come ThinkUp, ci avvertono anche di non usare stili incorporati o incorporati a meno che non sia inevitabile; è anche una regola utile che vale la pena applicare.
annidamento
L'annidamento è una funzionalità eccezionale nei CSS, ma a volte può andare fuori controllo. Nessuno si sente particolarmente felice, soprattutto nel bel mezzo di un processo di debugging frustrante, sbattendo in selettori extra lunghi come questo:
.class_1 .class_2 # id_1 # id_2 li a span {color: #bad; } Quindi è sempre bene impostare un ragionevole limite di nidificazione, per esempio GitHub ha scelto tre livelli nella sua guida allo stile. Limitando il nidificazione possiamo anche costringerci a scrivere un codice meglio strutturato.
Regole di denominazione
L'utilizzo di regole di denominazione coerenti per i selettori CSS è fondamentale se vogliamo comprendere il nostro codice mesi o anche anni dopo. Ci sono molte soluzioni là fuori, e c'è solo una regola severa che dobbiamo seguire, vale a dire che un nome di selettore non può iniziare con un numero.
I quattro stili comuni utilizzati nella denominazione del selettore sono .lowercase, .under_scores, .dash-es e .lowerCamelCase . Va bene scegliere uno di essi, ma dobbiamo seguire la stessa logica per l'intero progetto.
Usare solo i nomi dei selettori semantici è anche essenziale se vogliamo avere un codice significativo . Ad esempio, invece di .red-button (che non mostra cosa fa il pulsante) è meglio usare il nome del .alert-button (che dice quello che fa), in questo modo, permettiamo agli sviluppatori (e ai nostri sé futuri) ) per capire cosa fa il pulsante.
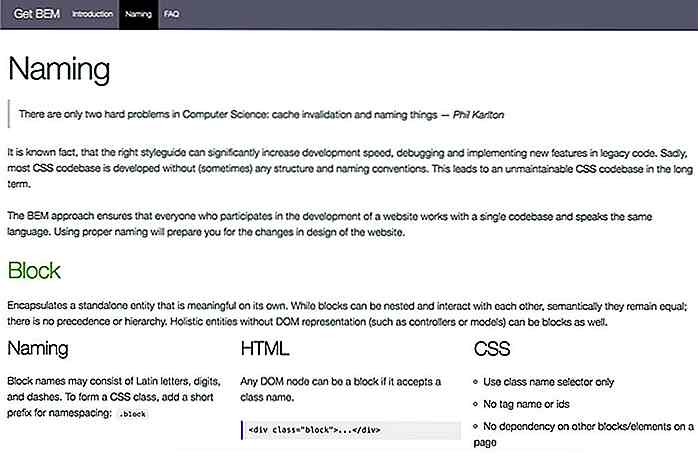
Inoltre, se vogliamo cambiare il suo colore da rosso a qualcos'altro in futuro, possiamo facilmente farlo senza problemi . Esistono anche convenzioni di denominazione CSS predefinite, come la convenzione BEM (Block, Element, Modifier), che si traduce in una struttura di denominazione coerente con nomi univoci e significativi.
 Regole di formattazione
Regole di formattazioneLa formattazione del codice include cose come l'uso di spazi bianchi, tabulazioni, indentazione, spaziatura, interruzioni di riga, ecc. Non c'è un metodo universalmente buono o cattivo nella formattazione, l'unica regola empirica è scegliere regole coerenti che risultino in un codice leggibile, e seguili attraverso
Dropbox ad esempio richiede agli sviluppatori di inserire spazi dopo i due punti nelle dichiarazioni di proprietà, mentre Evernote utilizza due spazi per il rientro. Possiamo impostare tutte le regole di formattazione che ci piacciono, ma mai più di quanto sia possibile afferrare .
Ordine di dichiarazione
Le cose ordinate sono sempre più facili da vedere e ordinare le dichiarazioni CSS (proprietà con i loro valori) in base a una regola che ha senso per ottenere un codice meglio organizzato .
Date un'occhiata ad esempio alle regole di ordinamento delle proprietà di WordPress, definisce la seguente linea di base semplice ma logica per l'ordine in cui le proprietà sono raggruppate in base al loro significato:
- Display
- Posizionamento
- Box model
- Colori e tipografia
- Altro
Unità e valori
Decidere su come vogliamo usare unità e valori non è importante solo per ottenere un aspetto coerente del codice, ma anche se non lo facciamo, potremmo finire con qualcosa di strano
Immagina un sito che usa alternativamente misure di lunghezza px, em e rem . Non sarà solo un brutto aspetto nell'editor di codice, ma molto probabilmente alcuni elementi saranno sorprendentemente piccoli o grandi su quel sito.
Abbiamo anche bisogno di prendere decisioni sui valori dei colori (esadecimali, rgb o hsl), e se vogliamo usare le proprietà abbreviate e in base a quali regole. C'è un'istruzione che è inclusa in ogni guida di stile del codice CSS su cui mi sono imbattuto, vale a dire non specificare unità per valori 0 (in realtà, semplicemente non farlo).
.class {// margine buono: 0; // bad margin: 0px; // margine errato: 0em; // margine cattivo: 0rem; } Commentando
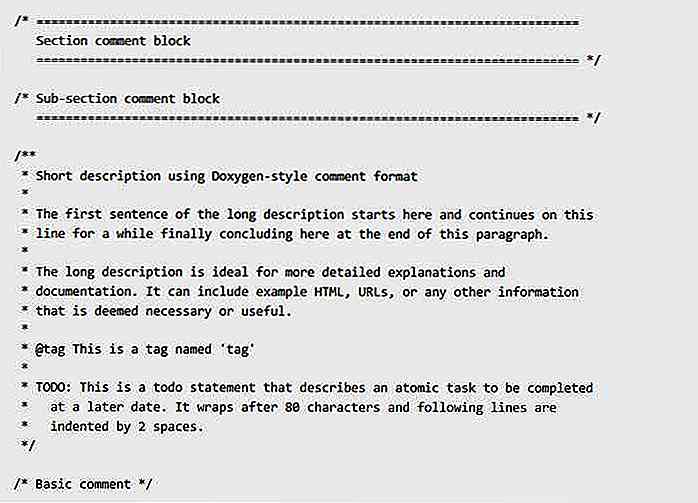
Il codice di commento è essenziale in tutte le lingue, ma in CSS non facilita solo il debugging e la creazione di documentazione, ma anche sezioni di regole CSS in gruppi logici . Possiamo usare lo stile /* ... */ o // ... notation per i commenti nei CSS, l'importante è rimanere coerenti con i commenti durante tutto il nostro progetto.
Ad esempio, i CSS idiomatici stabiliscono un sistema di commento significativo che utilizza anche un'arte ASCII di base e produce un codice ben organizzato:


7 consigli SEO per potenziare il tuo business locale
L'ottimizzazione dei motori di ricerca è un elemento complesso, metodico e importante di qualsiasi attività commerciale online o di qualsiasi entità aziendale. Senza SEO, il tuo sito web sarà solo sepolto sotto la pila putrefatta dei risultati dei motori di ricerca e otterrai quasi zero conversioni. Co

Freelance: 7 tratti che fanno amare i clienti
Quindi sei entrato nel mondo del freelance, hai imparato i problemi comuni affrontati dai freelance e come risolverli. Hai imparato cosa mettere nel tuo contratto, che le critiche possono aiutarti a migliorare e diventare un libero professionista migliore.Dopo aver saputo come gestire la tua reputazione di libero professionista, come usare testimonianze per conquistare nuovi clienti, come sbarazzarsi delle cattive abitudini che distruggono una carriera freelance e come gestire diversi tipi di clienti come un incantesimo, probabilmente pensi tutto è impostato e pronto.


![Scelta del JavaScript corretto MVC Framework [Infografica]](http://hideout-lastation.com/img/tech-design-tips/793/choosing-right-javascript-mvc-framework.jpg)
