it.hideout-lastation.com
it.hideout-lastation.com
Guida introduttiva a Gulp.js
Gulp è uno strumento basato su Javascript che ti consente di automatizzare parti del tuo flusso di lavoro. L'automazione può letteralmente farti risparmiare ore al giorno. Se sei uno sviluppatore o un designer che crea di tanto in tanto wireframe HTML, ti incoraggio a scavare.
In questo articolo vedremo le basi dell'utilizzo di Gulp, dall'installazione alla sintassi di base e un paio di esempi. Alla fine dell'articolo dovresti essere in grado di trovare, installare e utilizzare i pacchetti che altri hanno creato per Gulp per compilare SASS, ottimizzare le immagini, creare sprite, concatenare file e molto altro!
Installazione di Gulp
Non preoccuparti, l'installazione è molto semplice. Dovremo utilizzare il terminale in OSX e Linux o il prompt dei comandi per Windows. Da ora in poi mi riferirò ad esso come Terminal.
Aprilo e digita npm -v e premi invio. Se vedi il numero di versione visualizzato hai già installato il nodo - questa è una dipendenza per Gulp.
Se ottieni un "comando non trovato" (o un errore simile), vai alla pagina dei download di Node.js e seleziona il pacchetto appropriato per il tuo sistema. Una volta installato, il comando npm sarà disponibile nel terminale.
Installare Gulp è altrettanto semplice. Incolla il seguente comando nel terminale, il gioco è fatto:
npm install --global gulp
Questo installerà il comando Gulp che sarà disponibile globalmente sul tuo sistema.
Aggiunta di Gulp a un progetto
Gulp è ora installato, ma dovremo aggiungerlo a ciascun progetto per il quale abbiamo bisogno, separatamente. Crea una cartella vuota ora e naviga nel tuo terminale. Mentre sei nella cartella del progetto, usa il seguente comando:
Installa npm --save-dev gulp
Questo dovrebbe creare una cartella node_modules e un file npm-debug.log nella cartella del progetto. Questi sono usati da Gulp per fare la sua cosa per il tuo progetto, non devi pensarci su in questa fase.
Il motivo per cui dobbiamo aggiungere Gulp a ciascun progetto specifico è che ogni progetto ha requisiti diversi . Si può chiamare per SASS, un altro per meno. Uno può usare Coffeescript, l'altro no, e così via.
Il Gulpfile
Il Gulpfile è dove avviene la magia, è dove definisci le automazioni di cui hai bisogno e quando vuoi che succedano . Creiamo un'attività predefinita vuota creando un file chiamato gulpfile.js e incollandoci il seguente codice.
var gulp = require ('gulp'); gulp.task ('default', function () {// Questo non fa nulla per ora, aggiungeremo funzionalità presto}); Una volta salvato questo file, puoi tornare al tuo terminale ed eseguire il comando gulp da solo. Gulp rileva il progetto in cui si trova e esegue l'attività predefinita, quella appena creata. Dovresti vedere qualcosa di simile a questo:

Qui non succede nulla, poiché l'attività è vuota, ma funziona bene. Ora, andiamo con alcuni esempi appropriati!
Copia di un file
Questo è noioso, lo ammetto, ma ti aiuterà a capire cosa sta succedendo facilmente.
Nella cartella del progetto create un file chiamato to_copy.txt e una cartella denominata dev . Andiamo nel nostro Gulpfile e creiamo una nuova attività chiamata copy .
gulp.task ('copy', function () {return gulp.src ('to_copy.txt') .pipe (gulp.dest ('dev'));}); La prima riga definisce un'attività chiamata copia. All'interno di questo usiamo gulp.src per specificare quali file puntiamo con questa attività - in questo caso si tratta di un singolo file chiamato to_copy.txt .
Quindi trasferiamo questi file nella funzione gulp.dest che specifica dove vogliamo mettere questi file - Ho usato la directory dev.
Torna al tuo terminale e digita gulp copy per eseguire questa operazione, dovrebbe copiare il file specificato nella directory specificata, qualcosa di simile a questo:

Il comando del tubo è il cuore di Gulp. È un modo efficace per spostare i dati tra i comandi. Il comando src specifica i file che vengono inviati al comando dest. In scenari più complessi, sottoporremo i nostri file ad altri comandi prima di specificare una destinazione.
Dovresti anche essere consapevole che la fonte può essere data come un singolo file o più file. Se abbiamo una cartella chiamata production e vogliamo spostare tutti i file dalla nostra cartella di development, potremmo usare il seguente comando:
gulp.task ('copy', function () {return gulp.src ('development / *') .pipe (gulp.dest ('production'));}); Il personaggio stella corrisponderà a qualsiasi cosa all'interno della directory. Puoi anche abbinare tutti i file in tutte le sottodirectory e fare tutti i tipi di altri abbinamenti fantasiosi. Dai un'occhiata alla documentazione di node-glob per maggiori informazioni.
Compilare SASS
Compilare un foglio di stile dai file SASS è un compito comune per gli sviluppatori. Può essere fatto con Gulp abbastanza facilmente, tuttavia dovremo fare un po 'di preparazione. Oltre ai comandi di base come src, dest e altri, tutte le funzionalità vengono aggiunte tramite componenti aggiuntivi di terze parti. Ecco come vado a usarli.
SASS Gulp su Google, il primo risultato è solitamente quello di cui ho bisogno, dovresti trovare la pagina per il pacchetto SASS. Ti mostra come installarlo (npm install gulp-sass). Probabilmente avrai bisogno di usare sudo per installarlo come amministratore, quindi probabilmente sarà (sudo npm install gulp-sass).
Una volta fatto, puoi usare la sintassi che il pacchetto impone per compilare il tuo codice. Per fare ciò, crea un file denominato styles.scss con il seguente contenuto:
$ primario: # ff9900; body {background: $ primary; } Ora creare la seguente attività Gulp nel Gulpfile.
gulp.task ('sass', function () {gulp.src ('*. scss') .pipe (sass ()) .pipe (gulp.dest ('./ css'));}); Prima di eseguire il comando, non dimenticare di "richiedere" il pacchetto nella parte superiore del Gulpfile in questo modo:
var sass = require ('gulp-sass'); Quando esegui gulp sass, tutti i file con l'estensione scss saranno inviati alla funzione sass, che li convertirà in css. Questi vengono quindi inviati alla funzione di destinazione che li colloca nella cartella css.
Guardare file e cartelle
Finora questo è tutto a portata di mano, ma dobbiamo ancora digitare un comando ogni volta che vogliamo eseguire un'attività, che non è molto efficiente, specialmente quando si tratta di modifiche del foglio di stile. Gulp ti permette di guardare i file per le modifiche ed eseguire i comandi automaticamente.
Nel Gulpfile, crea un comando denominato automate che utilizzerà il comando watch per guardare un insieme di file per le modifiche ed eseguire un comando specifico quando un file cambia.
gulp.task ('automatate', function () {gulp.watch ('*. scss', ['sass']);}); Se si digita gulp automate nel terminale, esso avvierà e terminerà l'attività, ma non tornerà al prompt perché sta monitorando le modifiche. Abbiamo specificato che vogliamo vedere tutti i file scss nella directory principale e se cambiano, vogliamo eseguire il comando sass che abbiamo impostato in precedenza.
Se ora modifichi il tuo file style.scss, dovrebbe essere compilato automaticamente nel file css all'interno della directory css.

Esecuzione di più attività
Esistono molte situazioni in cui potresti voler eseguire più attività. Quando si guarda la cartella javascript si consiglia di compilare concatenare due file e quindi procedere a ridurli. Ci sono due modi in cui puoi ottenere questo risultato.
Se le attività sono correlate, mi piace incatenarle. Un buon esempio potrebbe essere la concatenazione e la minimizzazione dei file javascript. Per prima cosa canalizziamo i nostri file sull'azione concat, quindi li colleghiamo a gulp-uglify, quindi usiamo la funzione di destinazione per emetterli.
Se le attività non sono correlate, puoi chiamare più attività . Un esempio potrebbe essere un compito in cui vogliamo concatenare e minimizzare i nostri script e compilare anche il nostro SASS. Ecco il pieno Gulpfile di come sarebbe.
var gulp = require ('gulp'); var uglify = require ('gulp-uglify'); var concat = require ('gulp-concat'); var sass = require ('gulp-sass'); gulp.task ('scripts', function () {gulp.src ('js / ** / *. js') .pipe (concat ('scripts.js')) .pipe (gulp.dest ('.') ) .pipe (uglify ()) .pipe (gulp.dest ('.'))}); gulp.task ('styles', function () {gulp.src ('/ *. scss') .pipe (sass ()) .pipe (gulp.dest ('./ css'));}); gulp.task ('automatate', function () {gulp.watch (['*. scss', 'js / ** / *. js'], ['scripts', 'styles']);}); gulp.task ('default', ['scripts', 'styles']); Se si digitano gli gulp scripts nel terminale, tutti i file javascript all'interno della directory js verranno concatenati, inviati alla directory principale, quindi semplificati e salvati nella directory principale.
Se digiti gulp sass, tutti i tuoi file scss verranno compilati e salvati nella directory css.
Se si digita gulp (l'attività predefinita), verrà eseguita l'attività degli scripts, seguita dall'attività dello styles .
L'attività di gulp automate più cartelle per le modifiche nei nostri file scss e js e eseguirà entrambe le attività che abbiamo definito, se viene rilevata una modifica.
Panoramica
L'uso di Gulp non è difficile, infatti molte persone lo preferiscono rispetto a Grunt a causa della sua sintassi più semplice. Ricorda i passaggi da eseguire quando si crea una nuova automazione:
- Cerca plugin
- Installa plugin
- Richiede plugin nel tuo Gulpfile
- Utilizzare la sintassi nella documentazione
I cinque comandi disponibili in Gulp (task, run, watch, src, dest) sono gli unici che devi sapere, tutti gli addon di terze parti hanno una grande documentazione. Ecco un elenco di alcune cose che uso con cui potresti iniziare ora:
- Ottimizzazione delle immagini con gulp-image-optimization
- Creazione di sprite di immagini con gulp-sprite
- Concatenazione di file con gulp-concat
- Minifying files con gulp-uglify
- Eliminazione di file con gulp-del
- Linting di Javascript con gulp-jslint
- JSON che linting con gulp-jsonlint
- Autoprefix CSS con gulp-autoprefixer
- Cerca e sostituisci usando gulp-frep
- Minimizza CSS con gulp-minify-css
Come disabilitare le emoticon di WordPress
WordPress continua a migliorare con le nuove funzionalità in ogni nuova edizione. Alcune di queste nuove funzionalità sono così sottili che potresti averle trascurate. Nella versione 4.2, ad esempio, WordPress aggiunge un set di nuovi emoji che è possibile utilizzare per rendere il tuo post più divertente ed espressivo.Per

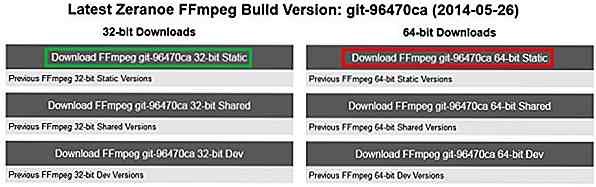
Una guida alla conversione video e audio usando FFmpeg
FFmpeg è uno strumento a riga di comando molto potente e potente utilizzato per eseguire varie operazioni di conversione su file audio e video . La cosa buona di questo strumento è che è assolutamente gratuito da usare. È disponibile per i sistemi operativi Windows, Linux e Mac.Non tutti sanno come usarlo però ea tale scopo, ho trovato questa guida su come utilizzare FFmpeg per il sistema operativo Windows . Fin