it.hideout-lastation.com
it.hideout-lastation.com
Come si gioca a GIF animate onClick
La GIF animata è un modo popolare per visualizzare un concetto di design (ecco un esempio di come lo abbiamo fatto per gli effetti di post-testo creati con CSS) o mostrare un breve video clip. Ma se ne hai troppi nella stessa pagina, devierà l'attenzione dell'utente. Per le pagine che mostrano molte GIF, questa è una brutta notizia.
La soluzione: fornire agli utenti un'immagine statica e consentire solo al GIF animato di essere eseguito con un clic dell'utente . In questo breve tutorial ti mostreremo come fare proprio questo.
- Visualizza la demo
- Scarica fonte
Iniziare
Inizia con la preparazione delle cartelle e dei file del progetto che includono: un file HTML, il jQuery e infine un file JavaScript in cui scriveremo il nostro codice. Puoi collegare jQuery a un CDN o prendere la copia e collegarla alla directory del tuo progetto. Vorrei lasciare gli stili e i CSS alla tua immaginazione. La parte più essenziale è la marcatura HTML è la seguente:
Si noti l'attributo data-alt aggiuntivo nell'elemento img . È qui che memorizziamo la GIF, al posto dell'immagine statica che inizialmente serviamo. Puoi aggiungere più immagini e aggiungere anche una didascalia per ognuna attraverso l'elemento figcaption .
Dopodiché, scriveremo il codice JavaScript che porterà la magia. L'idea è di servire l'immagine GIF quando l'utente fa clic sull'immagine.
Il JavaScript
Per prima cosa, creiamo una funzione che recuperi il percorso dell'immagine GIF che abbiamo inserito nell'attributo data-alt . .data() ciclo di ciascuna immagine e useremo il metodo jQuery .data() per farlo:
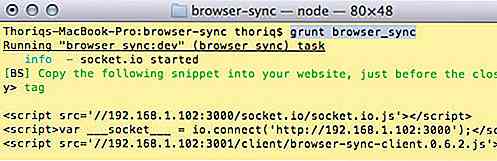
var getGif = function () {var gif = []; $ ('img'). each (function () {var data = $ (this) .data ('alt'); gif.push (data);}); return gif; } var gif = getGif (); Eseguiamo la funzione e salviamo l'output in una variabile gif, come sopra. La variabile gif ora contiene il percorso della GIF dalle immagini nella pagina.
Pre-caricamento dell'immagine
Ora abbiamo un problema di caricamento: con la GIF non ancora caricata, c'è la possibilità che la GIF animata non venga riprodotta immediatamente (dal momento che il browser necessita di alcuni secondi per caricare completamente la GIF). Questo ritardo sarebbe percepito in modo più significativo quando la dimensione dell'immagine GIF è grande.
Abbiamo bisogno di pre-caricare o caricare le GIF contemporaneamente mentre la pagina si sta caricando.
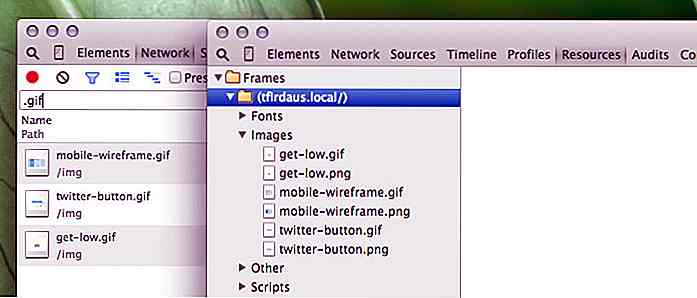
// Precarica tutta la GIF. var image = []; $ .each (gif, function (index) {image [index] = new Image (); image [indice] .src = gif [indice];}); Ora, apri DevTools quindi vai alla scheda Rete (o Risorse ). Noterai che le GIF sono già caricate anche se sono state salvate nell'attributo data-alt . E il seguente è tutto il codice necessario per farlo.
 L'ultimo pezzo del codice è dove leghiamo ogni elemento
L'ultimo pezzo del codice è dove leghiamo ogni elemento figure che avvolge l'immagine con l'evento click .Il codice scambierà la sorgente dell'immagine tra l'attributo src cui viene pubblicata l'immagine statica e l'attributo data-alt cui inizialmente serviamo l'immagine GIF.
Il codice tornerà anche all'immagine statica mentre l'utente fa clic una seconda volta, "fermando" l'animazione.
$ ('figura'). on ('click', function () {var $ this = $ (this), $ index = $ this.index (), $ img = $ this.children ('img'), $ imgSrc = $ img.attr ('src'), $ imgAlt = $ img.attr ('data-alt'), $ imgExt = $ imgAlt.split ('.'); if ($ imgExt [1] === 'gif') {$ img.attr ('src', $ img.data ('alt')). attr ('data-alt', $ imgSrc);} else {$ img.attr ('src', $ imgAlt) .attr ('data-alt', $ img.data ('alt'));}}); E questo è tutto. Puoi lucidare la pagina con gli stili, ad esempio puoi aggiungere un pulsante di riproduzione che si sovrappone all'immagine per indicare che è "riproducibile" o una GIF animata.
Guarda la demo e scarica qui la fonte.
- Visualizza la demo
- Scarica fonte

Come impostare lo stato personalizzato in Slack
Il tuo posto di lavoro fa affidamento su Slack per comunicare tra loro? In tal caso, potresti essere interessato a sapere che presto sarai in grado di impostare gli stati personalizzati sul tuo profilo affinché tutti possano vederli.Se si utilizza Slack per desktop, sarà possibile impostare uno stato personalizzato facendo clic sul proprio nome, quindi scegliendo l'opzione Imposta uno stato .

Crea effetti di caricamento incorporati nei pulsanti con LADDA
Esistono vari tipi di animazione che puoi applicare alla tua pagina web. Animazione per testo, casella modale, transizione e indicatore di avanzamento. Per gli indicatori di progresso, solitamente sotto forma di barre, i progressi visualizzati sulla barra indicano quanti progressi sono stati fatti (o caricati)