 it.hideout-lastation.com
it.hideout-lastation.com
Come pubblicare una pagina Github
Github Pages consente agli sviluppatori di ospitare gratuitamente un sito Web statico del loro progetto. È una delle principali funzionalità di Github che ha reso i progetti open source gratuiti più economici, specialmente per gli sviluppatori indie.
Bootstrap e Normalize.css sono un paio di popolari pagine Github. Per crearne uno, è sufficiente creare un nuovo ramo del repository del progetto e chiamarlo gh-pages . Pubblica il ramo su Github.
Una volta completato, il sito è accessibile tramite l'URL impostato in base al nome utente Github e al nome del repository. {username}.github.io/{repository-name} .
 Puoi configurare un dominio personalizzato per la tua pagina Github. Abbiamo mostrato come farlo nel nostro tutorial precedente.
Puoi configurare un dominio personalizzato per la tua pagina Github. Abbiamo mostrato come farlo nel nostro tutorial precedente.Github Pages semplificato
Creare una pagina Github è facile e veloce. Ma c'è un piccolo avvertimento.
Prendi uno dei repository demo nel nostro account Github, ad esempio il Calendario dell'Avvento. Abbiamo due rami: master e gh-pages che condividono lo stesso identico ramo del codice.
Dobbiamo assicurarci che i codici in gh-pages siano sempre sincronizzati con il ramo master .
Fortunatamente, Github lo ha reso di recente più semplice rimuovendo il requisito del ramo gh-pages . Ora possiamo alimentare il sito direttamente attraverso il ramo master .
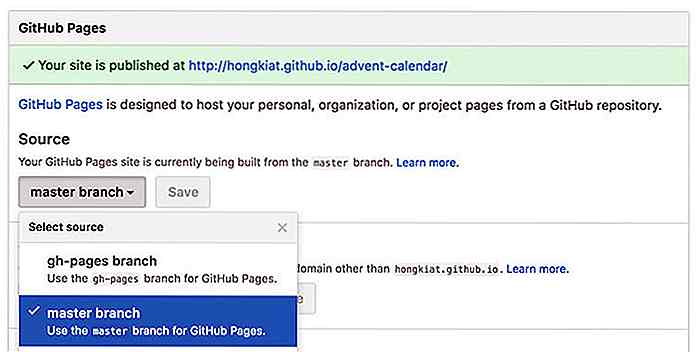
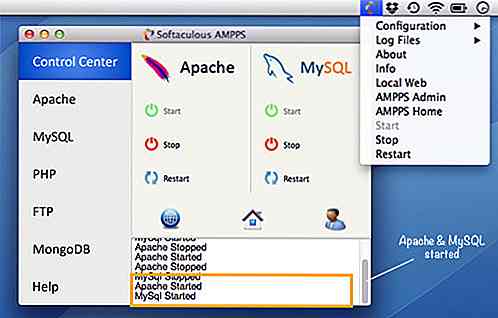
Per fare ciò, vai in una qualsiasi delle tue schermate Impostazioni repository Github. Scorri verso il basso fino alla sezione Github Pages e seleziona il menu principale del ramo dalla selezione.
 Siete tutti impostati e potete rimuovere in modo sicuro il ramo
Siete tutti impostati e potete rimuovere in modo sicuro il ramo gh-pages dal repository.Servire documentazione
Alcuni progetti come Bootstrap, Foundation o Skeleton richiedono una pagina di documentazione. E i loro sviluppatori di solito servono anche queste pagine di documentazione attraverso il documento gh-pages .
Quindi il repository ora ha due rami con un insieme completamente diverso di codici e scopo; uno è la fonte principale, mentre l'altro ospita documenti e anche alcuni frammenti di codice. In questa situazione, potresti spesso trovare conflitti di cambiamento quando passi da una di queste due filiali.
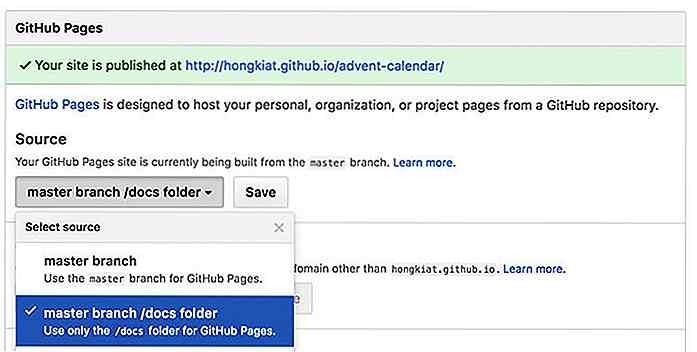
Con questo nuovo cambiamento da Github, gli sviluppatori sono ora in grado di servire le pagine della documentazione attraverso un nome di cartella /docs/ all'interno del ramo master . Quindi, vai su Github Pages e seleziona l'opzione successiva, la cartella master branch / docs .
 Ora, mantenere il codice sorgente e la documentazione è diventato più stremato.
Ora, mantenere il codice sorgente e la documentazione è diventato più stremato.

Alberi di Natale fai da te: 30 più creativi di sempre
Ci sono molte cose che aggiungi a una casa per renderla più festosa per le vacanze. Ghirlande e l'arredamento giusto possono davvero aiutare a portare lo spirito natalizio. Tuttavia, nulla dà il tono di un albero di Natale . È troppo tardi per comprare un albero di Natale ora, quindi perché non creare il proprio albero di Natale alternativo?Gli

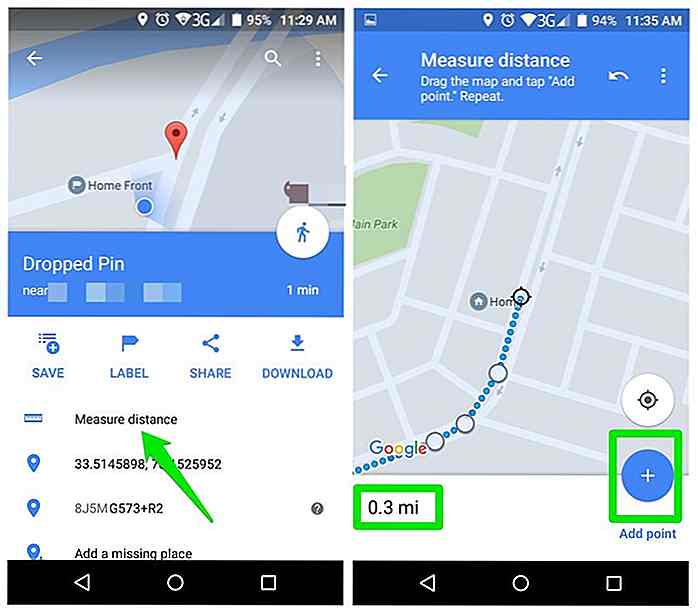
21 Google Maps Suggerimenti e trucchi da conoscere
Google Maps è la mia app di go-to non appena esco di casa . Non solo per conoscere la mia strada, ma per le preziose informazioni che fornisce sul mio percorso. Ottengo informazioni sul traffico, imparo informazioni sui luoghi vicini, tieni sotto controllo il tempo e la distanza, programma il mio viaggio completo e molto altro ancora.



![The 101 On The World's Billionaires [Infografica]](http://hideout-lastation.com/img/tech-design-tips/473/101-world-s-billionaires.jpg)