it.hideout-lastation.com
it.hideout-lastation.com
Un'introduzione alle pagine dell'allegato di WordPress
Le pagine degli allegati non sono molto conosciute o comprese in WordPress. Ogni oggetto che carichi tramite WordPress - sia esso immagine, audio, video o qualsiasi altra cosa - può avere una propria pagina con contenuto, proprio come qualsiasi altro post. Assicurandosi che le pagine degli allegati siano ben formate e contengano informazioni pertinenti, è possibile aggiungere una certa profondità al proprio sito Web e persino aumentare il punteggio SEO nel processo .
Inoltre, le pagine degli allegati consentono agli utenti di commentare le immagini che possono essere utili per le professioni legate ai media. In questo articolo ti dirò un po 'su questo tipo di pagina relativamente oscuro e su come puoi aggiungerlo al tuo tema usando un po' di codice.
Comprensione degli allegati
Se usi WordPress ma non sei in fase di sviluppo, potresti sorprendervi che le immagini caricate vengano memorizzate esattamente come i post, in realtà sono post, proprio come le pagine.
Ciò che differenzia le pagine, i post, le immagini e i tipi di post personalizzati è l'attributo post_type che hanno nel database. I post hanno un tipo di post di "post" (da cui la confusione di denominazione), le pagine hanno un tipo di post di "pagina" e gli allegati hanno un tipo di allegato "allegato".
La ragione per cui gli allegati sono archiviati come post è abbastanza ovvia, una volta che ci pensi. Un'immagine caricata ha un titolo, un autore, una data di pubblicazione e così via - i dati utilizzati anche dai post regolari. In effetti, l'unico ulteriore bit di informazione è solo la posizione dell'immagine. Questo è comodamente memorizzato nella tabella dei meta post.
Di conseguenza, una pagina di allegato non è altro che una singola pagina per un allegato. Proprio come una pagina di post mostra un singolo post, una pagina statica mostra una singola pagina; una pagina di allegato mostra un singolo allegato.
Una pagina di allegato di esempio
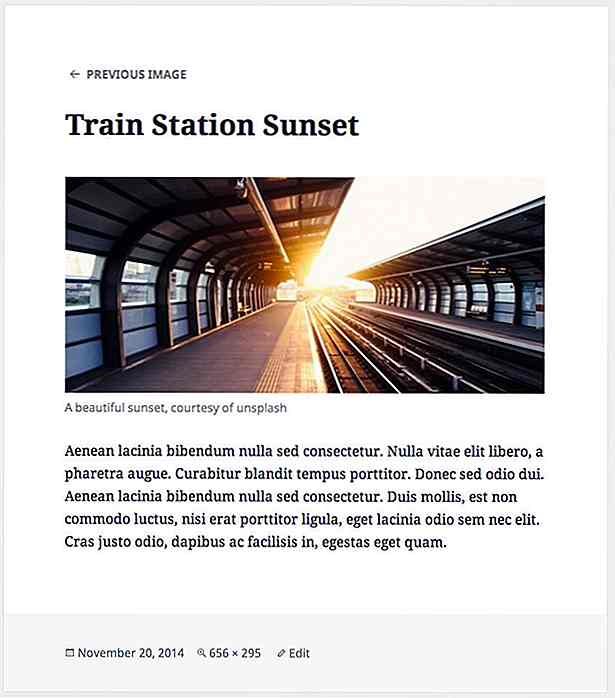
L'imminente bel tema Twenty Fifteen ha un ottimo esempio di pagina di allegato.
 Quando ho caricato questa immagine ho compilato il titolo, la didascalia, la descrizione e il testo alternativo. Questi sono tutti usati in questa pagina molto bene. Nota l'inclusione della dimensione dell'immagine nel post footer, una grande aggiunta!
Quando ho caricato questa immagine ho compilato il titolo, la didascalia, la descrizione e il testo alternativo. Questi sono tutti usati in questa pagina molto bene. Nota l'inclusione della dimensione dell'immagine nel post footer, una grande aggiunta!Il mio tema ha una pagina di allegato?
La risposta a questa domanda è sì e no. Prima di tutto, diamo un'occhiata a come è possibile accedere a una pagina di allegato.
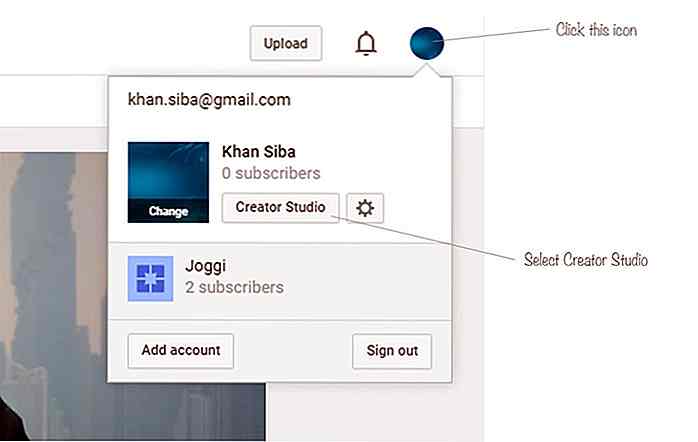
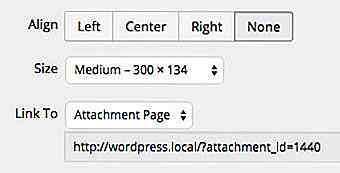
 In qualsiasi vecchio post, aggiungi un'immagine e assicurati di selezionare "Pagina allegato" nel link al menu a discesa . Aggiorna o pubblica il tuo post e visitalo nel front-end. Cliccando l'immagine nel post verrai indirizzato a una pagina di allegato. Potrebbe non avere un bell'aspetto (a seconda del tema) ma è una pagina di allegato.
In qualsiasi vecchio post, aggiungi un'immagine e assicurati di selezionare "Pagina allegato" nel link al menu a discesa . Aggiorna o pubblica il tuo post e visitalo nel front-end. Cliccando l'immagine nel post verrai indirizzato a una pagina di allegato. Potrebbe non avere un bell'aspetto (a seconda del tema) ma è una pagina di allegato.Per capire perché è così, impariamo un po 'sui file modello. WordPress utilizza la gerarchia dei modelli per determinare quale file viene utilizzato quando viene visitata una pagina specifica. La tua prima pagina probabilmente usa index.php se mostra una lista di post; le pagine usano page.php ; i singoli post usano single.php e così via.
Si chiama gerarchia perché esiste un ordine gerarchico predefinito in cui viene scelto il file corretto . Ad esempio, supponiamo che tu visiti l'archivio di tag per il tuo tag "musica". WordPress cerca un file tag-music.php . Se non esiste cerca tag.php . Se questo non esiste usa archive.php. Alla fine torna a index.php, che è un file richiesto in modo che esista sempre.
Ciò a cui si riduce è che index.php viene utilizzato quando i file più avanti nel modello non sono definiti. Gli autori di temi sono usati per pagine singole, archivi, 404 pagine e simili, ma molti dimenticano la pagina dell'amico del nostro amico. Si dimenticano di implementarlo e quindi index.php è usato.
se questo non è intenzionale e il file index.php non è stato creato per gestire le immagini, è possibile che si ottengano pagine di allegati dall'aspetto strano. Se l'autore del tema ha implementato attachment.php o ha creato index.php che è memore degli allegati, la pagina degli allegati sembrerà corretta.
Come posso creare una pagina di allegato?
Se il tuo tema non ha già un file attachment.php dovrai crearlo.
Se è un tema creato appositamente per te, vai avanti e aggiungi il file ora. Se, tuttavia, stai utilizzando un tema di terze parti che hai scaricato o installato dal repository, devi creare un tema figlio. I temi secondari vengono utilizzati per estendere i temi esistenti senza modificare i file originali. Una volta aggiunto un tema figlio (è semplicissimo), crea un file attachment.php al suo interno.
Trova il file single.php nel tuo tema, copia l'intero contenuto e incollalo nel file di allegato che hai appena creato. Nel 70% dei temi là fuori questo dovrebbe essere sufficiente.
In gran parte del resto, potresti voler eliminare alcune singole cose post specifiche. In alcuni altri casi, a causa del modo in cui funziona la tua singola pagina post, questo potrebbe non funzionare come previsto. Se è così, prova a utilizzare il contenuto di page.php .
I vantaggi delle pagine degli allegati
Prima di tutto, sul tuo sito esistono pagine di allegati che gli utenti visitano o meno. Ciò significa che potrebbero essere potenzialmente scoperti dai motori di ricerca. Perché non renderli entrambi motori di ricerca e user friendly, per ogni evenienza? Scegliendo immagini pertinenti per i tuoi contenuti, scrivendo belle didascalie e descrizioni di immagini, puoi aggiungere un contenuto molto più pertinente al tuo sito, aumentando la tua posizione SEO e fornendo di più ai tuoi utenti.
Poiché gli allegati sono post, hanno anche i loro commenti. Se desideri che i tuoi utenti interagiscano con le tue immagini, le pagine degli allegati sono un ottimo posto per farlo. Questo è particolarmente rilevante per fotografi, artisti o musicisti.
Come sviluppatore WordPress per me la pagina degli allegati è anche un modo per giudicare se uno sviluppatore di temi prende sul serio il suo tema. Se la pagina degli allegati mostra la stessa cura e attenzione ai dettagli delle altre pagine, è un buon indicatore di un tema decente.

Mito - Scrivere CSS del futuro
I CSS hanno introdotto una serie di nuove funzionalità come Gradienti CSS, Ombre, Raggio bordo e Animazione che possono essere tutte ottenute esclusivamente con i CSS. Ci sono anche diverse funzionalità che devono ancora essere implementate a causa del supporto del browser per le variabili CSS e le funzioni calc() CSS.
![Le migliori app per dispositivi mobili per l'impairment sensoriale [Infografica]](http://hideout-lastation.com/img/tech-design-tips/228/best-mobile-apps-sensory-impairment.jpg)
Le migliori app per dispositivi mobili per l'impairment sensoriale [Infografica]
Nonostante il modo in cui abusiamo della tecnologia, uno dei suoi scopi è quello di aiutarci a migliorare il nostro modo di vivere. Ciò include gli utenti che potrebbero avere una disabilità fisica o una disabilità sensoriale . In questa infografica di Home Healthcare Adaptations, diamo un'occhiata ad alcune delle migliori app per utenti che soffrono di problemi alla vista o di udito.Que