it.hideout-lastation.com
it.hideout-lastation.com
Come pubblicare su WordPress utilizzando Google Doc
Google Documenti è lo strumento per la creazione di documenti ufficiali sia per team che per singoli utenti . Offre strumenti avanzati di modifica e collaborazione gratuiti senza alcuna limitazione. Tuttavia, quando si tratta di spostare il documento da Google Docs sul tuo sito Web WordPress, non funziona molto bene. Perderete tutte le immagini e la formattazione nel processo . Bene, non più.
Automattic ha recentemente rilasciato un componente aggiuntivo di Google Documenti che consente di salvare direttamente i documenti di Google Documenti come bozza sul tuo sito Web WordPress .
In questo post, ti mostrerò come utilizzare questo componente aggiuntivo per salvare i documenti nel tuo wordpress.com o nel tuo sito web wordpress.org self-hosted .
Prerequisiti
Di seguito sono riportati alcuni dei requisiti per il componente aggiuntivo da utilizzare.
Per i siti web wordpress.com
- Un account Google per creare documenti e collegarlo al sito web wordpress.com.
- Qualsiasi browser
- Un sito web wordpress.com con accesso amministratore (ad es. Account wordpress.com).
Per i siti web wordpress.org self-hosted
- Un account Google per creare documenti e collegarlo al sito web wordpress.org.
- Qualsiasi browser
- Deve avere l'accesso come amministratore al sito web wordpress.org self-hosted (cioè solo il proprietario può connettere il componente aggiuntivo).
- Il plugin Jetpack deve essere installato e attivo nel sito web wordpress.org. È obbligatorio far funzionare il componente aggiuntivo su siti Web ospitati autonomamente.
Prima di seguire le istruzioni riportate di seguito, assicurati di soddisfare tutti i requisiti sopra riportati in base al tipo di sito web .
Installa il componente aggiuntivo
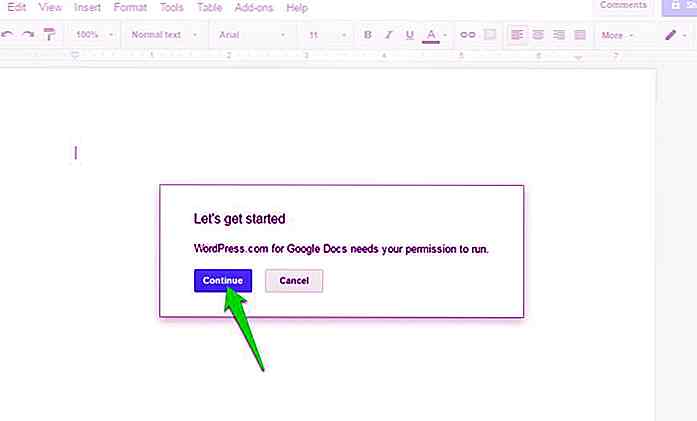
Prima di utilizzare il componente aggiuntivo, è necessario installarlo e collegarlo al sito Web di WordPress . Per iniziare, apri WordPress.com per la pagina del componente aggiuntivo di Google Documenti e fai clic su "GRATUITO" per installare il componente aggiuntivo. Un documento di Google Documenti si aprirà in una nuova finestra e ti verrà chiesto di fornire le autorizzazioni necessarie. Basta fare clic su "Continua" e quindi su "Consenti " per fornire le autorizzazioni e installare il componente aggiuntivo.
 Collega il tuo sito Web WordPress
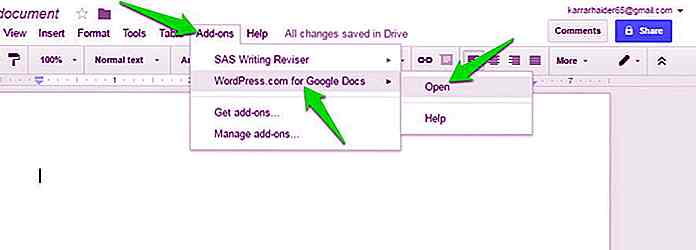
Collega il tuo sito Web WordPress Dopo aver installato il componente aggiuntivo, è necessario collegare il sito Web richiesto . Per fare ciò, fai clic sul menu " Componenti aggiuntivi " in Google Documenti e seleziona " Apri " nel componente aggiuntivo " WordPress.com per Google Documenti ".
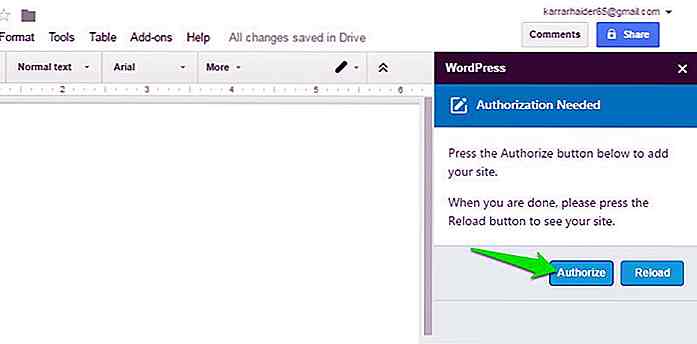
 Questo aprirà il componente aggiuntivo nella barra laterale destra . Fare clic sul pulsante "Autorizza " qui per avviare la procedura di autorizzazione.
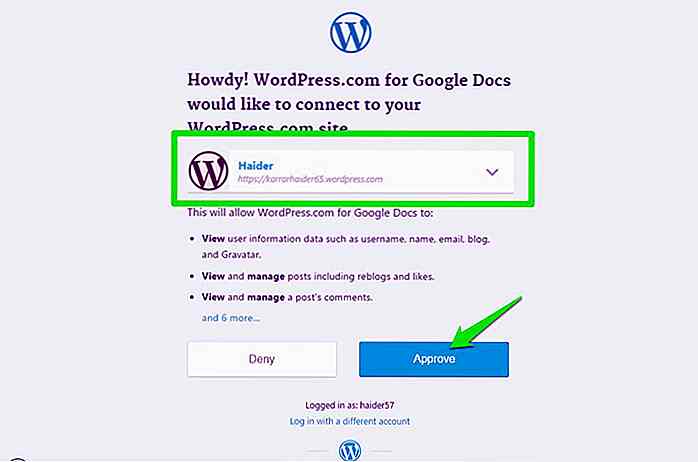
Questo aprirà il componente aggiuntivo nella barra laterale destra . Fare clic sul pulsante "Autorizza " qui per avviare la procedura di autorizzazione. Si aprirà una nuova scheda in cui ti verrà richiesto di accedere con il tuo account wordpress.com (se non hai già effettuato l'accesso). Ti verrà chiesto di selezionare il tuo sito web da un menu a discesa che elenca tutti i siti Web che sono collegati al tuo account wordpress.com . Basta selezionare il sito Web richiesto e fare clic sul pulsante "Approva" per autorizzarlo.
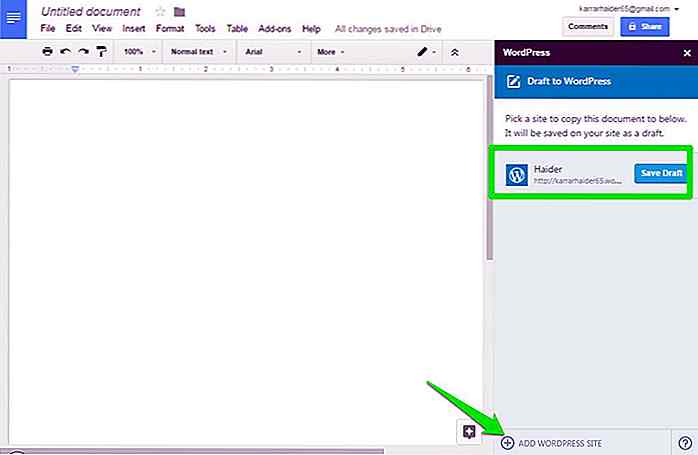
Si aprirà una nuova scheda in cui ti verrà richiesto di accedere con il tuo account wordpress.com (se non hai già effettuato l'accesso). Ti verrà chiesto di selezionare il tuo sito web da un menu a discesa che elenca tutti i siti Web che sono collegati al tuo account wordpress.com . Basta selezionare il sito Web richiesto e fare clic sul pulsante "Approva" per autorizzarlo. La finestra si chiuderà e vedrai il sito Web autorizzato nella barra laterale di Google Documenti. Se desideri autorizzare più siti Web, fai clic sul pulsante "Aggiungi sito WordPress" nella parte inferiore della barra laterale e autorizzalo. Puoi ripetere il processo per aggiungere tutti i siti web che desideri.
La finestra si chiuderà e vedrai il sito Web autorizzato nella barra laterale di Google Documenti. Se desideri autorizzare più siti Web, fai clic sul pulsante "Aggiungi sito WordPress" nella parte inferiore della barra laterale e autorizzalo. Puoi ripetere il processo per aggiungere tutti i siti web che desideri. Anche la procedura di autorizzazione per un sito Web ospitato è la stessa . Assicurati che il plugin Jetpack sia installato e attivo e quindi autorizzalo usando le istruzioni sopra.
Anche la procedura di autorizzazione per un sito Web ospitato è la stessa . Assicurati che il plugin Jetpack sia installato e attivo e quindi autorizzalo usando le istruzioni sopra.Salva i documenti di Google Documenti in WordPress
È molto semplice salvare i tuoi documenti in WordPress come bozza . Quando hai finito di modificare il tuo documento, fai clic su "Salva bozza" nella barra laterale accanto al nome del sito web. Il documento verrà inviato al tuo sito Web WordPress e salvato come "Bozza" .
Se devi aggiornare la bozza, modifica il documento di Google Documenti e fai clic sul pulsante "Aggiorna bozza" nella barra laterale.
 Il componente aggiuntivo garantirà la maggior parte della formattazione e tutte le immagini mentre viene spostato nell'editor del sito Web di WordPress in modo da non dover apportare modifiche . Ovviamente, l'add-on non è ancora perfetto e potrebbe saltare parte della formattazione avanzata (come i progetti). Tuttavia, la maggior parte della formattazione comune rimane intatta .
Il componente aggiuntivo garantirà la maggior parte della formattazione e tutte le immagini mentre viene spostato nell'editor del sito Web di WordPress in modo da non dover apportare modifiche . Ovviamente, l'add-on non è ancora perfetto e potrebbe saltare parte della formattazione avanzata (come i progetti). Tuttavia, la maggior parte della formattazione comune rimane intatta .A scopo di test, ho creato un documento di Google Documenti con testo fittizio e poche immagini. Ho anche applicato la maggior parte della formattazione comune per vedere come si passano, tra cui titoli, punti elenco, grassetto, corsivo e sottolineato, ecc.
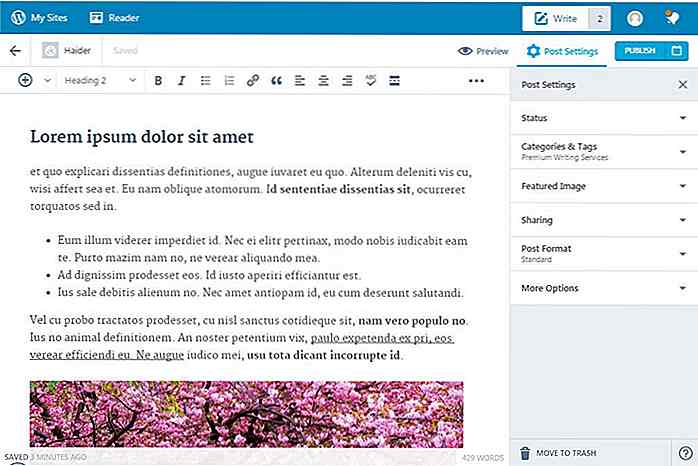
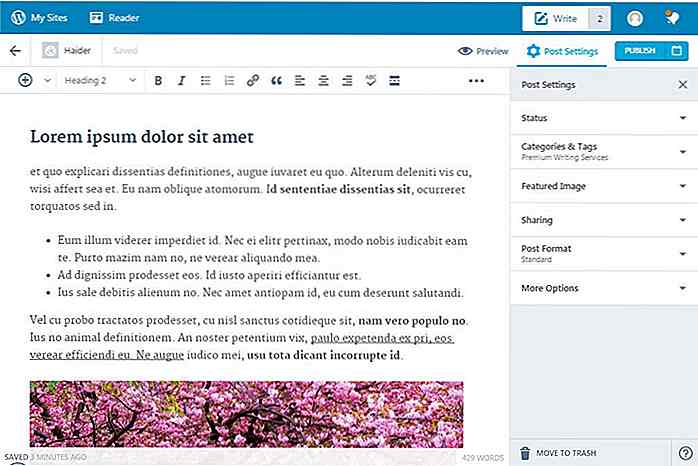
Quando ho aperto la bozza nell'editor di WordPress, quasi tutta la formattazione è stata migrata perfettamente tranne il testo che ho codificato a colori. Anche le immagini erano perfettamente allineate.
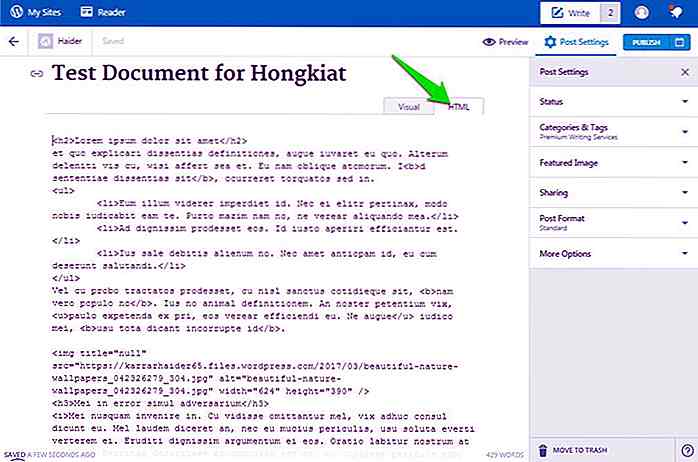
 Ho anche controllato il codice HTML del post e andava perfettamente bene senza voci indesiderate . Puoi vederlo nello screenshot qui sotto.
Ho anche controllato il codice HTML del post e andava perfettamente bene senza voci indesiderate . Puoi vederlo nello screenshot qui sotto. Problemi di risoluzione dei problemi
Problemi di risoluzione dei problemi I siti Web WordPress.com non dovrebbero avere problemi a ottenere l'autorizzazione . Tuttavia, molti utenti hanno riscontrato problemi durante il tentativo di connettere il proprio sito web wordpress.org self-hosted con Jetpack installato. L'add-on è ancora nuovo e ha molti bug, e dipende anche dal plugin "Jetpack" per ora.
Molti utenti dovranno affrontare problemi in base alla configurazione del proprio sito Web, alla configurazione del plugin Jetpack e ad altri motivi. Di seguito ho menzionato alcune delle soluzioni comuni che hanno funzionato per la maggior parte degli utenti per risolvere il problema dell'autorizzazione . È possibile fare riferimento a loro se si affrontano problemi simili.
- Assicurati che il sito Web su cui stai eseguendo il test abbia almeno 3 giorni (72 ore) di data . Il plugin Jetpack si trova ad affrontare problemi con l'autorizzazione dei nomi di dominio registrati di recente.
- Confermare che sia installata l' ultima versione del plugin Jetpack .
- Disabilita tutti gli altri plugin ad eccezione di Jetpack e prova. Puoi riattivarli se funziona.
- Disabilita la sicurezza di Cloudflare se la stai usando. Puoi abilitarlo di nuovo in seguito.
- Cambia il tuo tema in default di WordPress (se possibile) e verifica se è stato risolto. Potrebbe essere un problema con il tema.
- Le soluzioni di sicurezza sono note per causare problemi di autorizzazione. Prova a disabilitare temporaneamente le tue soluzioni di sicurezza e prova ad autorizzare.
- Ecco un elenco di errori associati al plug-in Jetpack. Se ne affronti uno, segui semplicemente le istruzioni fornite per risolverlo.
- Contattare il supporto Jetpack se non si è ancora in grado di risolvere il problema.
- Potrebbe anche essere necessario contattare il servizio di hosting per assicurarsi che non ci siano problemi alla fine. Tuttavia, ti consiglierò di contattare prima il supporto Jetpack e di avere il loro consiglio.
Riassumere
WordPress.com per l'aggiunta di Google Docs è sicuramente un passo avanti nella comunità di WordPress. Non è più necessario dedicare più tempo alla formattazione del documento in WordPress o al pasticcio con il codice HTML .
Anche se consiglio ancora di ricontrollare il documento importato per vedere se tutto è spostato con precisione o meno. L'add-on è nuovo e potrebbe fare alcuni errori. Tuttavia, questo non dovrebbe farti fuggire, il componente aggiuntivo continuerà a migliorare e dovrebbe essere presto utilizzabile da tutti gli utenti .

7 consigli SEO per potenziare il tuo business locale
L'ottimizzazione dei motori di ricerca è un elemento complesso, metodico e importante di qualsiasi attività commerciale online o di qualsiasi entità aziendale. Senza SEO, il tuo sito web sarà solo sepolto sotto la pila putrefatta dei risultati dei motori di ricerca e otterrai quasi zero conversioni. Co

Aggiungi modifica del contenuto basata sul Web con la sostanza
Molte applicazioni Web supportano l'input dell'utente ed è fantastico per consentire agli utenti di modificare il testo con la formattazione. Grassetto di testo, intestazioni, link, sottolineature, tutte queste funzionalità richiedono in genere HTML non elaborato da configurare.Con il framework di sostanza, è possibile supportare una vasta gamma di funzionalità di modifica, tutte con uno script.La