it.hideout-lastation.com
it.hideout-lastation.com
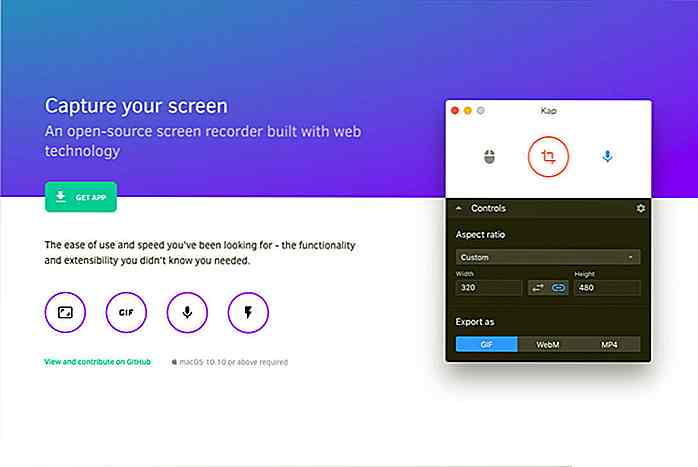
Come sostituire i plugin WordPress con frammenti di codice ottimizzati
Ogni nuova installazione di WordPress può essere migliorata con i plugin. Ma troppi plugin possono far funzionare il tuo sito molto più lentamente e si sentono sorprendentemente gonfiati.
C'è una buona ragione per installare i plugin ma se puoi sostituire un plugin con il codice PHP è spesso più facile farlo. Ma come fai a sapere quali plug-in hai bisogno e quali possono essere sostituiti ?
Per fortuna c'è un nuovo sito creato per questa situazione chiamata You Potresti non aver bisogno di WordPress Plugin. È un nome piuttosto lungo ma è veloce da usare.

Nella home page si ottiene un grande elenco di funzionalità di WordPress con frammenti di codice per sostituire i plugin esistenti . Puoi filtrare snippet di codice per parole chiave o semplicemente sfogliare tutto in una volta. Poiché tutto è su una singola pagina, è facile cercare e copiare / incollare i codici come li trovi .
Il sito contiene già una dozzina di frammenti diversi che ti consentono di estendere WordPress senza plug-in. Questi snippet includono tipi di post personalizzati, codici brevi personalizzati, reindirizzamenti 301 e l' aggiunta di file JS / CSS personalizzati all'intestazione.
Ogni frammento di codice ha un pulsante per copiare automaticamente lo snippet negli Appunti per un facile trasporto. Troverai anche una breve descrizione di ogni frammento insieme ai link al codice WordPress per qualsiasi funzione principale.
Questo sito è incredibile ed è ancora in corso di lavorazione quindi c'è spazio per nuovi contributi.
Se trovi qualche frammento di codice che può sostituire i normali plug-in WP, dovresti twittare il proprietario del sito Luke Liasi @lukeliasi. È aperto a tutti i nuovi suggerimenti e aggiornerà frequentemente per diventare idealmente la risorsa definitiva per aiutare gli utenti di WordPress a ottimizzare i loro siti web WP.

YouTube afferma che le persone ora guardano 1 miliardo di ore di video ogni giorno
Alcuni anni fa, YouTube ha deciso di monitorare la quantità di tempo trascorso da una persona a guardare un video in modo che l'azienda potesse contribuire a rendere YouTube "un luogo più coinvolgente per i creator e i fan" . Mentre il successo di YouTube nel farlo può essere lasciato al dibattito, la decisione di tracciare il tempo trascorso ha portato anche YouTube a raggiungere un importante traguardo lo scorso anno.In

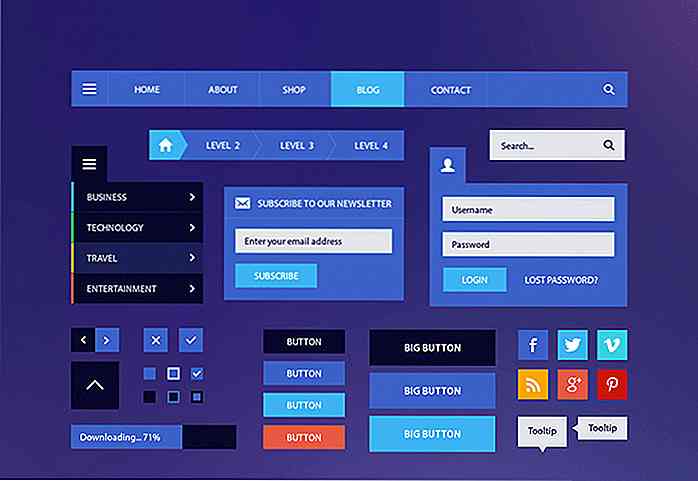
30 kit di interfaccia utente freschi e gratuiti per il tuo prossimo progetto (parte 2)
Stai cercando altri kit per l'interfaccia utente per ampliare la libreria di awesome web del tuo web designer? Bene, sei venuto nel posto giusto! In questo post ho selezionato 30 splendidi kit per l'UI che saranno sicuramente di grande aiuto per il tuo prossimo progetto.Esiste una vasta gamma di kit con temi, stili e design diversi tra cui scegliere: piatti, minimalisti, bicolore e altro ancora