it.hideout-lastation.com
it.hideout-lastation.com
Come testare la navigazione Web con l'ordinamento delle schede e il test dell'albero
Siti web, app, software, qualsiasi prodotto con un menu ha bisogno di un modo per aggirare. Mentre la navigazione può essere divertente, creativa o talvolta non ortodossa, deve sempre essere funzionale prima di tutto. Quando si discutono i test di usabilità per l'architettura delle informazioni, si sentono spesso i due test più efficaci: l'ordinamento delle carte e il test dell'albero.
Entrambi i test sono semplici e facili da condurre e entrambi i test forniscono dati vitali per ottimizzare l'organizzazione del tuo sito . L'ordinamento delle carte viene prima che tu crei la tua struttura, così puoi capire come i tuoi utenti organizzano naturalmente il tuo sito. I test sugli alberi vengono dopo, come un modo per convalidare il tuo successo o indicare margini di miglioramento.
Altro su Hongkiat:
- Test di usabilità: cosa devi sapere?
- 7 passaggi per migliorare il feedback del sito
- Risultati dei test A / B e case study per la progettazione dell'esperienza utente
Ordinamento delle carte
La bellezza dell'ordinamento delle carte è nella sua semplicità. Tutto ciò che fai è scrivere i diversi elementi del tuo prodotto su note o post-it, poi chiedere ai tuoi partecipanti di organizzarli in un modo che sia più sensato per loro.
Se questo è ancora troppo da gestire, puoi anche utilizzare uno strumento di test di usabilità come OptimalSort, che può analizzare i dati per te. In entrambi i casi, il risultato offre una solida comprensione di come i tuoi utenti target possano navigare intuitivamente nel tuo prodotto.

Card Sorting Variations
Esistono diverse strategie per l'ordinamento delle carte, a seconda delle esigenze. Donna Spencer, esperta di smistamento carte e fondatrice di Maadmob, condivide la sua esperienza personale in un articolo per Boxes and Arrows. Per un'attività così semplice, ci sono un sacco di variazioni e controlli che influenzano il tipo e la validità dei dati che ricevi.
La prima distinzione da fare è aperta o chiusa, spiegata di seguito:
Ordinamento aperto: gli utenti vengono forniti solo con le carte degli elementi e quindi vengono lasciati raggruppare come ritengono opportuno. Una volta raggruppati, agli utenti viene chiesto di fornire nomi ai gruppi stessi. Questo è consigliato per generare nuove idee poiché puoi lavorare a ritroso dai processi di pensiero naturale degli utenti.
Ordinamento chiuso: come per gli ordinamenti aperti, agli utenti vengono fornite le carte degli elementi; tuttavia, viene loro richiesto di categorizzarli in gruppi predefiniti. Questo è consigliato se stai lavorando all'interno delle restrizioni delle categorie preesistenti, come con l'aggiornamento di una struttura del sito Web già sviluppata.
Open vs. closed è la decisione principale, ma esistono altri metodi per variare i risultati:
Gruppi contro Individui: i gruppi consentono agli utenti di lavorare in modo collaborativo, utile o peggiore, e possono aiutarti a conoscere più utenti contemporaneamente; tuttavia, le dinamiche di gruppo potrebbero influenzare i risultati.
Remoto vs On-location: gli strumenti software online consentono di testare più utenti in un tempo più veloce, ma non è possibile osservare direttamente i loro processi decisionali. On-location ti dà una comprensione più completa di come i tuoi utenti hanno preso le loro decisioni, ma richiede più pianificazione e pianificazione.
Linee guida per l'ordinamento delle carte
Naturalmente c'è spazio per personalizzare l'ordinamento delle carte, ma William Hudson, UX Strategist e Consultant, elenca alcuni parametri generali che possono essere applicati a qualsiasi metodo tu scelga. Molto utile, elenca i tempi approssimativi in cui ci si può aspettare che le persone ordinino un dato numero di elementi:
- ~ 20 minuti per 30 elementi
- ~ 30 minuti per 50 elementi
- ~ 60 minuti per 100 elementi
Usando questa struttura temporale, è possibile pianificare in anticipo quanto tempo impiegano i test per amministrare, una volta scritte le carte o stabilito il software. Tuttavia, nella nostra esperienza personale, queste linee guida sono un po 'generose - uno dei nostri tipi di carte chiuse coinvolge 47 carte e quattro categorie, ma richiede solo una media di tre minuti per essere completato.
Un'altra regola universale è quella di evitare un linguaggio complesso sulle carte. Le parole grosse - almeno parole con molte sillabe - e il gergo tecnico rischiano di confondere i partecipanti al test o di interpretare erroneamente il significato. Mentre la semplice formulazione è un buon consiglio in generale per l'uso della lingua di un prodotto, è essenziale per l'ordinamento delle carte in quanto l'etichettatura eccessivamente complessa interromperà i processi di pensiero naturale .
Molti esperti concordano nel merito dello smistamento delle carte. Pierre Croft, esperto di IA e UX per Decibel Digital incoraggia lo smistamento delle carte perché può aiutare a sviare le cattive idee di HIPPOS (persone più pagate nella stanza) che potrebbero non sapere come costruire un buon sito web. Elenca anche alcuni suggerimenti da tenere a mente quando si prepara il test:
(1) Non mescolare le categorie genitore e figlio - In altre parole, usare le categorie dello stesso livello, altrimenti confonderai i partecipanti.
(2) Avere carte e penne vuote a portata di mano - Anche se questa è la procedura standard per l'ordinamento di carte aperte, è anche molto utile per l'ordinamento di carte chiuse. Dopo aver completato i test formali, è possibile fornire un paio di schede vuote per i partecipanti per scrivere ulteriori categorie. Sebbene l'informazione possa essere "fuori dal comune", potrebbe portare alla luce alcune utili informazioni.
(3) Non intervenire - L' intervento oscurerà i dati, quindi evita la tentazione. Ovviamente dare agli esaminandi delle indicazioni se sono confusi, ma solo per questioni non correlate ai risultati.
(4) Va bene se gli utenti non raggruppano tutto - Una mancanza di raggruppamento può essere tanto indicativa quanto completa. Se ciò accade, assicurati di chiedere all'utente perché. Se stai eseguendo un ordinamento chiuso e non tutto è ordinato, puoi anche fornire schede vuote per capire perché le categorie esistenti non sono state scelte.
(5) Precisare i limiti di tempo in anticipo - Questo rende la programmazione più semplice in generale e dà ai partecipanti un'idea di quanto tempo dedicare alle loro attività.
(6) Limita le tue carte - Se il tuo sito web ha centinaia o addirittura migliaia di pagine, puoi scegliere solo le pagine del primo e del secondo livello per mantenere le cose gestibili. Ad esempio, "Contattaci", "Termini di accordo" e altre pagine di utilità possono essere omessi poiché possono essere trovati in quasi tutti i siti Web esterni (quindi non verrebbe effettivamente provato nulla di unico per il tuo sito).
Test sugli alberi
Nello spettro opposto dell'ordinamento delle carte, il test dell'albero consente di testare l'architettura delle informazioni dopo la sua progettazione. Il test dell'albero funziona estraendo gli elementi visivi del tuo sistema di navigazione per vedere come la struttura di base si comporta da sola. Con un test dell'albero, esaminate solo l' etichettatura e la gerarchia dei vostri contenuti.
Martin Rosenmejer di Webcredible definisce il test dell'albero una delle fasi più importanti all'inizio del processo di progettazione. In poche parole, un test dell'albero coinvolge i partecipanti alla ricerca di informazioni diverse su una sitemap cliccabile (o "albero").
Utilizzando uno strumento di test di usabilità come Treejack, si registra quindi il successo dell'attività (facendo clic sulla destinazione corretta) e l' immediatezza delle attività (certezza degli utenti che hanno trovato ciò che era necessario). È un metodo infallibile per vedere quanto i tuoi utenti possano orientarsi nel tuo prodotto .

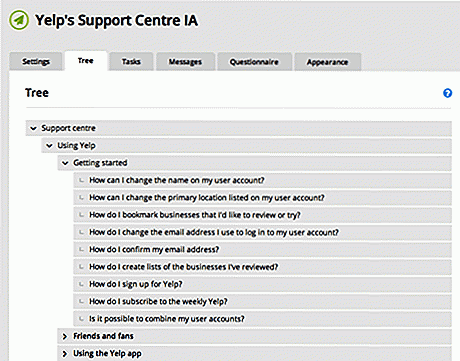
Come mostrato sopra, quando abbiamo ridisegnato il sito Web di Yelp, abbiamo fornito un albero che rappresenta il sito di supporto e poi abbiamo dato agli utenti 10 compiti (ad esempio, trovare informazioni su cosa fare con recensioni negative). Poiché il tasso di successo complessivo del compito era del 53% e il directness era del 46%, sapevamo che l'IA doveva cambiare, ma sapevamo esattamente dove apportare tali cambiamenti.
In poche parole, una barra di ricerca del sito (o un menu di hamburger a tre righe) non è sufficiente se la navigazione è scarsa perché gli utenti non sapranno cosa è disponibile per la ricerca . La regola empirica per il web design è di far riflettere l'utente il meno possibile, perché la ricerca richiede agli utenti di richiamare dalla memoria, influisce negativamente sulla UX.
Se abbiamo già venduto l'idea dei test degli alberi su di te, Jeff Sauro, Fondatore di MeasuringU, entra nei dettagli su come eseguirli correttamente. Spiega che il test dell'albero viene utilizzato principalmente per due motivi:
(1) Determina la ricercabilità di un prodotto: quanto possono gli utenti navigare nel sito e quali aree causano più problemi con la navigazione?
(2) Confermare una modifica: un aggiornamento recente ha risolto correttamente il problema o sono necessarie ulteriori revisioni?
Il test dell'albero è, in fondo, un test statistico. Come con altri test quantitativi, i dati saranno più accurati con più partecipanti. Quanto è accurato? Dai un'occhiata a questo grafico per trovare il più piccolo margine di errore nei tuoi mezzi; raccomandiamo di puntare a un errore del 20% o superiore.
Conclusione
Non possiamo sottolineare abbastanza l'importanza dell'architettura dell'informazione - se il contenuto non è strutturato logicamente con un flusso semplice, potrebbe anche non esistere. Ecco perché questi primi test possono aiutare a identificare e risolvere i problemi prima che diventino effettivamente dei problemi .
Il punto di forza di questi test è che i dati sono modellati sul comportamento naturale degli utenti e, quando si tratta di testare l'IA, nessun test lo fa meglio di questi due.
Nota del redattore: questo è scritto per Hongkiat.com da Jerry Cao . Jerry è un content strategist di UXPin, dove sviluppa contenuti in-app e online per la piattaforma wireframing e prototyping. Per consigli e casi di studio su 30 diversi tipi di test di usabilità, consulta la Guida ai test di usabilità.
Ora leggi: 7 passaggi per migliorare il feedback sul sito web


YouTube VR è ora disponibile per gli smartphone pronti per Daydream
Con la vista ad occhi aperti ora disponibile per l'acquisto, Google ha deciso di rilasciare YouTube VR per chiunque possieda uno smartphone Daydream e l'auricolare VR di Google .La prima cosa che noterai di YouTube VR è l'interfaccia utente che Google ha progettato pensando alla realtà virtuale.

10 poster a tema fumetto per insegnarti lezioni di vita
Con una grande quantità di risorse a nostra disposizione, a volte cerchiamo piccole porzioni di saggezza da Internet o dalle persone che ci circondano. I fumetti di solito non sono la prima scelta di una persona sulle meditazioni della vita, ma ci sono sicuramente alcune gemme che possono darti un'idea e farti ridere anche tu.
![Perché Experience Design è la prossima grande cosa [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/229/why-experience-design-is-next-big-thing.jpg)