 it.hideout-lastation.com
it.hideout-lastation.com
Come scaricare inutili CSS con Grunt
L'utilizzo di un framework, come Bootstrap e Foundation, è uno dei modi più rapidi per creare un sito Web reattivo. Questi framework hanno tutto il necessario, compresi i componenti Grid e User Interface per creare un sito web decente e funzionante.
Ma i framework mirano a soddisfare il maggior numero possibile di scenari web. Pertanto, includono un sacco di CSS predefiniti che non puoi utilizzare nel tuo sito web .
Non tutti gli stili sono utili per ogni scopo, ma averli ovunque aumenta le dimensioni del foglio di stile inutilmente, influenzando in ultima analisi il rendimento del tuo sito web. In questo articolo, ti mostreremo come scaricare quegli stili non necessari dai fogli di stile .
Iniziare
Per realizzare questa idea, abbiamo bisogno di Grunt CLI . Quindi assicurati di averlo installato sul tuo computer. Puoi riferirti a questi due precedenti articoli per saperne di più a riguardo:
- Come rimuovere i moduli inutili in jQuery
- Risolto errore "comando non trovato" Grunt nel terminale
Presumo che tu abbia una directory di progetto pronta, contenente HTML e CSS.
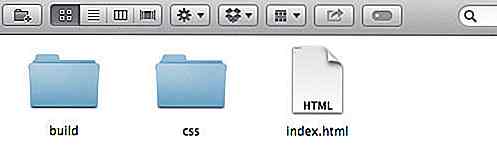
Come puoi vedere dallo screenshot seguente, ho due cartelle denominate build : questa opzione viene utilizzata per salvare i fogli di stile durante la fase di sviluppo; e css : questa sarà la cartella di destinazione dell'output finale del foglio di stile.

Quindi accedere alla directory del progetto tramite Terminal e digitare il seguente comando in modo consecutivo. Questi due comandi installano Grunt e grunt-uncss, il plugin Grunt di cui abbiamo bisogno per eseguire l'attività per rimuovere i CSS inutilizzati.
npm install grunt --save-deve npm installa grunt-uncss --save-deve
Configurazione di base
Crea un file chiamato Gruntfile.js nella directory del tuo progetto. Apri il file in un editor di codice e inserisci i seguenti codici.
module.exports = function (grunt) {grunt.initConfig ({uncss: {dist: {files: {'css / style.css': ['index.html']}}}); grunt.loadNpmTasks ( 'grunt-uncss'); grunt.registerTask ('default', 'uncss'); } Il codice sopra è la configurazione del plugin di base; grunt-uncss prenderà i collegamenti del foglio di stile dal .html, individuerà i selettori CSS che non sono usati nel specificato. html e invia l'output a css/style.css .
Configurazione opzionale
grunt-uncss una serie di opzioni. Supponiamo che tu voglia ignorare determinati selettori, puoi includere il parametro ignore e specificare i selettori, in questo modo.
module.exports = function (grunt) {grunt.initConfig ({uncss: {dist: {files: {'css / style.css': ['index.html']}}, opzioni: {ignora: ['#id -to-ignore ', ' .auto-generated-class ', ' .ignore-this-class '], }}}); grunt.loadNpmTasks ( 'grunt-uncss'); grunt.registerTask ('default', 'uncss'); } È inoltre possibile controllare grunt-css per elaborare solo per fogli di stile particolari al posto di quelli estratti dal file HTML con il parametro stylesheets .
module.exports = function (grunt) {grunt.initConfig ({uncss: {dist: {files: {'css / style.css': ['index.html']}}, opzioni: {ignora: ['#id -to-ignore ', ' .auto-generated-class ', ' .ignore-this-class '], stylesheets: [' build / style.css ']}}}); grunt.loadNpmTasks ( 'grunt-uncss'); grunt.registerTask ('default', 'uncss'); } Configura il percorso di output secondo i tuoi requisiti di progetto.
Esegui UnCSS
Di seguito è il contenuto del mio file HTML.
CSS scaricato Scarica CSS
1 °
2 °
3 °
... e questo il contenuto del mio foglio di stile.
.wrapper {width: 960px; margine: 60px auto; } .page-title {color: red; } .first-div, .second-div, .third-div, .fourth-div {width: 100px; altezza: 100 px; } .first-div {background-color: # 000; colore: #fff; } .second-div {background-color: # 555; colore: #ccc; } .third-div {background-color: #ccc; colore: # f3f3f3; } .fourth-div {background-color: #aaa; colore: # 777; posizione: assoluta; } L'unica classe che non è presente nel file HTML è .fourth-div . La classe è stata rimossa dal foglio di stile. Avvia Terminal e digita grunt per eseguire l'attività configurata in Gruntfile.js.

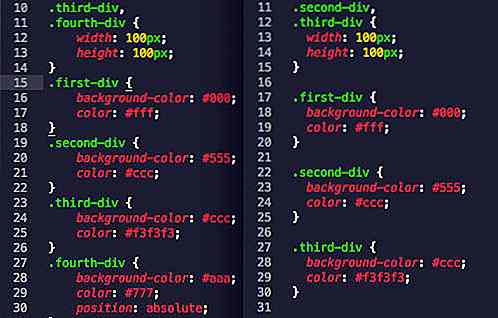
Apri entrambi i file CSS. Vedrai che il selettore di classe .fourth-div è già stato rimosso poiché non è utilizzato nell'HTML.

Quando hai molti stili inutilizzati, questo suggerimento può aiutarti a ridurre in modo significativo le dimensioni del file del foglio di stile.

20 foto che ti faranno innamorare di nuovo
C'è una ragione per cui la fotografia di matrimonio è così popolare. Se fatto bene, cattura l'amore condiviso tra due anime, il romanticismo perfetto nell'aria, il modo in cui uno sposo fissa la sua sposa nel suo abito da sposa, e l'aspetto innamorato che ha quando si indossa la sua fede nuziale.Us

25 esempi di design dell'identità del marchio fatto bene
Il marchio di identità è una parte integrante del business . Dopotutto, hai fatto in modo di poterti commercializzare correttamente. Non è sempre facile provare a proporre un design che si adatta alle tue esigenze. Qualcosa che riflette non solo ciò che rappresenta, ma mette in mostra anche la personalità del tuo marchio, che si tratti del tuo marchio personale o di un'attività commerciale.Per a



