it.hideout-lastation.com
it.hideout-lastation.com
Razionalizzazione del flusso di lavoro di sviluppo Web con Yeoman
Ci sono molti strumenti per creare applicazioni web, ma metterle tutte insieme e renderle idonee nel nostro flusso di lavoro potrebbe essere davvero ingombrante. Tendiamo anche a svolgere compiti ripetitivi quando creiamo app Web come la creazione di file, la creazione di cartelle, l'installazione di numerose librerie front-end. Non sarebbe meglio se possiamo semplificare questa attività per risparmiare tempo?
Possiamo farlo con uno strumento pratico chiamato Yeoman, creato da Addy Osmani. In questo post vedremo come Yo, Bower e Grunt possono lavorare insieme, sotto Yeoman, per facilitare il progetto dall'inizio dello sviluppo fino allo sviluppo dell'applicazione web.
A proposito di Yeoman
Yeoman contiene tre strumenti di sviluppo front-end:
1. Yo - Yo fornisce un numero di generatori che generano lo scaffold per la creazione di nuove applicazioni Web . Sono disponibili circa 400 generatori, che è possibile cercare e installare tramite NPM (Node Package Manager). Esistono molti generatori forniti per soddisfare diversi tipi di applicazioni Web, come ad esempio HTML5 Boilerplate, AngularJS, Bootstrap, ecc. E, se lo desideri, puoi creare il tuo generatore personalizzato.
2. Bower : con Bower, un gestore di pacchetti front-end, puoi gestire le librerie di progetti, ad esempio jQuery e Normalize.css o altre librerie che di solito utilizzi sul tuo sito web.
3. Grunt - Grunt riduce lo sforzo necessario per svolgere alcune attività durante il processo di sviluppo. Attività come Minfying e concatenazione di javascipt, generazione di CSS di LESS o SASS, compressione di CSS e ottimizzazione delle immagini possono essere eseguite automaticamente con Grunt.
Yeoman viene fornito con la configurazione di questi tre preset di strumenti di sviluppo front-end. Yeoman fornisce lo scaffold e il gestore di pacchetti e imposta tutte le attività di Grunt per la compilazione di CSS Preprocessor, script di linting, esecuzione del server integrato, ottimizzazione delle immagini, ecc.

Iniziare con Yeoman
Yeoman funziona su Node.js, quindi assicurati di aver installato prima Node.js e npm . Quindi per installare Yeoman basta eseguire questo comando all'interno del prompt dei comandi o del terminale:
npm install -g yo
Questo comando installa Yo, Bower e Grunt tutti insieme.
Dopo aver installato Yeoman, possiamo iniziare un progetto di app web usando le linee di comando. Yo, come detto sopra, ti aiuta a generare lo scaffold per la tua applicazione web con i Generatori. Ad esempio, qui installeremo uno dei generatori ufficiali di Yeoman chiamato generatore-webapp .
npm install -g generator-webapp
Questo comando scaricherà diversi componenti comunemente utilizzati per la creazione di un'applicazione Web, ovvero HTML5 Boilerplate, jQuery, Modernizr e Bootstrap.
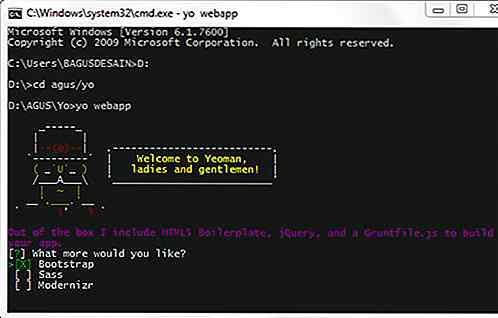
Ora, una volta scaricati tutti i componenti dalla webapp del generatore, creare una cartella per l'applicazione e quindi eseguire il comando yo webapp web all'interno di quella cartella per iniziare a generare lo scaffold per il nuovo progetto di applicazione Web.
Yeoman imposterà il tuo progetto con i componenti di generatore-webapp e ti chiederà quale libreria preferisci usare nel progetto, come mostrato nello screenshot seguente. Fai le tue scelte e nella tua cartella troverai tutti i file ben strutturati con Bower e Grunt.

Generare Bootstrap attraverso Yeoman
Ora proveremo un altro generatore fornito dalla comunità chiamato bootstrap-less . Questo generatore contiene HTML5 Boilerplate, jQuery, Modernizr, Bootstrap, FontAwesome e un'attività Grunt che compilerà LESS in CSS.
Per installare questo generatore, esegui questo comando:
npm install -g generator-bootstrap-less
Allo stesso modo, crea una nuova cartella per il tuo progetto. Quindi vai alla cartella ed esegui questo comando per generare lo scaffold per la tua applicazione web con Bootstrap:
npm bootstrap-less
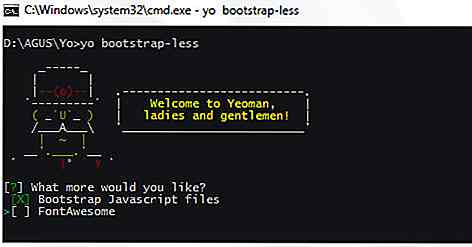
Ancora una volta, interagiremo con le richieste di Yeoman per selezionare i componenti necessari per l'esecuzione del progetto. Come puoi vedere di seguito, puoi selezionare i file JavaScript Bootstrap e FontAwesome insieme.

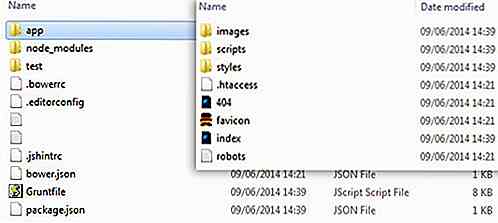
Dopo aver finito, rivisitiamo la cartella del progetto. Ora dovresti trovare la cartella e i file generati, in questo modo:

Questo progetto è stato anche dotato di server Grunt, che ci consente di eseguire un server web locale per la nostra applicazione web. Possiamo eseguire il server usando questo comando:
servire grunt
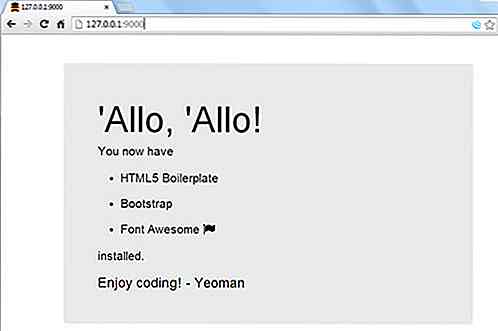
Una volta fatto, la pagina si aprirà immediatamente sul browser. Questo comando controllerà anche i nostri file se ci sono cambiamenti nel processo di sviluppo. Generatore Bootstrap-less viene fornito con configurazioni che compilano automaticamente file LESS.
Vai a app / stili cartella per trovare il file main.less . Da qui possiamo modificare questo file, Yeoman lo elabora e il browser ricaricherà automaticamente la pagina e vedremo le modifiche.

Infine, usiamo il comando grunt per costruire la nostra applicazione.
Pensiero finale
Yeoman è uno strumento all-in-one per lo sviluppo di un'applicazione web. Ti aiuta ad essere più efficiente in termini di avvio di un nuovo progetto di applicazione web e mette tutti gli strumenti pronti per generare scaffold, test e distribuzione dell'applicazione web in modo da poterti concentrare solo sulla tua codifica.

30 temi di WordPress retrò per hipsters
La gente ama la sensazione di nostalgia che appare ogni volta che si vedono alcuni caratteri retrò, colori sbiaditi e immagini in bianco e nero. Molti designer amano combinare vecchio e nuovo: sono abbastanza coraggiosi da incorporare lo stile della vecchia scuola nei loro progetti. I temi retrò di vecchio stile di WordPress sono alla moda in questi giorni con elementi di design degli anni '50 e '60.

Come utilizzare l'API MutationObserver per le modifiche ai nodi DOM
Ecco uno scenario: Rita, uno scrittore di riviste sta modificando un suo articolo online. Salva i suoi cambiamenti e vede il messaggio "modifiche salvate!" Proprio in quel momento, nota un errore tipografico che le mancava. Lo aggiusta e sta per cliccare su "salva", quando riceve una telefonata arrabbiata dal suo capo