it.hideout-lastation.com
it.hideout-lastation.com
Come usare Dashicons in tema WordPress o Plugin
Insieme al rinnovato WP-Admin, WordPress 3.8 ha portato anche un set di icone nuove di zecca chiamate Dashicons. Dashicons è un'icona di carattere disegnata da Mel Choyce che è stata creata principalmente per accogliere la nuova interfaccia utente di WP-Admin, dall'editor della schermata dei contenuti al menu di amministrazione, come puoi vedere nello screenshot qui sotto.
Ora che WordPress lo usa per distribuire le icone in WP-Admin, dovresti usarlo anche nei temi e nei plugin. Utilizzando un set di icone di font, come Dashicons, puoi facilmente personalizzare l'output tramite CSS . Se sei uno sviluppatore che desidera aggiornare i tuoi plugin o temi, secondo l'ultimo design di WordPress e utilizzando le sue nuove proprietà, questo articolo è sicuramente per te.
Dashicons nel menu di amministrazione
Supponendo di incorporare il tipo di post personalizzato nel tema o nel plug-in, è possibile utilizzare Dashicons nel modo seguente. Tipo di messaggio personalizzato utilizza menu_icon per visualizzare l'icona. Prima di WordPress 3.8, è possibile aggiungere il percorso dell'icona dell'immagine al suo interno. Nella versione 3.8, questo parametro può essere utilizzato anche per dichiarare l'icona da Dashicons.
Per prima cosa, visita il sito web di Dashicons. Fare clic su una delle icone. Puoi vedere che l'icona selezionata si riflette nell'intestazione e visualizza il nome dell'icona con le opzioni per copiarla in diversi formati: CSS, HTML e Glifo.
![]()
Copia il nome dell'icona e aggiungilo nel menu_icon della tua funzione Custom Post Type, in questo modo. Tieni presente che ho rimosso il codice per mantenere questo articolo più breve. L'intera lunghezza del codice può essere trovata qui.
$ args = array ('label' => __ ('book', 'book'), 'description' => __ ('Post Type Description', 'book'), 'labels' => $ labels, 'supports' => array (), 'taxonomies' => array ('category', 'post_tag'), 'menu_position' => 20, 'menu_icon' => 'dashicons-book', 'capability_type' => 'post', ) ; In questo esempio, ho creato un tipo di post personalizzato per pubblicare libri. E come puoi vedere qui sotto, l'icona del libro appare accanto ad essa.
![]()
Pagina del menu
I plugin possono anche utilizzare la funzione add_page_menu per aggiungere un menu di amministrazione. In questo caso, puoi semplicemente specificare il nome dell'icona Dashicons come sesto parametro. Nell'esempio seguente, verrà visualizzata l'icona "chiave inglese" nella nostra pagina Opzioni.
function hkdc_custom_menu_page () {add_menu_page ('Opzioni Pagina', 'Opzioni', 'manage_options', 'myplugin / option.php', '', 'dashicons-admin-tools', 81); } add_action ('admin_menu', 'hkdc_custom_menu_page'); Dirigiti verso WP-Admin e dovresti vedere l'icona come mostrato.
![]()
Il fallback
Non dare per scontato che tutti gli utenti si aggiornino all'ultima versione di WordPress. In alcuni casi, non lo fanno. Potrebbero aver installato un plug-in per disattivare gli aggiornamenti automatici. Quindi, è necessario fornire un fallback che supporti la versione precedente di WordPress. Se non lo facciamo, il lato dell'icona apparirà come un'immagine spezzata (come quello che succede in questa immagine, accanto a Libri).
![]()
Prima di procedere, assicurarsi di aver inserito l'icona dell'immagine nella directory del tema o del plug-in. Quindi, possiamo specificare l'icona con una funzione condizionale, come segue:
Per prima cosa, impostiamo il valore predefinito, che utilizza i Dashicons.
$ icon = 'dashicons-book-alt';
E sostituiamo il valore della variabile icona $ se è in WordPress 3.7 e sotto.
if (version_compare ($ GLOBALS ['wp_version'], '3.8', '<')) {$ icon = get_template_directory_uri (). '/extra///hideout-lastation.com/img/book-brown.png'; } Sostituisci il parametro icona in Tipo di messaggio personalizzato (così come nella funzione add_menu_page ) con la variabile $icon .
$ args = array ('label' => __ ('book', 'book'), 'description' => __ ('Post Type Description', 'book'), 'labels' => $ labels, 'supports' => array (), 'menu_position' => 20, 'menu_icon' => $ icon, ); register_post_type ('book', $ args); E abbiamo finito. Utilizzerà Dashicons per WordPress 3.8, mentre visualizzerà l'icona "immagine" nelle versioni precedenti.
![]()
20+ set di icone e-commerce gratuiti da scaricare
Alla ricerca di icone dello shopping per il tuo business online? Sei nel posto giusto. Abbiamo raccolto qui oltre 20 set di icone che coprono tutte le icone necessarie che probabilmente troveresti, e quindi dovrebbero avere, in un negozio di e-Commerce.Questo può includere icone per il carrello della spesa, il prezzo dell'articolo, la calcolatrice, il pagamento, la preferenza di consegna, la forma di pagamento (carta di credito o criptovaluta), ecc.

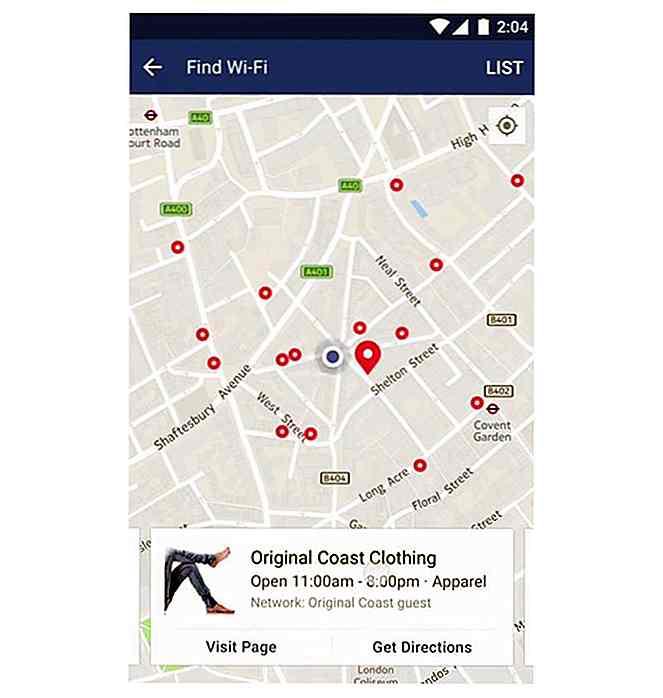
Trova la connessione Wi-Fi nelle vicinanze utilizzando Facebook
Alla fine dell'anno scorso, Facebook ha testato una funzionalità interessante chiamata " Trova Wi-Fi " nell'app iOS di Facebook. Dopo quasi sei mesi di test, la funzionalità è ora disponibile per il pubblico, con l'app per Android di Facebook che fa parte del rollout.Se la funzione è stata pubblicata in diretta sulla tua app di Facebook, sarai in grado di vedere la selezione Trova Wi-Fi nel menu "Altro" dell'app. Do