it.hideout-lastation.com
it.hideout-lastation.com
Come usare Grunt per automatizzare il tuo flusso di lavoro [Tutorial]
Sono un grande sostenitore dell'automazione perché rende la vita molto più semplice. Perché dedicare tempo a lavori umili e monotoni che succhiano la tua forza vitale quando hai un computer che fa le cose per te? Questo è particolarmente vero per lo sviluppo web.
Molte attività di sviluppo possono essere un compito ingrato. Durante lo sviluppo potresti voler compilare il codice, quando spingi una versione di sviluppo potresti concatenare e minimizzare i file, rimuovere solo le risorse di sviluppo e così via. Anche quelli relativamente semplici come l'eliminazione di un gruppo di file o la ridenominazione delle cartelle possono occupare una parte considerevole del nostro tempo.
In questo articolo ti mostrerò come rendere la tua vita più facile sfruttando l'eccellente funzionalità offerta da Grunt, un task runner Javascript. Ti guiderò attraverso l'intero processo, quindi non preoccuparti anche se non sei un mago di Javascript!
Altro su Hongkiat.com:
- CSSMatic rende i CSS facili per i web designer
- Automazione delle attività in Mac con azioni cartella
- Automatizza i tuoi file Dropbox con le azioni
- 10 app per automatizzare le attività sul tuo dispositivo Android
- Come (automaticamente) eseguire il backup del tuo sito web in Dropbox
Installazione di Grunt
Installare Grunt è piuttosto semplice perché usa il gestore di pacchetti del nodo. Ciò significa che potrebbe essere necessario installare il nodo stesso. Apri un terminale o un prompt dei comandi ( nmp -v questo terminale da ora in poi) e inserisci nmp -v .
Se viene visualizzato un numero di versione in cui è installato npm, se viene visualizzato un errore "comando non trovato", è necessario installarlo accedendo alla pagina di download del nodo e selezionando la versione desiderata.
Una volta installato Node, ottenere Grunt è questione di un singolo comando emesso nel terminale:
npm install -g grunt-cli
Uso di base
Userai Grunt su una base progetto-progetto poiché ogni progetto avrà requisiti diversi. Iniziamo ora un progetto creando una cartella e navigandoci attraverso il nostro terminale.
Due file costituiscono il cuore di Grunt: package.json e Gruntfile.js . Il file del pacchetto definisce tutte le dipendenze di terze parti che verranno utilizzate dall'automazione, il Gruntfile consente di controllare l'esatto modo in cui vengono utilizzate. Creiamo ora un file di pacchetto bare-bones con il seguente contenuto:
{"name": "test-project", "version": "1.0", "devDependencies": {"grunt": "~ 0.4.5", }} Il nome e la versione dipendono da te, le dipendenze devono contenere tutti i pacchetti che stai utilizzando. Al momento non stiamo facendo nulla, quindi ci assicureremo che Grunt stesso sia aggiunto come dipendenza.
Forse ti starai chiedendo cosa stia facendo quella linea ondulata (~) chiamata tilde.
Le versioni possono essere richieste usando le regole del versioner semantico per npm. In poche parole:
- Si specifica una versione esatta come
4.5.2 - È possibile utilizzare maggiore o minore di per indicare la versione minima o massima come
>4.0.3 - L'uso della tilde specifica un blocco di versione. L'uso di
~1.2è considerato1.2.x, qualsiasi versione sopra 1.2.0 ma inferiore a 1.3
Sono disponibili molti più modi per specificare le versioni, ma questo è sufficiente per la maggior parte delle esigenze. Il prossimo passo è creare un Gruntfile che eseguirà le nostre automazioni.
module.exports = function (grunt) {grunt.initConfig ({pkg: grunt.file.readJSON ('package.json')}); grunt.registerTask ('default', []); }; Questo è fondamentalmente lo scheletro di un Gruntfile; ci sono due luoghi di interesse. Una posizione è all'interno della funzione initConfig() . Questo è dove va tutta la tua configurazione del progetto. Questo includerà cose come la gestione della compilazione di LESS / SASS, la minificazione degli script e così via.
La seconda posizione è al di sotto di quella funzione in cui si specificano le attività. È possibile visualizzare un'attività specificata denominata "predefinita". Al momento è vuoto, quindi non fa nulla, ma lo approfondiremo più tardi. Le attività essenzialmente accodano bit e frammenti dalla nostra configurazione di progetto e li eseguono .
Ad esempio, un'attività denominata "script" può concatenare tutti i nostri script, quindi ridimensionare il file risultante e spostarlo nella sua posizione finale. Queste tre azioni sono tutte definite nella configurazione del progetto ma sono "riunite" dall'attività. Se questo non è chiaro, non ti preoccupare, ti mostrerò come farlo.
Il nostro primo compito
Creiamo un'attività che minimizzi un singolo file javascript per noi.
Ci sono quattro cose che dobbiamo fare ogni volta che vogliamo aggiungere una nuova attività:
- Installa un plugin se necessario
- Richiedilo nel Gruntfile
- Scrivi un compito
- Aggiungilo a un gruppo di attività, se necessario
(1) Trova e installa plugin
Il modo più semplice per trovare il plug-in necessario è digitare qualcosa come questo in Google: "minify javascript plugin grunt". Il primo risultato dovrebbe portarti al plugin grunt-contrib-uglify che è proprio quello di cui abbiamo bisogno.
La pagina Github ti dice tutto ciò che devi sapere. L'installazione è una linea singola nel terminale, ecco cosa è necessario utilizzare:
npm installa grunt-contrib-uglify --save-dev
Potrebbe essere necessario eseguirlo con i privilegi di amministratore. Se ottieni qualcosa come npm ERR! Please try running this command again as root/Administrator. npm ERR! Please try running this command again as root/Administrator. lungo la strada basta digitare sudo prima del comando e inserire la password quando richiesto:
sudo npm installa grunt-contrib-uglify --save-dev
Questo comando analizza effettivamente il file package.json e lo aggiunge come una dependance, non è necessario farlo manualmente.
(2) Richiedere In Gruntfile
Il prossimo passo è aggiungere il tuo Gruntfile come requisito. Mi piace aggiungere plugin nella parte superiore del file, ecco il mio Gruntfile completo dopo aver aggiunto grunt.loadNpmTasks('grunt-contrib-uglify'); .
module.exports = function (grunt) {grunt.loadNpmTasks ('grunt-contrib-uglify'); grunt.initConfig ({pkg: grunt.file.readJSON ('package.json')}); grunt.registerTask ('default', []); }; (3) Creare un'attività per minificare gli script
Come discusso, questo dovrebbe essere fatto all'interno della funzione initConfig() . La pagina Github per il plugin (e la maggior parte degli altri plugin) offre molte informazioni ed esempi. Ecco cosa ho usato nel mio progetto di test.
uglify: {build: {src: 'js / scripts.js', dest: 'js / scripts.min.js'}} Questo è abbastanza semplice, ho specificato il file scripts.js nella directory js del mio progetto e la destinazione del file minificato. Esistono molti modi per specificare i file di origine, daremo un'occhiata in seguito.
Per ora, diamo un'occhiata al Gruntfile completo dopo che questo è stato aggiunto, per assicurarci di sapere come vanno le cose insieme.
module.exports = function (grunt) {grunt.loadNpmTasks ('grunt-contrib-uglify'); grunt.initConfig ({pkg: grunt.file.readJSON ('package.json'), uglify: {build: {src: 'scripts.js', dest: 'scripts.min.js'}}}); grunt.registerTask ('default', []); }; (4) Aggiungi questa configurazione a un gruppo di attività
In questo momento potresti andare al tuo terminale e digitare grunt uglify ma avremo bisogno di gruppi di task per eseguire più attività in seguito. Abbiamo l'attività predefinita vuota, aspettando solo che venga aggiunto qualcosa, quindi modifichiamolo al seguente:
grunt.registerTask ('default', ['uglify']); A questo punto dovresti essere in grado di andare al terminale, digitare grunt e vedere che il minification ha luogo. Non dimenticare di creare un file scripts.js, naturalmente!
Non è servito molto tempo per l'installazione? Anche se sei nuovo a tutto questo e ti ci è voluto del tempo per elaborare i passaggi, il tempo risparmiato supererà il tempo speso su di esso in pochi usi.
Concatenazione di file
Diamo un'occhiata alla concatenazione di file e impariamo a specificare più file come destinazione lungo il percorso.
La concatenazione è il processo di combinazione dei contenuti di più file in un singolo file. Avremo bisogno del plugin grunt-contrib-concat. Lavoriamo attraverso i passaggi:
Per installare il plugin usa npm install grunt-contrib-concat --save-dev nel terminale. Una volta fatto, assicurati di aggiungerlo al tuo Gruntfile proprio come prima di usare grunt.loadNpmTasks('grunt-contrib-concat'); .
Il prossimo è la configurazione. Combiniamo tre file specifici, la sintassi sarà familiare.
concat: {dist: {src: ['dev / js / header.js', 'dev / js / myplugin.js', 'dev / js / footer.js'], dest: 'js / scripts.js', }, }, Il codice sopra prende i tre file dati come sorgente e li combina nel file dato come destinazione.
Questo è già abbastanza potente, ma cosa succede se viene aggiunto un nuovo file? Abbiamo bisogno di tornare qui tutto il tempo? Certo che no, possiamo specificare un'intera cartella di file da concatenare.
concat: {dist: {src: 'dev / js / *. js' '], dest:' js / scripts.js ', }, }, Ora, qualsiasi file javascript all'interno della cartella dev / js verrà unito in un unico file: js/scripts.js, molto meglio!
Ora è il momento di creare un'attività in modo che possiamo effettivamente concatenare alcuni file.
grunt.registerTask ('mergejs', ['concat']); Questa non è più l'attività predefinita, quindi dovremo digitare il suo nome nel terminale quando emetteremo il comando grunt .
grunt mergejs
Automatizzare la nostra automazione
Abbiamo già fatto molti progressi ma c'è dell'altro! Per ora, quando vuoi concatenare o minimizzare devi andare al terminale e digitare il comando appropriato. È tempo che diamo un'occhiata al comando watch che farà questo per noi. Impareremo anche come eseguire più attività contemporaneamente, lungo la strada.
Per andare avanti, dovremo prendere grunt-contrib-watch. Sono sicuro che puoi installarlo e aggiungerlo al Gruntfile già da te, quindi inizierò mostrandoti cosa utilizzo nel mio progetto di test.
guarda: {script: {file: ['dev / js / *. js'], attività: ['concat', 'uglify'], }, } Ho chiamato un set di file per guardare "script", solo così so cosa fa. All'interno di questo oggetto ho specificato i file da guardare e le attività da eseguire. Nell'esempio di concatenazione precedente abbiamo riunito tutti i file nella directory dev / js.
Nell'esempio minification abbiamo risolto questo file. Ha senso guardare la cartella dev / js per le modifiche ed eseguire queste attività ogni volta che ce ne sono.
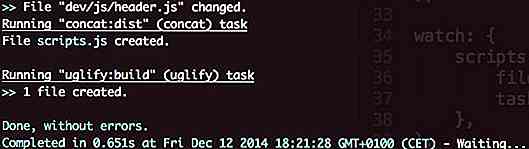
Come puoi vedere, è possibile chiamare facilmente più attività separandole con virgole. Saranno eseguiti in sequenza, prima la concatenazione, poi la minificazione in questo caso. Questo può essere fatto anche con gruppi di lavoro, il che è il motivo per cui esistono.
Ora possiamo modificare il nostro compito predefinito:
grunt.registerTask ('default', ['concat', 'uglify']); Ora abbiamo due scelte. Ogni volta che vuoi concatenare e minimizzare gli script puoi passare al terminale e digitare grunt . Puoi anche utilizzare il comando di controllo per avviare la visione dei tuoi file: grunt watch .

Si siederà lì, in attesa che tu possa modificare questi file. Una volta fatto, eseguirà tutte le attività assegnate, vai avanti, provalo.

È molto meglio, nessun input richiesto da noi. Ora puoi lavorare via con i tuoi file e tutto sarà ben fatto per te.
Panoramica
Con quella conoscenza rudimentale di come i plug-in possono essere installati e utilizzati e di come funziona il comando di controllo, sei pronto per diventare un teppista dell'automazione. C'è molto di più per Grunt di quello che abbiamo discusso, ma nulla che non si possa gestire da solo.
Usare i comandi per compilare SASS, ottimizzare immagini, autoprefixing e altro è solo una questione di seguire i passaggi che abbiamo discusso e leggere la sintassi richiesta dal plugin.
Se sei a conoscenza di alcuni usi particolarmente interessanti di Grunt, faccelo sapere nei commenti, siamo sempre interessati a sapere come usi strumenti come Grunt!

Cosa succede se le marche famose producono prodotti inaspettati
I marchi famosi sono riconosciuti per i loro prodotti di punta, ma il loro marchio risplenderà su altri prodotti? Come se Crocs avesse effettivamente sviluppato un ombrello. Sarebbe legittimo?Non credo. Comprendendo quanto possa essere divertente e folle l'idea, Ilya Kalimulin e altri designer hanno usato le loro capacità e creatività per photoshop 12 prodotti inaspettati, in qualche modo ironici di marchi famosi, e sono esposti in questo post. D

Samsung interrompe infine la produzione di Galaxy Note 7
Se hai tenuto il passo con le notizie, sapresti che l'ultimo smartphone Samsung, il Galaxy Note 7, ha avuto un problema esplosivo . Si supponeva che questo problema fosse risolto dalla società coreana che sostituiva la vecchia versione 7 difettosa con una versione "più sicura" del telefono.