it.hideout-lastation.com
it.hideout-lastation.com
Come utilizzare l'archiviazione offline HTML5 nel tuo sito web
Oltre ai nuovi elementi in HTML5, questa nuova tecnologia web ci offre lo storage offline . Esistono diversi tipi di archiviazione offline e in questo articolo discuteremo specificamente sessionStorage e localStorage. L'archiviazione offline ci consente di salvare i dati nel browser dell'utente e fa sì che le nostre app o giochi Web funzionino senza connessione (per un periodo di tempo).
In un esempio reale, gli sviluppatori possono sfruttare il vantaggio di Archiviazione offline come backup nel caso in cui la connessione Internet non sia disponibile. Possono quindi inviare i dati al server online quando ripristinano la connettività.
Se ti stai chiedendo come utilizzare la funzione di questo browser nel tuo sito web, controlla questo articolo.
sessionStorage
sessionStorage è una forma di archiviazione che memorizza i dati temporaneamente nel browser. I dati in sessionStorage sono impostati nell'accoppiamento di chiave e valore ed è esclusivo della finestra o della scheda del browser. Finché il browser o la scheda sono ancora aperti, i dati saranno ancora lì, a meno che non lo cancelliamo intenzionalmente o chiudiamo il browser .
Per memorizzare un dato in sessionStorage, possiamo usare .setItem() . Ecco un esempio in cui memorizziamo "Hello World".
sessionStorage.setItem ("keyExample", "Hello World"); In alternativa, possiamo anche fare quanto segue. Ciò creerà una voce di dati con anotherKeyName come chiave e 'Hello Too' come valore.
sessionStorage.anotherKeyExample = "Ciao troppo";
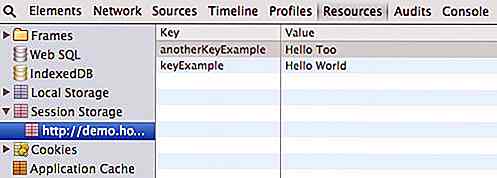
Nei browser basati su Webkit come Safari, Chrome e Opera, è possibile visualizzare i dati nella scheda Risorse . In Firefox, puoi cercare i dati che si trovano nella scheda DOM Firebug.

Vale la pena notare che sessionStorage può solo memorizzare una stringa o un testo normale. Un integer sarà tradotto in stringa.
Se si dispone di dati JSON, sarà necessario formattarlo in string usando JSON.stringify() e recuperarlo utilizzando JSON.parse() per riconvertire la stringa come JSON. Di seguito sono riportati alcuni esempi di codice:
var json = JSON.stringify ({[1, 2, 3]}); sessionStorage.anotherKeyExample = json; Recupero dei dati in sesssionStorage
Abbiamo anche due modi per recuperare i dati da sessionStorage. Innanzitutto, possiamo usare .getItem() o puntando direttamente il nome della chiave, come segue.
var a = sessionStorage.getItem ("keyExample"); var b = sessionStorage.anotherKeyExample; Eliminazione di dati in sessionStorage
Come accennato in precedenza, i dati in sessionStorage verranno cancellati quando l'utente chiude la finestra o la scheda del browser. Ma possiamo anche cancellarlo intenzionalmente. Possiamo usare il metodo .removeItem() o la direttiva delete, in questo modo.
sessionStorage.removeItem ( "keyExample"); elimina sessionStorage.anotherKeyExample;
memoria locale
Possiamo anche memorizzare i dati nel browser in una forma di localStorage . Ma a differenza di sessionStorage, i dati di localStorage sono persistenti; i dati rimarranno nel browser fino a quando non li rimuoviamo intenzionalmente.
Memorizzare i dati in localStorage è facile come abbiamo fatto in sessionStorage. In effetti, i tecnicismi sono tutti uguali, tranne che ora usiamo localStorage oggetto localStorage . Possiamo inserire una voce di dati, con il metodo .setItem() o direttamente impostandola con il nome della chiave, in questo modo.
localStorage.setItem ("keyName", "Hello, Local Storage"); localStorage.anotherKeyName = 1; .getItem() i dati con il metodo .getItem() .
var c = localStorage.getItem ("keyName"); var d = localStorage.anotherKeyName Allo stesso modo possiamo rimuovere la voce di dati da localStroge con il metodo .removeItem() ed delete direttiva.
Dimensione limite di archiviazione offline
Sia sessionStorage che localStorage hanno limiti in termini di capacità massima e ogni browser ha il proprio limite. Il limite di Firefox, Chrome e Opera è 5MB per dominio. Internet Explorer offre più spazio con 10 MB per dominio. Quindi assicurati che i tuoi dati non superino il limite. Se i tuoi dati superano il limite, potresti prendere in considerazione l'altra alternativa, come SQLite .
Rilevamento delle caratteristiche
Inoltre, anche se il supporto per sessionStorage e localStorage è abbastanza grande (IE8 li supporta), potresti comunque voler eseguire il rilevamento delle funzioni del browser prima di eseguire una funzione che registra una voce in sessionStorage o localStorage. In questo modo è possibile aggiungere una funzione di fallback come con i cookie nel caso in cui il browser non supporti il modulo di archiviazione offline.
Puoi usare Modernizr per farlo o avvolgere il tuo script con questa istruzione condizionale, in questo modo.
if (window.localStorage) {} else {alert ('localStorage non è disponibile'); } Conclusione
Lo storage offline è una funzionalità davvero eccezionale che consente a app e giochi Web di funzionare offline. In passato ti abbiamo anche mostrato come utilizzarlo in esempi reali.
Spero che questo breve articolo possa aiutarti a iniziare con lo storage offline.

10 tutorial After Effects da verificare
Come con la maggior parte delle applicazioni creative, After Effects ha un gran numero di esercitazioni, guide e progetti pre-creati creati dall'utente che ti aiutano a creare l'effetto desiderato per i tuoi progetti . Tuttavia, dal momento che ci sono così tante risorse tra cui scegliere, può essere difficile individuare quelle che ti attirano.P

10 fantastici papà con fantastiche abilità di creazione di costumi
Se c'è un padre di abilità del mondo orgoglioso, è che sono a portata di mano con gli strumenti . Dal fissare l'impianto idraulico della casa alla costruzione della tradizionale casa sull'albero, è un'abilità che può essere applicata a qualsiasi cosa. Si può anche dire che la praticità di un papà con gli strumenti brilla davvero quando è combinata con creatività e innovazione.Prendi que


![20 migliori esercitazioni per gli effetti di testo di Photoshop [2017]](http://hideout-lastation.com/img/tech-design-tips/833/20-best-photoshop-text-effects-tutorials.jpg)