 it.hideout-lastation.com
it.hideout-lastation.com
Come utilizzare l'API MutationObserver per le modifiche ai nodi DOM
Ecco uno scenario: Rita, uno scrittore di riviste sta modificando un suo articolo online. Salva i suoi cambiamenti e vede il messaggio "modifiche salvate!" Proprio in quel momento, nota un errore tipografico che le mancava. Lo aggiusta e sta per cliccare su "salva", quando riceve una telefonata arrabbiata dal suo capo.
Dopo che la chiamata è finita, torna allo schermo, vede "le modifiche salvate!", Spegne il suo computer e si precipita fuori dall'ufficio.
A parte la mia inettitudine per il racconto, abbiamo notato da quel breve scenario quali problemi quel messaggio persistente ha prodotto. Quindi, in futuro, decidiamo di evitarlo quando possibile e usarne uno che richiede all'utente di confermare facendo clic su di esso o svanire da solo . Usare la seconda per un messaggio veloce è una buona idea.
Sappiamo già come far scomparire un elemento da una pagina, quindi non dovrebbe essere un problema. Quello che dobbiamo sapere è quando è apparso? Quindi possiamo farlo sparire dopo un tempo plausibile.
API MutationObserver
Nel complesso, quando un elemento DOM (come un messaggio div ) o qualsiasi altro nodo cambia, dovremmo essere in grado di conoscerlo. Per molto tempo gli sviluppatori hanno dovuto fare affidamento su hack e framework a causa della mancanza di un'API nativa. Ma quello era cambiato.
Ora abbiamo MutationObserver (precedentemente Mutation Events). MutationObserver è un oggetto nativo JavaScript con un insieme di proprietà e metodi. Ci consente di osservare una modifica su qualsiasi nodo come Elemento DOM, Documento, Testo, ecc. Per mutazione, intendiamo l'aggiunta o la rimozione di un nodo e le modifiche all'attributo e ai dati di un nodo .
Vediamo un esempio per una migliore comprensione. Prima creeremo un set dove appare un messaggio al clic del pulsante, come quello che vide Rita. Quindi creeremo e collegheremo un osservatore di mutazione a quella finestra di messaggio e codificheremo la logica per nascondere automaticamente il messaggio . Esperto?
Nota : puoi ad un certo punto o mi hai già chiesto in testa " Perché non nascondere semplicemente il messaggio dall'interno del click sul pulsante stesso in JavaScript? "Nel mio esempio, non sto lavorando con un server, quindi ovviamente il cliente è responsabile di mostrare il messaggio e può nasconderlo troppo facilmente. Ma come nello strumento di editing di Rita se il server è quello che decide di modificare il contenuto DOM, il client può solo stare in allerta e aspettare.
Per prima cosa, creiamo la configurazione per mostrare il messaggio al clic del pulsante.
var msg = document.querySelector ('# msg'), SUCCESSMSG = "Modifiche salvate!"; / * Aggiungi pulsante clic evento * / documento .querySelector ('pulsante') .addEventListener ('clic', showMsg); function showMsg () {msg.textContent = SUCCESSMSG; msg.style.background = 'teal'; } Una volta eseguita la configurazione iniziale, facciamo quanto segue;
- Creare un oggetto
MutationObservercon una funzione di callback definita dall'utente (la funzione viene definita successivamente nel post). La funzione verrà eseguita su ogni mutazione osservata daMutationObserver. - Creare un oggetto config per specificare il tipo di mutazioni che devono essere osservate da
MutationObserver. - Collega il
MutationObserveralla destinazione, che è ildiv"msg" nel nostro esempio.
(function startObservation () {var / * 1) Crea un oggetto MutationObserver * / observer = new MutationObserver (function (mutations) {mutationObserverCallback (mutations);}), / * 2) Crea un oggetto config * / config = {childList: vero}; / * 3) Glue'em all * / observer.observe (msg, config); }) (); Di seguito è riportato un elenco di proprietà per l'oggetto config che identifica i diversi tipi di mutazioni. Poiché nel nostro esempio ci occupiamo solo di un nodo di testo figlio creato per il testo del messaggio, abbiamo utilizzato la proprietà childList .
Tipi di mutazioni osservate
| Proprietà | Se impostato su true |
| childList | Vengono osservati l'inserimento e la rimozione dei nodi figli del target. |
| attributi | Sono state osservate le modifiche agli attributi del bersaglio. |
| CharacterData | Si osservano cambiamenti nei dati dell'obiettivo. |
Ora, a quella funzione di callback che viene eseguita su ogni mutazione osservata.
function mutationObserverCallback (mutations) {/ * Prendi la prima mutazione * / var mutationRecord = mutations [0]; / * Se è stato aggiunto un nodo figlio, nascondi il messaggio dopo 2s * / if (mutationRecord.addedNodes [0]! == undefined) setTimeout (hideMsg, 2000); } function hideMsg () {msg.textContent = ''; msg.style.background = 'none'; } Dal momento che stiamo aggiungendo un messaggio solo al div, prendiamo semplicemente la prima mutazione osservata su di esso e controlliamo se è stato inserito un nodo di testo. Se si verificano più di una modifica, possiamo semplicemente scorrere l'array di mutations .
Ogni mutazione nell'array delle mutations è rappresentata dall'oggetto MutationRecord con le seguenti proprietà.
Proprietà di MutationRecord
| Proprietà | ritorna |
| addedNodes | Array vuoto o array di nodi aggiunti. |
| nome attributo | Null o nome dell'attributo che è stato aggiunto, rimosso o modificato. |
| attributeNamespace | Null o spazio dei nomi dell'attributo che è stato aggiunto, rimosso o modificato. |
| nextSibling | Fratello nullo o successivo del nodo che è stato aggiunto o rimosso. |
| oldValue | Valore null o precedente dell'attributo o dei dati modificati. |
| previousSibling | Fratello nullo o precedente del nodo che è stato aggiunto o rimosso. |
| removedNodes | Array vuoto o matrice di nodi rimossi. |
| bersaglio | Nodo preso di mira da MutationObserver |
| genere | Tipo di mutazione osservata. |
E ... questo è tutto. dobbiamo solo mettere insieme il codice per il passaggio finale.
Supporto del browser
 Riferimento
Riferimento - "W3C DOM4 Mutation Observer." W3C. Web. 19 giugno 2015
- "MutationObserver." Rete di sviluppatori Mozilla . Web. 19 giugno 2015.

Multi.js: una casella di selezione intuitiva basata su JavaScript semplice
I menu di selezione sono primitivi ma funzionano. Lo stesso vale per tutti i tipici ingressi di moduli come caselle di controllo e pulsanti di opzione .È facile creare forme personalizzate, ma ricostruire gli elementi dell'interfaccia da zero può essere difficile. Ecco perché Multi.js è un valido plugin per la sostituzione delle caselle di selezione predefinite .Con

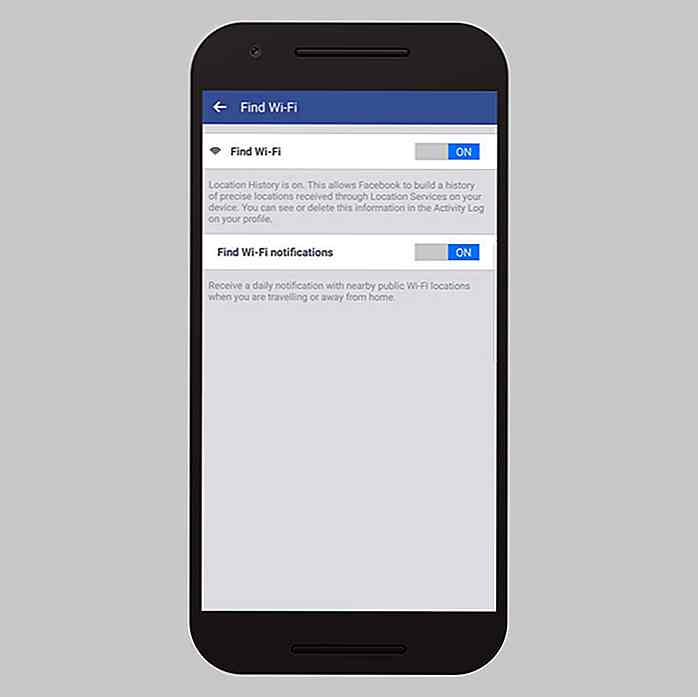
Servizi di localizzazione di Facebook: cosa devi sapere
Gli utenti dell'app mobile di Facebook sono probabilmente consapevoli del fatto che l' app di social media offre determinati servizi basati sulla posizione . Ti consente di condividere la tua posizione con i tuoi amici e, più recentemente, trovare gli spot Wi-Fi nella tua zona.Quindi, come fa Facebook a fare questo?


![20 bellissimi disegni della carta d'imbarco [vetrina]](http://hideout-lastation.com/img/tech-design-tips/711/20-beautiful-boarding-pass-designs.jpg)
![Best practice per i web designer: layout responsive o app native? [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/303/best-practices-web-designers.jpg)