it.hideout-lastation.com
it.hideout-lastation.com
Best practice per i web designer: layout responsive o app native? [Op-Ed]
Non si può negare che il cellulare sia il futuro. Con Google confermando che sono state eseguite più ricerche su dispositivi mobili che su desktop, è evidente che tutti i siti Web dovrebbero essere effettivamente mobili se non lo sono già.
Ma c'è una dicotomia interessante tra contenuti del browser tramite layout reattivi e contenuti in-app tramite app native.
Mi piacerebbe esplorare entrambe le aree e scavare alla radice di ogni scelta. Quando un sito web deve andare con un'app nativa su un layout reattivo? Un sito potrebbe funzionare entrambi? Queste sono domande vitali che dovrebbero essere poste ogni nuovo progetto creativo oggi.
I valori di un'app nativa
La maggior parte degli utenti di smartphone si affida alle app native per i loro programmi preferiti. Facebook, Twitter, Instagram e altri gestiscono le proprie app native.
Poiché le applicazioni native vengono eseguite sul sistema operativo locale, sono molto più semplici e facili da utilizzare in termini di animazione, progettazione dell'interfaccia utente e organizzazione dei contenuti . Le app native seguono le linee guida dell'interfaccia utente mantenendole tutte coerenti e naturalmente ipotensive. Gli utenti spesso sanno solo intrinsecamente come usare i menu scorrevoli e le tab barre.
Molti editori importanti hanno app su iOS Store e Google Play Store che coprono blog, webapp e social network. Ma è giusto dire che siti di grandi dimensioni come Facebook e Twitter ottengono più valore dalle app native rispetto ai siti più piccoli .
Questo dibattito ha opinioni di esperti e pubblicazioni importanti che offrono i loro punti di vista. È un argomento molto dibattuto sia per i designer che per le agenzie creative.
Ma resta il fatto che le applicazioni native sono sia utili che apprezzate dagli utenti finali. L'unica variabile è decidere se il tuo sito web potrebbe funzionare meglio come app per dispositivi mobili o se gli utenti ne volessero uno .
Siti web completamente responsivi: pro e contro
In un contesto generale, il web design reattivo è sempre una buona cosa. I Web designer non stanno perdendo nulla, rendendo i loro layout pienamente rispondenti e malleabili a qualsiasi schermo.
Ma nel contesto delle app native ci sono alcune considerazioni. I primi siti Web sensibili sono limitati al motore di rendering del browser . Sugli smartphone questo significa animazione limitata, niente Flash e affidamento sul motore di rendering del browser.
Le app native possono utilizzare le funzionalità principali di uno smartphone o tablet. Le librerie di animazioni sono molto più potenti di quelle CSS o JS rese nel browser.
Lo stesso vale per gli elementi di input nei moduli, insieme alla trasmissione dei dati e ai problemi di sicurezza . Molte persone preferiscono usare l'app Pinterest sul sito di Pinterest. Lo stesso vale per Flipboard, Dropbox, Feedly, Gmail o qualsiasi altro servizio Web principale.
Ma quei siti web non dovrebbero offrire un layout reattivo ? Ci sono tre scelte:
- Forza gli utenti del Web mobile a scaricare l'app nativa
- Offri un layout web mobile con un link opzionale all'app nativa
- Basta eseguire il layout web mobile separato da un'app nativa
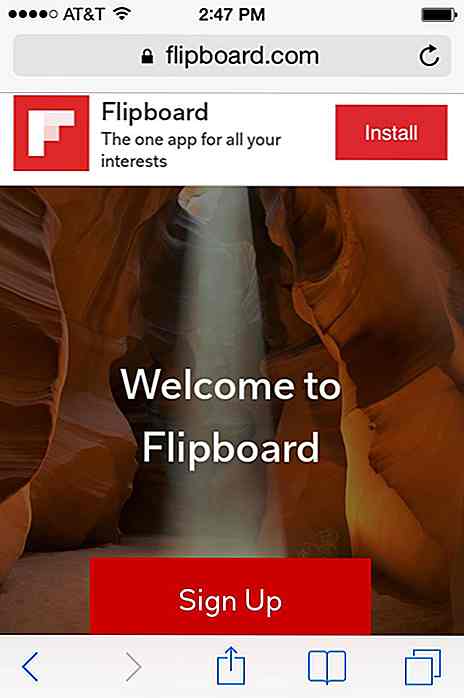
Flipboard va con la seconda opzione posizionando un banner nella parte superiore di ogni pagina. Puoi iscriverti a un account Flipboard direttamente nel browser Mobile Safari. Ma è molto più facile, veloce e intuitivo usare l'app.
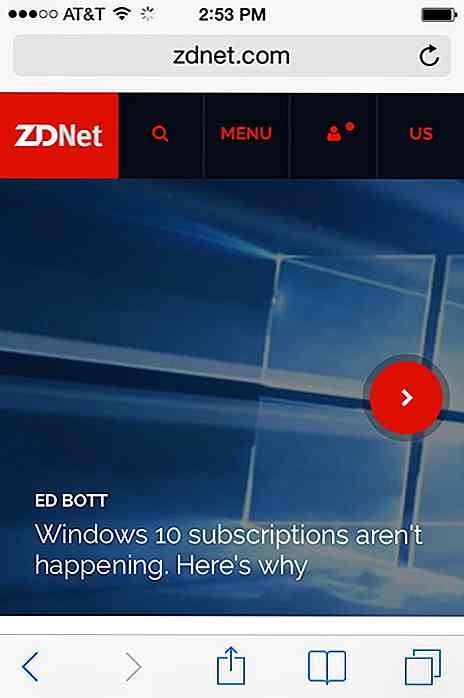
 Il sito di notizie ZDNet non menziona nemmeno la loro app mobile durante la visita su Mobile Safari. Funziona proprio come un tipico layout reattivo con notizie e post in primo piano.
Il sito di notizie ZDNet non menziona nemmeno la loro app mobile durante la visita su Mobile Safari. Funziona proprio come un tipico layout reattivo con notizie e post in primo piano. La differenza sta nell'esperienza utente . Determinare cosa è meglio per gli utenti e valutare da dove proviene la maggior parte del traffico.
La differenza sta nell'esperienza utente . Determinare cosa è meglio per gli utenti e valutare da dove proviene la maggior parte del traffico.Ricorda che le app mobili richiedono tempo per la progettazione e la programmazione . Spesso richiedono più lavoro rispetto alla costruzione di un sito web . Se vuoi un'app per il tuo sito, assicurati che completi il tuo layout reattivo abbastanza da fornire un valore reale.
Desktop-First o Mobile-First?
Quando si progetta per il web si dovrebbe iniziare con la larghezza più ampia o la larghezza più piccola? È una domanda che viene posta frequentemente abbastanza dai freelance e dalle agenzie creative di tutti i tempi.
Un'opinione molto popolare è l'approccio mobile-first che è stato reso popolare dal libro di Luke Wroblewski. Questo metodo considera il miglioramento progressivo che parte dalle basi e aumenta la funzionalità per gli ambienti in grado di gestirlo.
In alternativa, altri progettisti si orientano verso l'approccio desktop-first che oscilla da "mobile first" a "mobile".
Questa strategia funziona innanzitutto pianificando tutte le funzionalità che si desidera su un monitor desktop di dimensioni standard. Quindi da quell'idea si ridimensionano gradualmente le funzionalità, definiscono i punti di interruzione e infine si arriva al layout più piccolo per gli smartphone.
C'è una risposta giusta qui? I layout reattivi dovrebbero iniziare con gli schermi più piccoli, oppure il mobile è prima un concetto obsoleto?
L'unico svantaggio di scegliere uno sopra l'altro è potenzialmente mancante funzionalità . A partire dal cellulare puoi omettere le funzionalità o dimenticarti di aggiungerle a risoluzioni maggiori . A partire dal desktop è possibile progettare layout che si sentono troppo affollati sui dispositivi mobili .
Tuttavia nessuno dei due ha ragione o torto. Scegli il flusso di lavoro più adatto a te. Basta non aver paura di apportare modifiche importanti se potessero migliorare il design.
Il meglio dei due mondi
Costruire un sito web completamente reattivo che funzioni su qualsiasi schermo sazierà probabilmente la maggior parte dei lettori. Quindi, se hai già un layout reattivo, dovresti preoccuparti anche di un'app mobile ?
Come trovato in questo fantastico pezzo di Modo Labs, la risposta si riduce all'esperienza dell'utente . Non c'è una risposta definitiva assoluta. Riguarda quale metodo offre la migliore forma di consumo per il tuo progetto specifico su un dispositivo mobile. I tuoi utenti vogliono un'app mobile? O un sito web è più che sufficiente?
Il blog Tech News TechCrunch ha un layout reattivo e un'app mobile gratuita, sia per una buona ragione. Il loro sito ha recentemente coperto una storia che conferma che la gente negli Stati Uniti trascorre più tempo nelle app che a guardare la TV.
 Ma cosa succede se qualcuno collega a TechCrunch su Twitter? Se qualcuno fa clic su quel collegamento sul loro iPhone, aprirà Mobile Safari perché è un collegamento HTTP. È qui che il layout reattivo è utile perché non tutti vogliono la tua app .
Ma cosa succede se qualcuno collega a TechCrunch su Twitter? Se qualcuno fa clic su quel collegamento sul loro iPhone, aprirà Mobile Safari perché è un collegamento HTTP. È qui che il layout reattivo è utile perché non tutti vogliono la tua app .Certo, alcuni utenti vogliono ancora visitare il tuo sito e potrebbero preferire la visita senza essere costretti a scaricare un'app, gratuitamente o in altro modo.
Lavorare su una base per progetto
La migliore risposta per il dibattito reattivo vs app nativo è valutare ogni progetto e decidere cosa è meglio caso per caso.
Dalla mia esperienza, direi che i social network e i siti web interattivi beneficiano maggiormente delle applicazioni native . Sia Android che iOS dispongono di framework di grandi dimensioni per la creazione di app che possono connettersi in API, inviare query di database e funzioni più pulite di una pagina web.
Le interfacce utente native dell'app vengono visualizzate come software, quindi non devi preoccuparti delle proprietà CSS o dei limiti del browser. Questo è enorme per le piattaforme che richiedono agli utenti di accedere ed eseguire interazioni dettagliate .
Ma i siti web aziendali generici come quelli dei ristoranti in genere funzionano meglio solo con layout reattivi, specialmente considerando la quantità di lavoro necessaria per creare un'app nativa.
Blog e riviste digitali sono in qualche modo un'area grigia. Le app native funzionano bene per alcuni ma non sono necessarie per gli altri. Generalmente dipende dalle dimensioni del tuo mercato e dal pubblico (cioè dalle persone con conoscenze tecniche).
Quando si avvia una nuova pubblicazione su Internet, c'è molto da considerare. Se hai appena iniziato, ti consiglio di creare prima solo un sito web. Da lì sarà più facile concludere se un'app nativa varrebbe la pena.
Avvolgendo
Va da sé che tutti i siti Web moderni traggono vantaggio dall'essere reattivi. Sia che tu voglia creare un'applicazione nativa o meno, il layout del tuo sito dovrebbe essere reattivo e malleabile a qualsiasi dimensione dello schermo. Non ci sono aspetti negativi e fornisce una pagina di destinazione stabile per gli utenti mobili che sono in aumento.
Alcuni siti Web possono offrire un link per il download di app ai visitatori di dispositivi mobili. Questi possono essere produttivi e utili per il marketing della piattaforma mobile del tuo sito web. Ma a volte vale la pena di offrire questo come alternativa piuttosto che un mandato .
Raccogli il feedback degli utenti se possibile e valuta le opinioni su un'app mobile. Cerca di scoprire cosa pensano realmente i tuoi visitatori di un'app mobile nativa e basare le tue decisioni su ulteriori ricerche.

30+ scorciatoie da tastiera di YouTube che devi sapere
Molte persone oggi trascorrono la maggior parte del loro tempo su YouTube, sia per scopi didattici che per guardare alcuni video di gatti. Se sei uno di quegli utenti che passano ore saltando da una raccomandazione di YouTube a un'altra, allora dovresti sicuramente affinare le sue scorciatoie da tastiera

16 prodotti Apple stravaganti che puoi solo immaginare
Con tutta la mania degli ultimi prodotti Apple, i fan non ne hanno ancora avuto abbastanza di venire con i nuovi i-This e i-That. Certo, alcuni di loro hanno davvero concepito idee meravigliose e innovative, ma ci sono ancora alcuni stravaganti e poco pratici che sono, beh, così "creativi" che dovremmo dare loro dei crediti.