it.hideout-lastation.com
it.hideout-lastation.com
Come scrivere meglio CSS con prestazioni in mente
Nel post di oggi esamineremo le scelte di codice che possiamo fare in CSS per migliorare le prestazioni del sito. Ma, prima di immergerci in queste scelte, facciamo prima una breve panoramica del flusso di lavoro di rendering della pagina web per concentrarci sul aree problematiche (in termini di prestazioni) che sono risolvibili tramite CSS.
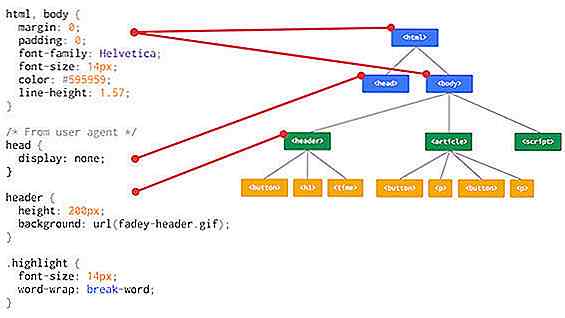
 Ecco il flusso approssimativo delle operazioni eseguite dal browser dopo la creazione dell'albero DOM:
Ecco il flusso approssimativo delle operazioni eseguite dal browser dopo la creazione dell'albero DOM:- Ricalcola stile (e crea la creazione dell'albero). Browser calcola gli stili da applicare agli elementi nell'albero DOM. Successivamente viene creato un albero di rendering mentre scartano i nodi (elementi) dall'albero DOM che non devono essere renderizzati (elementi con
display:none) e quelli che sono (pseudo-elementi). - Layout (aka Reflow). Utilizzando lo stile calcolato di prima, il browser calcola la posizione e la geometria di ciascun elemento sulla pagina.
- Riverniciare. Una volta mappato il layout, i pixel vengono disegnati sullo schermo.
- Strati compositi. Durante la riverniciatura, il dipinto può essere eseguito autonomamente in diversi strati; questi strati vengono infine combinati insieme.
Ora proseguiamo su ciò che possiamo fare nelle prime tre fasi dell'operazione per scrivere codici CSS con prestazioni migliori.
1. Riduci i calcoli di stile
Come accennato in precedenza, nella fase "Ricalcola stile" il browser calcola gli stili da applicare agli elementi. Per fare ciò, il browser individua innanzitutto tutti i selettori nel CSS che puntano a un dato nodo di elemento nell'albero DOM. Quindi passa attraverso tutte le regole di stile in quei selettori e decide quali devono essere effettivamente applicati all'elemento.
 Per evitare costosi calcoli di stile, ridurre i selettori complessi e profondamente annidati in modo che sia più semplice per il browser capire a quale elemento si riferisce un selettore. Questo riduce il tempo di calcolo.
Per evitare costosi calcoli di stile, ridurre i selettori complessi e profondamente annidati in modo che sia più semplice per il browser capire a quale elemento si riferisce un selettore. Questo riduce il tempo di calcolo.Altri modi di impiegare includono la riduzione del numero di regole di stile (ove possibile), la rimozione di CSS inutilizzati e l'eliminazione della ridondanza e delle sostituzioni, in modo che il browser non debba passare attraverso lo stesso stile più e più volte durante i calcoli di stile.
2. Riduci i riflessi
I cambiamenti di layout o di layout in un elemento sono processi molto "costosi" e possono essere di un problema ancora più grande quando l'elemento che ha attraversato le modifiche al layout ha una quantità significativa di elementi secondari (poiché i Reflows ricadono lungo la gerarchia ).
I riflessi vengono attivati dalle modifiche del layout a un elemento, come le modifiche alle proprietà geometriche come altezza o dimensione del carattere, l'aggiunta o la rimozione di classi agli elementi, il ridimensionamento delle finestre, attivato :hover, modifiche DOM tramite JavaScript, ecc.
Proprio come nel calcolo dello stile, per ridurre i riflessi, evitare i selettori complessi e gli alberi DOM profondi (anche in questo caso si previene un'eccessiva sovrapposizione di reflussi).
Se devi modificare gli stili di layout di un componente nella tua pagina, scegli come target gli stili dell'elemento che è al più basso nella gerarchia di elementi di cui è fatto il componente. Questo è così che le modifiche al layout non attivano (quasi) nessun altro Reflows.
Se stai animando un elemento che passa attraverso le modifiche al layout, estrailo dal flusso della pagina posizionandolo in modo corretto, poiché il Reflow in elementi posizionati in modo assoluto non influirà sul resto degli elementi nella pagina.
Riassumere:
- Gli elementi di destinazione che sono più bassi nell'albero DOM quando si apportano modifiche al layout
- Scegli elementi posizionati in modo assoluto per le animazioni che cambiano il layout
- Evita di animare le proprietà del layout quando possibile
3. Riduci i rifacimenti
Il ridisegno si riferisce al disegno di pixel sullo schermo ed è un processo costoso come Reflow. I ritardi possono essere attivati da Rifletti, scorrimento della pagina, modifica delle proprietà come colore, visibilità e opacità.
 Per evitare frequenti ed enormi riduzioni, usa meno delle proprietà che causano ripetizioni costose come le ombre.
Per evitare frequenti ed enormi riduzioni, usa meno delle proprietà che causano ripetizioni costose come le ombre.Se stai animando le proprietà di un elemento che può attivare Repaint direttamente o indirettamente, sarà di grande vantaggio se quell'elemento si trova nel suo stesso livello, evitando che il suo effetto pittorico influenzi il resto della pagina e innescando l'accelerazione hardware. Nell'accelarazione hardware, la GPU si occuperà di eseguire le modifiche dell'animazione nel livello, salvando il lavoro extra della CPU mentre accelera il processo.
In alcuni browser, l' opacity (con un valore inferiore a 1 ) e la transform (valore diverso da none ) vengono automaticamente promossi a nuovi livelli e l'accelerazione hardware viene applicata per animazioni e transizioni. Preferire queste proprietà per le animazioni è quindi buono.
Per promuovere forzatamente un elemento su un nuovo livello e passare all'accelerazione hardware per l'animazione, sono state introdotte due tecniche:
- aggiungi
transform: translate3d(0, 0, 0);all'elemento, ingannando il browser per attivare l'accelerazione hardware per animazioni e transizioni. - aggiungi la proprietà
will-changeall'elemento, che informa il browser delle proprietà che potrebbero cambiare nell'elemento in futuro. Nota : Sara Soueidan ha un articolo approfondito e super-utile su questo nel sito Dev.Opera.
Riassumere:
- Evita gli stili costosi che causano ritardi
- Cerca la promozione del livello e l'accelerazione hardware per animazioni e transizioni pesanti.
Prendi nota
(1) Quindi, fino a ora, non abbiamo toccato la riduzione delle dimensioni dei file CSS. Abbiamo menzionato che la riduzione delle regole di stile (e degli elementi DOM) produce un significativo miglioramento delle prestazioni a causa di quanto il browser dovrà lavorare meno sul processo di calcolo degli stili . Come conseguenza di questa riduzione del codice, scrivendo migliori selettori e cancellando CSS non utilizzati, le dimensioni del file diminuiranno automaticamente .
(2) È anche consigliabile non apportare troppe modifiche consequenziali agli stili di un elemento in JavaScript . Invece aggiungi una classe all'elemento (usando JavaScript) che contiene i nuovi stili per apportare queste modifiche - questo impedisce inutili riflessi.
(3) Si vorrà evitare anche il Thrash del layout (forzato sincrono reflow) che si verifica a causa dell'accesso e della modifica delle proprietà di layout degli elementi mediante JavaScript. Leggi di più su come questo uccide le prestazioni qui.

5 domande da porre prima di firmare per un corso online a pagamento
Che tu sia un professionista che vuole migliorare le tue capacità o una persona curiosa che desidera ampliare le tue conoscenze, puoi trarre vantaggio dall'iscrizione a corsi online. Molti di questi programmi (relativamente) poco costosi ti permettono di soddisfare la tua sete di apprendimento nella comodità della tua casa e al tuo ritmo .M

Cinemagraph: 28 foto ancora con movimento sottile
Quindi oggi mostreremo le animazioni GIF animate, ma non ci sono le normali GIF che usiamo sui siti web. Si tratta di un bel colpo di scena di opere d'arte Gif animate in qualche modo, con l'uso di foto di alta qualità della fotografia moderna, e il pioniere, Jamie Beck e Kevin Burg lo hanno chiamato - Cinemagraph.