it.hideout-lastation.com
it.hideout-lastation.com
Come ingrandire le immagini come medie
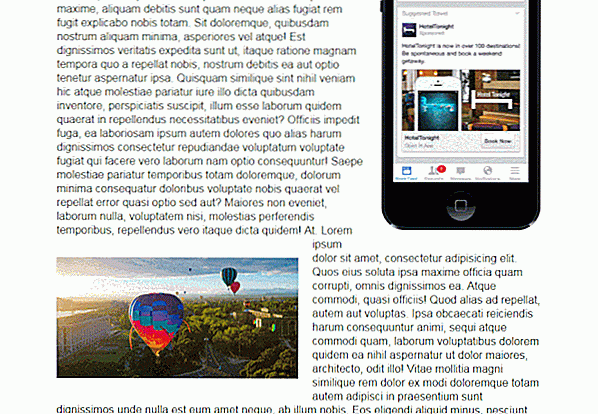
La piattaforma di blogging Medium utilizza un effetto zoom personalizzato sulle pagine del proprio blog. Ogni volta che l'utente fa clic su un'immagine, verrà automaticamente ingrandita in dimensioni maggiori.
È un grande effetto e sicuramente unico per Medium, ma non è mai stato qualcosa che potrebbe facilmente essere copiato.
Ora, con lo script di MediaLightbox, è più facile che mai. Questo script JS è leggero e facile da aggiungere a qualsiasi sito Web o blog.
 Se vuoi vedere come funziona, puoi visitare la pagina demo dal vivo ospitata dal creatore Davide Calignano.
Se vuoi vedere come funziona, puoi visitare la pagina demo dal vivo ospitata dal creatore Davide Calignano.Ha passato un po 'di tempo a inchiodare l'esatta transizione e l'effetto dell'animazione personalizzata per creare un'immagine speculare dello zoom dell'immagine di Medium . L'intera libreria è scritta in puro JavaScript, quindi non si basa su script di terze parti come jQuery.
Avrai bisogno di sapere un po 'di JS per configurarlo, ma certamente non devi essere un esperto.
Ogni immagine può prendere gli attributi data- * per impostare l'altezza e la larghezza a dimensione intera, che vengono tutti estratti dinamicamente dal plug-in lightbox. Il codice di installazione è molto semplice e può indirizzare le immagini stesse o contenitori come il
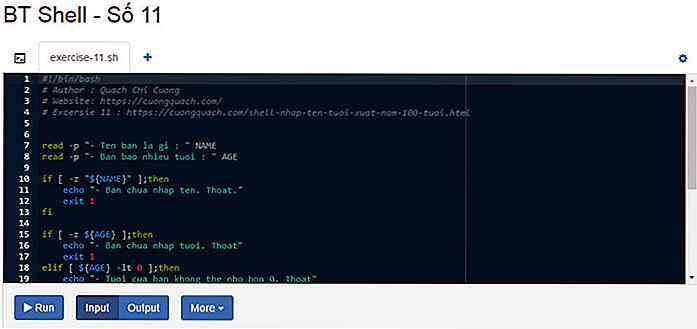
Ecco lo snippet di codice singolo necessario per eseguire il plug-in:
MediumLightbox ( 'figure.zoom-effetto');
All'interno della funzione, si passa un selettore per tutti gli elementi (ad es .zoom-effect . Questa classe è definita in modo specifico nel foglio di stile MediumLightbox, quindi è consigliabile utilizzarla anche nella tua pagina.
E, una volta impostato, sei pronto!
 Nell'area del contenuto della pagina, puoi avvolgere tutte le immagini in a
Nell'area del contenuto della pagina, puoi avvolgere tutte le immagini in a Per scaricare una copia di questo script e iniziare, visita il repository principale di GitHub. Qui troverai anche la documentazione insieme ai frammenti di codice che puoi copiare per ottenere rapidamente le impostazioni.

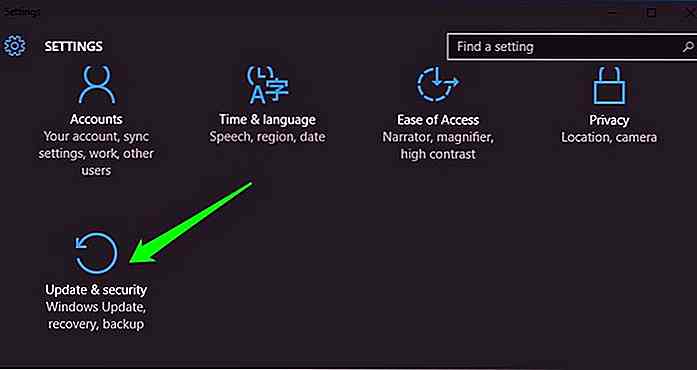
6 modi per accedere a Windows 10 Boot Options Menu
Windows 10 offre molte funzioni interessanti e le opzioni di avvio avanzate per la risoluzione di molti problemi di Windows 10 sono tra queste. È possibile ripristinare il PC, ripristinarlo in uno stato precedente, eseguire l'avvio su un sistema operativo diverso, utilizzare "Ripristino all'avvio" per risolvere i problemi di avvio e avviare Windows 10 in modalità provvisoria per la risoluzione dei problemi.E

35 straordinarie opere d'arte ispirate a "La fine del mondo"
Per tutto il tempo le persone erano curiose di sapere quando sarebbe finita la fine del mondo? Cosa succederà allora? Una delle previsioni più popolari per la fine del mondo è che avverrà nel 2012, prevista dagli Aztechi. Ci sono molte opinioni su questo argomento, ma oggi mi piacerebbe mostrarvi alcune opere d'arte di livello mondiale con un mood cupo e cupo. Ti