it.hideout-lastation.com
it.hideout-lastation.com
Librerie JavaScript per effetti di scorrimento fantastici
Il design di un sito web prende vita con un'animazione ben eseguita. Se stai cercando le librerie appropriate per aggiungere effetti al tuo progetto, qui ho creato un elenco di alcune librerie che puoi usare per dare effetti basati sull'evento di scorrimento .
Quando un utente scorre la tua pagina web, l'azione può essere progettata per attivare una varietà di opzioni di animazione come effetti di dissolvenza, sfocatura, 3D, parallasse e altro. Ci sono 25 librerie JS qui che possono aiutarti a ottenere quel tipo di risposta nella progettazione del tuo sito.
Scorri Rivela
Una libreria che semplifica l'aggiunta di animazioni di scorrimento per Web e dispositivi mobili. Puoi impostare l'allentamento personalizzato, le rotazioni 3D, la durata e molti parametri mor sull'elemento che desideri animare.
Dipendenze: nessuno | Dimensione: 2.9kb | Licenza: MIT
 Aniview
Aniview Un plugin che interagisce con Animate.CSS per abilitare le animazioni solo quando il tuo elemento entra nella finestra.
Dipendenze: jQuery | Dimensione: 1kb | Licenza: N / A
 Dissolvenza in visualizzazione
Dissolvenza in visualizzazione Un plugin che aggiunge l'effetto di dissolvenza in entrata / uscita agli elementi quando entrano o escono dalle finestre predeterminate.
Dipendenze: jQuery | Dimensione: 3.81kb | Licenza: N / A
 WOW
WOW WOW rivelerà le animazioni di Animate.css all'evento di scorrimento. È possibile impostare la durata dell'animazione, i ritardi, gli offset e le iterazioni direttamente dal codice HTML, quindi chiamare semplicemente la classe dell'elemento da JS.
Dipendenze: Animate.css | Dimensione: 8.23kb | Licenza: MIT
 ScrollMagic
ScrollMagic Questo plugin mostrerà un effetto "Magico" quando un utente scorre la pagina. È perfetto per animare, bloccare un elemento o attivare la classe CSS, tutto basato sulla posizione di scorrimento. ScrollMagic può interagire con GSAP e VelocityJS nella creazione di una scena di animazione. Guarda le demo complete qui.
Dipendenze: jQuery, GSAP, Velocity.js | Dimensione: 16, 9kb | Licenza: MIT
 jScrollability
jScrollability jScrollability ti consente di creare singole pagine Web con complesse animazioni basate su scorrimento. Su user sroll, l'elemento si animerà in base alle posizioni di scorrimento. Le animazioni vengono eseguite in base alla profondità di scorrimento e, naturalmente, è possibile impostare l'inizio e la fine dell'animazione.
Dipendenze: jQuery | Dimensione: 1.86kb | Licenza: MIT
 pushIn.js
pushIn.js Una semplice libreria per aggiungere l'effetto dolly-in o push-in a qualsiasi elemento che funzioni quando un utente scorre la pagina. È facile da implementare: basta aggiungere i parametri start, stop e speed ai data-params al tuo elemento HTML.
Dipendenze: nessuno | Dimensione: 4.94kb | Licenza: N / A
 Scrollissimo
Scrollissimo Questa è una libreria JS per aggiungere animazioni scorrevoli controllate da scorrimento. Utilizza le interpolazioni e le sequenze temporali di Greensock per generare animazioni più fluide.
Dipendenze: GreenShock TweenLite / TweenMax | Dimensione: 2.94kb | Licenza: N / A
 jQuery Animation Scroll Plugin
jQuery Animation Scroll Plugin Questo è un plugin jQuery per aggiungere l'animazione innescata dalla vista usando Greensock. Semplifica l'animazione di elementi con andamento, trasformazione, ridimensionamento, rotazione e animazioni 3D.
Dipendenze: jQuery, GreenShock | Dimensione: 14kb | Licenza: GNU GPL
 Circlr
Circlr Circlr consente di creare l'animazione di rotazione su un elemento, attivata dallo scorrimento, dagli eventi del mouse o dagli eventi tattili. È perfetto per fare una vetrina di un prodotto che può essere visualizzato da tutti i 360 gradi, attivato dall'utente scroll.
Dipendenze: nessuno | Dimensione: 6, 05 kb | Licenza: MIT
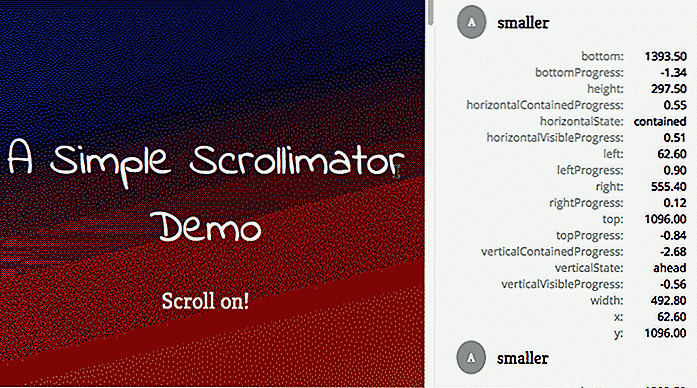
 Scrollimator
Scrollimator Scrollimator ti mostrerà la posizione e lo scorrimento, e restituirà valori che puoi usare per cambiare le animazioni interpolate associate al comportamento di scorrimento dell'utente. Supporta lo scorrimento verticale e orizzontale.
Dipendenze: nessuno | Dimensione: 37, 7 kb | Licenza: N / A
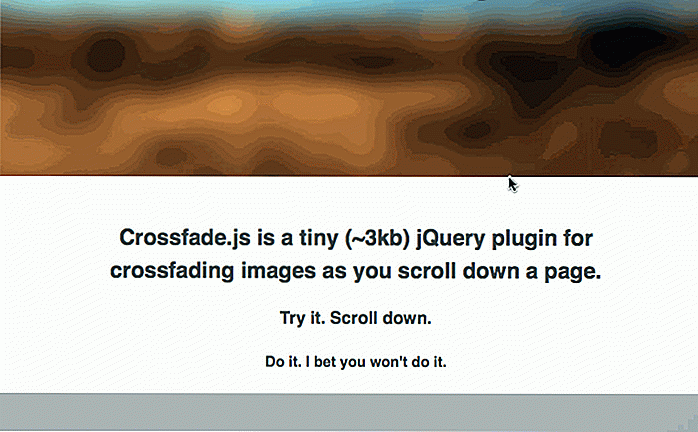
 crossfade
crossfade Crossfade è un plugin per aggiungere l'effetto di dissolvenza incrociata a un'immagine. L'effetto sfocato continuerà mentre l'utente scorre più in basso.
Dipendenze: jQuery | Dimensione: 3, 19kb | Licenza: MIT
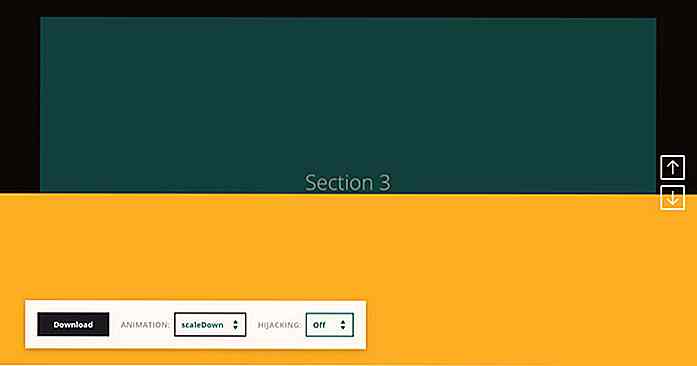
 Page Scroll Effect
Page Scroll Effect Questa è una libreria per effetti di scorrimento di pagine sperimentali creati da CodyHouse. Utilizza animazioni velocitey.js .
Dipendenze: jQuery, Velocity.js | Dimensione: 17.6kb | Licenza: N / A
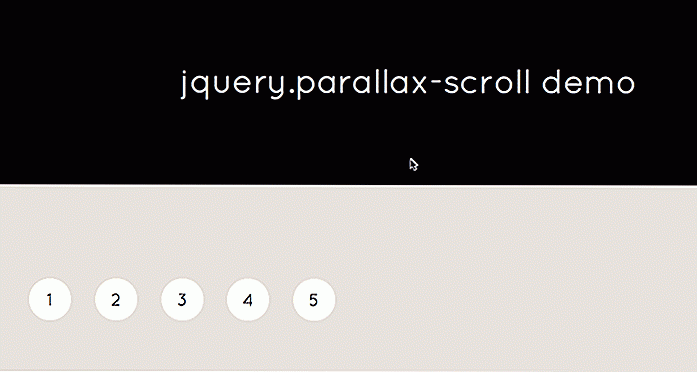
 jquery.parallax-scroll
jquery.parallax-scroll Questa libreria ti consente di aggiungere un effetto di parallasse uniforme allo scorrimento verticale delle pagine. Importa solo jQuery e jquery.easing.1.3.js, quindi aggiungi l'attributo 'data-parallax' e i patametri facoltativi all'elemento per personalizzare l'effetto.
Dipendenze: jQuery, jQuery.easing | Dimensione: 8.72kb | Licenza: GNU GPL
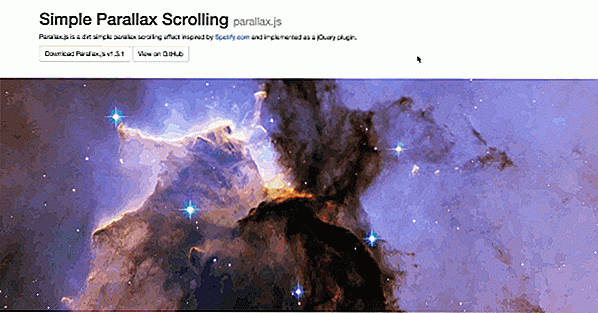
 parallax.js
parallax.js Parallax.js è un semplice plugin che aggiunge l'effetto di scorrimento della parallasse, ispirato al sito web di Spotify.
Dipendenze: jQuery | Dimensione: 6.63kb | Licenza: MIT
 Enllax
Enllax Enllax è una libreria super leggera da utilizzare per applicare l'effetto di parallasse a qualsiasi elemento di scorrimento. È possibile impostare elementi di sfondo o in primo piano per avere questo effetto. Funziona sia per lo scorrimento verticale che orizzontale.
Dipendenze: jQuery | Dimensione: 1, 53 kb | Licenza: MIT
 Sfocatura sullo scorrimento
Sfocatura sullo scorrimento Questa libreria ti aiuta ad aggiungere l'effetto sfocatura a un'immagine, che verrà attivata dallo scorrimento della pagina. Più scendi più in basso nella pagina, più l'immagine diventa sfocata.
Dipendenze: nessuno | Dimensione: 1.1kb | Licenza: N / A
 Boxloader
Boxloader boxLoader è un semplice plugin per caricare elementi sullo scorrimento delle pagine. Il parametro che dovresti impostare sono le direzioni (x o y), la posizione su percentuale, l'effetto e anche la durata.
Dipendenze: jQuery | Dimensione: 3.42kb | Licenza: N / A
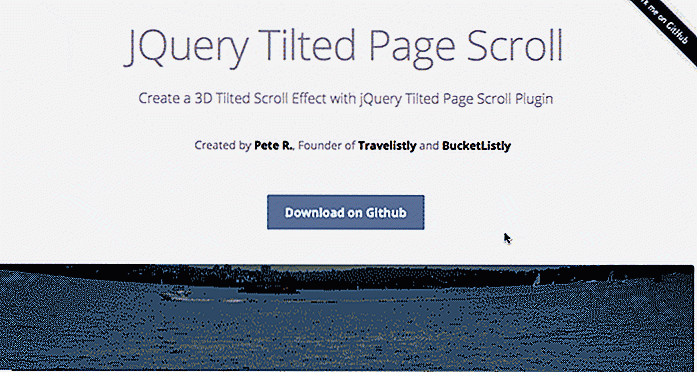
 Rotolo di pagina inclinato
Rotolo di pagina inclinato Quando un utente scorre una pagina, questo plugin rivelerà un fantastico effetto 3D inclinato sull'elemento che hai impostato.
Dipendenze: jQuery | Dimensione: 1.5kb | Licenza: GNU GPL
 AhRelax
AhRelax AhRelax fornisce un modo per creare animazioni rapide basate su scroll. È lighweight e ha anche grandi prestazioni. Puoi leggere di più qui.
Dipendenze: jQuery | Dimensione: 1.6kb | Licenza: MIT
 Fancy Scroll
Fancy Scroll Se vedi l'effetto di scorrimento overflow su Android o iOS, con questo plug-in puoi ora applicarlo al tuo sito. Puoi aggiungere un'animazione, un rimbalzo o un bagliore, quando un utente raggiunge la parte superiore / inferiore della pagina.
Dipendenze: jQuery | Dimensione: 2, 64 kb | Licenza: GNU GPL
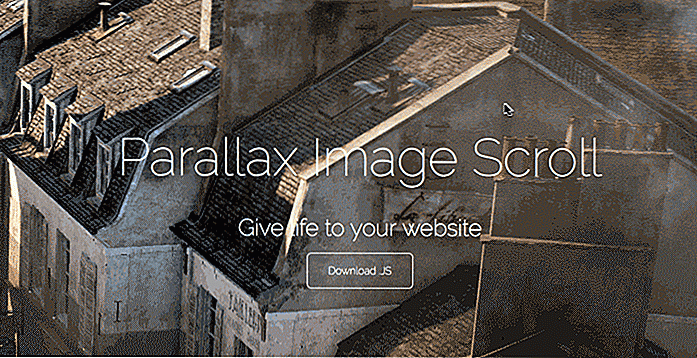
 Scorrimento immagine parallasse
Scorrimento immagine parallasse Questo plugin renderà gli elementi mobili e mobili come un utente scorre verso il basso o verso l'alto della pagina.
Dipendenze: jQuery | Dimensione: 8.69kb | Licenza: MIT
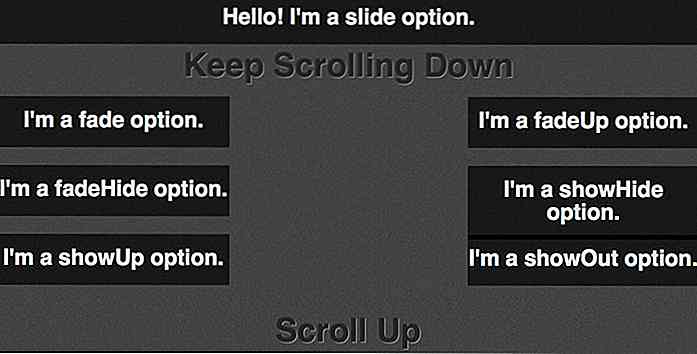
 Rlsmooth
Rlsmooth Questo è un piccolo plug-in per creare l'effetto di scorrimento quando un utente si sposta verso il basso o verso l'alto della pagina. Sono disponibili tre effetti: slide, fade e show.
Dipendenze: jQuery | Dimensione: 1.95kb | Licenza: MIT
 ScrollMe
ScrollMe Aggiunge effetti semplici allo scorrimento delle pagine, come ad esempio ridimensionare, ruotare, tradurre e modificare l'opacità degli elementi. È facile da configurare: basta importare jQuery, questo plugin e impostare i parametri di animazione sul markup dell'elemento.
Dipendenze: jQuery | Dimensione: 5.45kb | Licenza: N / A
 Parallax ImageScroll
Parallax ImageScroll Questo plugin ti consente di dare un effetto di parallasse a qualsiasi immagine sulla tua pagina. Usa la trasformazione CSS3 per far funzionare l'effetto. Questo plugin ha il supporto per jQuery e AMD.
Dipendenze: jQuery | Dimensione: 8, 01 kb | Licenza: MIT


20 fermaporte freddi e creativi che puoi acquistare
Quando si tratta di decorazioni per la casa, non è così facile scegliere oggetti sia belli che funzionali per la casa o l'appartamento. Il tappo della porta è una cosa davvero bella e utile per evitare di danneggiare le pareti vicine vicino alla porta o tenere la porta aperta. Possono essere usati per tenere la porta aperta o chiusa.No

20 utili app per iPhone per sviluppatori e progettisti
Uno dei motivi principali per cui l'iPhone, a parte le sue straordinarie caratteristiche e il design estetico, è diventato così popolare grazie al vasto numero di applicazioni che iTunes ha da offrire. Anche per i web worker come designer e sviluppatori che fanno molto affidamento su computer e laptop, ci sono tonnellate di applicazioni interessanti che possono tornare utili nel tuo iPhone.S