it.hideout-lastation.com
it.hideout-lastation.com
Usa questo elenco di controllo per il lancio di ogni nuovo sito che costruisci
La progettazione e la codifica di un sito Web richiedono un notevole sforzo. Tuttavia, effettivamente ottenere il sito online e completamente ottimizzato è un compito completamente diverso.
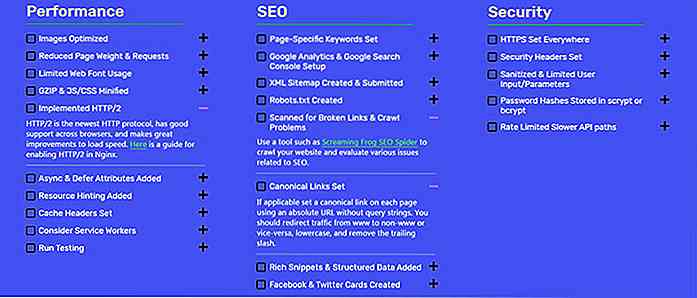
Con questa lista di controllo per il lancio sul Web, puoi esplorare tutti i punti principali di un nuovo sito web per assicurarti di coprire tutto. Questo include suggerimenti di base sulle prestazioni come il tempo di caricamento, ma copre anche attività importanti come SEO, contenuto, sicurezza e accessibilità .
Ogni elemento nell'elenco di controllo ha un piccolo segno più (+) che è possibile fare clic per ulteriori dettagli.
In questo modo puoi imparare ogni passo e magari raccogliere alcuni suggerimenti che non hai nemmeno pensato! È una delle checklist per il lancio del web più complete e copre praticamente tutto ciò che è necessario fare per un nuovo sito.
In questi giorni, Google impiega un po 'di tempo per classificare i tuoi contenuti, con i domini più recenti che impiegano 10-12 mesi prima di vedere il traffico reale.
Tuttavia, se hai tempi di caricamento ottimali, contenuti ottimizzati e un SEO corretto, il tuo sito avrà un tempo molto più facile da attirare visitatori organici .
Fortunatamente, questa checklist è anche abbastanza nuova, quindi copre alcune delle tecniche più recenti come l'implementazione HTTP / 2.
 Indipendentemente dal tipo di sito che stai lanciando o da quanto tempo ci stai facendo, questa checklist ti manterrà in pista.
Indipendentemente dal tipo di sito che stai lanciando o da quanto tempo ci stai facendo, questa checklist ti manterrà in pista.Una delle migliori caratteristiche qui è la possibilità di salvare i tuoi progressi tra ogni controllo. Il sito imposta automaticamente un cookie per tutti gli oggetti che spegni, quindi non hai bisogno di un account o di una password speciale.
Basta spuntare gli oggetti mentre sono completati e passare alla prossima attività. È inoltre possibile scaricare questo elenco di controllo come file PDF o DOCX per Microsoft Word.
Inoltre, l'intero progetto è open source su GitHub, quindi sei libero di scaricare una copia locale per aggiungere / rimuovere tutto ciò che non vuoi sulla lista.
Grande sito con un sacco di valore per i web designer che dimenticano costantemente piccoli compiti prima del lancio.
E se hai domande o suggerimenti per il creatore Harris Thompson, puoi twittarlo direttamente @HarrisJT_.

Gestisci il tuo gruppo di lavoro online con Groupiful
Mentre si dice spesso che se vuoi che qualcosa sia fatto bene devi farlo da solo, c'è un sacco di benefici da avere nel lavorare insieme con gli altri. Tuttavia, a volte coordinare e organizzare il lavoro di gruppo può essere un po 'complicato . Il dover coordinare lavoro di gruppo, attività, file ed eventi su piattaforme e servizi diversi può causare mal di testa. L&

15 snippet di wp-config per configurare il tuo sito WordPress
L'amministratore di WordPress semplifica la gestione delle configurazioni senza toccare una riga di codice. Queste impostazioni di configurazione di base vengono quindi memorizzate nella tabella delle wp-options all'interno del database. Ma WordPress ha anche un file di configurazione separato, chiamato wp-config