it.hideout-lastation.com
it.hideout-lastation.com
Scopri Sass, HTML e CSS gratuitamente su MarkSheet
Lo sviluppo web può intimidire per un principiante assoluto. Ci sono molti articoli e video gratuiti per aiutarti a imparare, ma variano tutti in termini di qualità e livello di dettaglio.
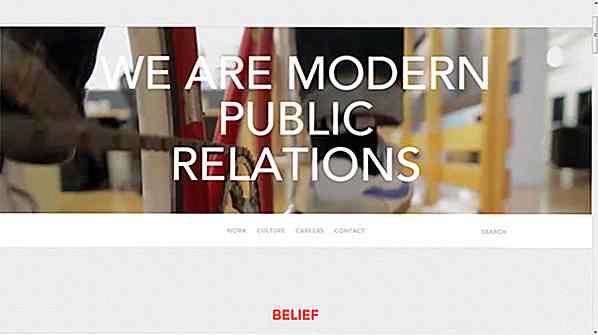
Ecco perché MarkSheet è una risorsa così preziosa. Questo straordinario sito web insegna HTML, CSS e base Sass da zero, partendo dalle basi di Internet e del world wide web.
Ogni guida è piena di informazioni e il contenuto è sorprendentemente aggiornato. Inoltre, il sito è splendidamente ben progettato, facile da leggere e offre un'esperienza di qualità per tutti coloro che sperano di imparare le basi della codifica di un sito web.
La home page elenca un sommario completo suddiviso in quattro sezioni con lezioni diverse:
- Introduzione al Web (3 lezioni)
- HTML5 (13 lezioni)
- CSS3 (29 lezioni)
- Sass (5 lezioni)
All'interno di ogni lezione, troverai suggerimenti, frammenti di codice e indicazioni per aiutarti a capire il contenuto. Alcune lezioni sono veloci mentre altre sono un po 'più lunghe.
La parte migliore di questa guida è che insegna questi concetti con l'obiettivo di aiutare tutti a imparare nel modo giusto .
Seguendo una progressione graduale, capirete lentamente perché i siti web sono costruiti usando elementi di blocco e in linea, o perché determinate proprietà CSS hanno valori specifici.
Scorrendo tra queste lezioni troverai anche simboli hash sul lato sinistro della pagina. Questi sono collegamenti jump che puoi aggiungere ai segnalibri per rivisitare una sezione in un secondo momento. Funzionano anche come marcatori di capitoli nel caso tu debba fermarti nel mezzo di una lezione.
 MarkSheet è gratuito al 100% e rimarrà gratuito per sempre. Il creatore Jeremy Thomas ha anche tutorial video MarkSheet programmati per il futuro.
MarkSheet è gratuito al 100% e rimarrà gratuito per sempre. Il creatore Jeremy Thomas ha anche tutorial video MarkSheet programmati per il futuro.Quindi, se stai cercando di imparare lo sviluppo del frontend e non sai da dove iniziare, lancio il mio voto per MarkSheet. È incredibilmente facile da leggere e dovrebbe aiutarti a capire le filosofie dietro la codifica di una pagina web strutturalmente sana.

Controllo delle app per smartphone con hashtag di Twitter con CtrlTwit
Twitter è tra le migliori piattaforme di social media nel mondo digitale che offre notizie e contenuti divertenti. Recentemente, si è rotto per 20 minuti, grazie alla partecipazione dell'86a Academy Awards, Ellen Degeneres, quando ha fatto un selfie di gruppo con alcune stelle del cinema. Quel selfie è il tweet più popolare di tutti i tempi con oltre 3 milioni di Retweet e quasi 2 milioni di preferiti.Twi

6 suggerimenti per superare il blocco e generare fantastiche idee per blog
È il giorno 4 di un progetto di 5 giorni che avresti dovuto finire ormai. Devi tirare una notte intera ma non riesci a pensare a qualcosa di interessante da dire . Non ti preoccupare, starai bene nonostante quell'allarme interno ti dica il contrario.Potrebbe non essere il blocco dello scrittore.