it.hideout-lastation.com
it.hideout-lastation.com
Vivi i caratteri di prova sul browser facilmente con Font Dragr
La tipografia contribuisce all'esperienza di lettura di un sito, motivo per cui i web designer trascorrono molto del loro tempo a trovare grandi caratteri che si adattino al design del loro sito web.
L'applicazione di caratteri personalizzati sulla tua pagina Web richiede diversi passaggi. Selezioniamo un font, quindi lo convertiamo in un formato compatibile con il Web e quindi lo aggiungiamo alle regole di stile. È tutt'altro che efficace, soprattutto quando devi ripetere il processo più volte, con più font. Ecco un'alternativa: Font Dragr.
Font Dragr offre un nuovo modo rivoluzionario per testare i caratteri sui browser. Trascina semplicemente il carattere dalla raccolta di caratteri sulla pagina e il carattere su quella pagina cambierà automaticamente al carattere scelto. Controlliamolo.
Font Dragr è sviluppato da Ryan Seddon utilizzando la regola @font-face, l'API HTML5 Drag-n-Drop e anche l'accesso offline applicationCache, che ci consente di utilizzarlo senza la connessione Internet dopo una visita iniziale.
Supporta vari tipi di file di font tra cui TrueType (TTF), OpenType (OTF), Scalable Vector Graphics (SVG) e Web Open Font Format (WOFF). Utilizzando Font Dragr, puoi testare i caratteri in due modi:
1. Il metodo predefinito
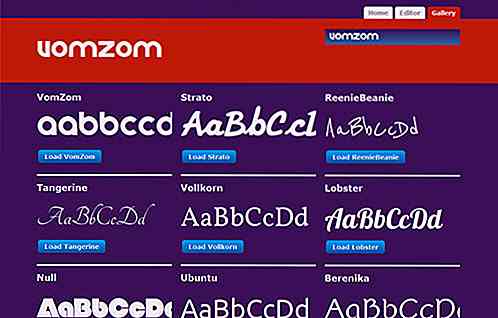
Visita FontDragr, quindi trascina e rilascia il font in qualsiasi punto della pagina. Troverete due schede: Editor e scheda Galleria .
La scheda Editor ti aiuterà a testare i tuoi font in termini di:
- Confronto delle dimensioni del corpo
- Scala di grigi
- Dimensione del font
- Campione di testo
- Personaggi
Il testo sulla pagina è completamente modificabile in modo da poter testare qualsiasi testo desiderato.

Se hai bisogno di alcuni font da sperimentare, puoi provare a utilizzare uno dei 9 elencati nella pagina Galleria per sperimentare.

2. Utilizzo del Bookmarklet
In alternativa, c'è il bookmarklet da usare. Basta trascinare il bookmarklet nella barra dei segnalibri, quindi fare clic su di esso mentre ci si trova su una pagina Web che si desidera testare. Facciamo una demo con hongkiat.com. Il seguente screenshot è il sito prima di agire.

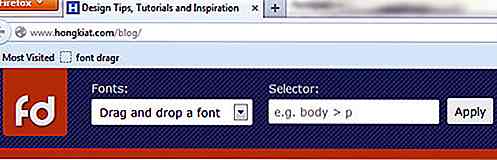
Dopo aver cliccato sul bookmarklet, apparirà un'intestazione (vedi sotto). Nella casella di testo Selettore, puoi specificare gli elementi HTML su cui vuoi testare il carattere. Il selettore predefinito è p, ma puoi testare body, h1, h2 ecc.

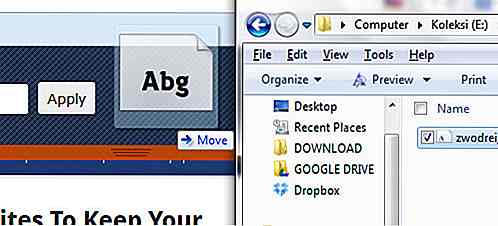
Quindi, trascina e rilascia il font nell'intestazione FontDragr.

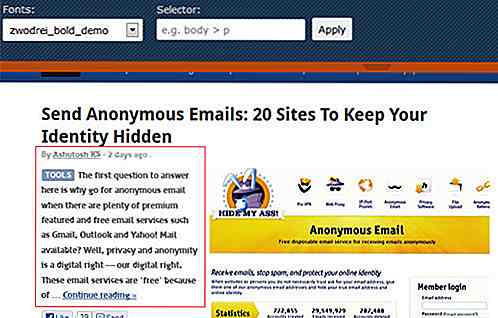
Il testo interessato cambierà automaticamente per riflettere il carattere che hai scelto di testare. In questo scatto di seguito, il carattere che è stato modificato è contrassegnato con la casella rossa.

Il bookmarklet, purtroppo, non funziona su Facebook e tutti i siti con protocollo HTTPS . Inoltre, l'intestazione visualizzata può essere nascosta o rimossa solo se si ricarica la pagina Web.
Inoltre, la funzionalità di trascinamento della selezione sembra funzionare solo in Firefox 3.6+ e Chrome.
Incartare
Se hai mai usato altri servizi webfont simili come FontFonter, FontFriend, Web Fonts Preview o FontPrep (solo per Mac), probabilmente troverai Font Dragr il più completo e facile da usare. Ma non fidarti della nostra parola, provalo e lasciaci un commento su come l'app ha funzionato (o meno) per te.

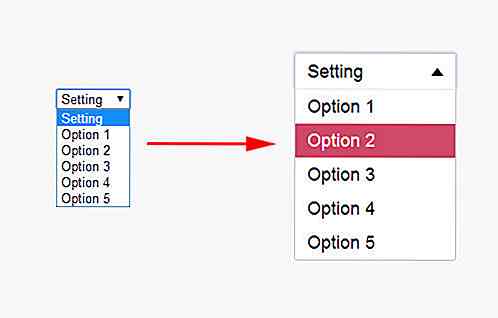
è un elemento HTML che viene utilizzato per selezionare gli elementi utilizzando un elenco a discesa . È utile quando hai una lunga lista di elementi da selezionare come le date. Sfortunatamente, per coloro che vogliono creare una pagina web di fantasia, l'impostazione predefinita nel loro web browser non è molto user-friendly e non ha un bell'aspetto stilistico.Pe

30 bellissimi templi in Asia che devi visitare
Cerchi destinazioni esotiche nel mondo da inserire nei tuoi programmi di viaggio quest'anno? Il mondo è un posto bellissimo e ci sono molti siti da vedere. Ma se vuoi fare le cose in modo un po 'diverso, che ne dici di visitare i templi esotici trovati in tutta l'Asia?In questa raccolta, ho raccolto 30 dei più bei templi del mondo da aggiungere alla tua lista di destinazioni da non perdere per i tuoi prossimi piani di viaggio.