it.hideout-lastation.com
it.hideout-lastation.com
Uno sguardo in: standard Web ARIA e accessibilità delle app HTML
Un web veramente aperto e inclusivo ha bisogno di tecnologie che consentano agli utenti disabili di affidarsi alle tecnologie assistive per godere di contenuti web dinamici e di moderne app web. Gli standard web di accessibilità del W3C mirano a popolare il web con applicazioni ARI (Accessible Rich Internet Applications) accessibili agli utenti con disabilità in modo efficiente.
ARIA è uno dei numerosi standard e linee guida sull'accessibilità pubblicati dalla Web Accessibility Intitiative (WAI). Fornisce un markup aggiuntivo che può essere facilmente inserito nei documenti HTML. WAI-ARIA è una soluzione cross-platform e cross-device che si rivolge alla piattaforma Web aperta, quindi non solo pensare a siti Web, ma anche a giochi, intrattenimento digitale, assistenza sanitaria, dispositivi mobili e altri tipi di app.
In questo post daremo un'occhiata a come è possibile aggiungere accessibilità ai tuoi documenti HTML con l'aiuto degli standard WAI-ARIA.
Il quadro ARIA
La sintassi dell'HTML non sempre consente agli sviluppatori di descrivere correttamente gli elementi, identificare i loro ruoli e specificare le relazioni tra loro. Mentre questo è raramente un problema per i visitatori che sono in pieno possesso dei loro sensi, può impedire agli utenti della tecnologia assistiva di capire cosa sta accadendo sullo schermo ed esplorare le loro opzioni.
Questo è il punto in cui ARIA viene in nostro aiuto, in quanto rende possibile definire lo scopo di diversi elementi con l'aiuto di ruoli di riferimento, e descrivere la loro natura con attributi prefissati di aria . Gli attributi con prefisso aria hanno due tipi: proprietà che descrivono caratteristiche che hanno meno probabilità di cambiare nell'intero ciclo di vita della pagina e stati che forniscono informazioni su cose che possono cambiare frequentemente a causa dell'interazione dell'utente.
Ruoli punto di riferimento
I ruoli di riferimento sono le forme più note del modello di ruoli di ARIA (altri sono i ruoli astratti, i ruoli dei widget e i ruoli della struttura del documento). I ruoli principali consentono agli sviluppatori di identificare grandi regioni percepibili nella pagina Web a cui gli utenti della tecnologia assistiva potrebbero voler accedere rapidamente.
Esistono 8 tipi di ruoli dei punti di riferimento ARIA e devono essere aggiunti come attributi ai tag HTML correlati.
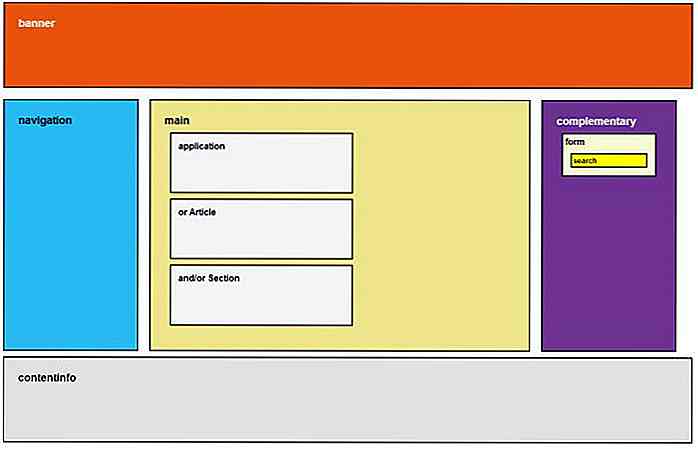
role =”banner”
Il ruolo banner è destinato principalmente a contenuti correlati a tutto il sito, non solo a singole pagine. Di solito viene aggiunto come attributo all'intestazione principale del sito per il logo e altre importanti informazioni a livello di sito. È importante poter utilizzare il ruolo del banner solo una volta all'interno di qualsiasi documento o app HTML.
role =”main”
Il ruolo principale del punto di riferimento è legato al contenuto principale del documento. Non può essere usato più di una volta su una pagina HTML. Di solito segue il
role =”navigazione”
Il ruolo di navigazione deve essere utilizzato per indicare un'area che contiene elementi di navigazione come link ed elenchi su un sito.
role =”complementare”
Il ruolo di punto di riferimento complementare descrive contenuti aggiuntivi correlati al contenuto principale del sito. Deve essere collocato al livello simile nella gerarchia DOM come role="main" . Post correlati, articoli popolari, ultimi commenti sono esempi tipici di contenuti complementari autonomi.
role =”ContentInfo”
Il ruolo contentinfo informa gli interpreti degli utenti della presenza di una regione in cui è possibile trovare diversi tipi di metadati, come informazioni sul copyright, dichiarazioni legali e sulla privacy. Viene in genere utilizzato per il piè di pagina di un sito.
role =”forma”
Il ruolo del limite del modulo indica un modulo in attesa di input dell'utente. Per i moduli di ricerca è invece necessario utilizzare role="search" .
role =”search”
Il ruolo di ricerca è piuttosto auto-esplicativo, ha lo scopo di aiutare le tecnologie assistive a identificare la funzionalità di ricerca di un sito web.
role =”applicazione”
È possibile utilizzare il ruolo del punto di riferimento dell'applicazione per una regione che si desidera dichiarare come app Web anziché come documento Web. Non è consigliabile includerlo nei siti Web tradizionali, poiché suggerisce alle tecnologie assistive di passare dalla normale modalità di navigazione alla modalità di navigazione delle applicazioni. Dovresti usare questo ruolo fondamentale solo con grande cura.
 Stati e Proprietà
Stati e Proprietà Mentre i ruoli ti consentono di definire il significato dei tag HTML, gli stati e le proprietà forniscono all'utente ulteriori informazioni su come interagire con essi. Entrambi gli stati e le proprietà sono contrassegnati con gli attributi con prefisso aria con la sintassi aria- * .
Gli attributi ARIA più noti sono probabilmente la proprietà aria-required e lo stato aria-checked. Aria-required è una proprietà perché è una caratteristica permanente di un elemento di input (cioè l'utente deve riempirlo), mentre aria-checked è uno stato perché una casella di controllo può cambiare frequentemente il suo valore a causa dell'interazione dell'utente.
La sintassi degli attributi con prefisso Aria
Gli stati e le proprietà talvolta prendono valori token (un insieme limitato di valori predefiniti), ad esempio la proprietà aria-live può avere 3 valori diversi: off, polite, assertivo . La sintassi in questo esempio ha il seguente aspetto:
In altri casi i valori degli attributi con prefisso aria sono rappresentati da stringhe, numeri, numeri interi, riferimenti ID o valori vero / falso .
Come utilizzare gli stati e le proprietà ARIA
1. Costruire relazioni tra elementi con attributi di relazione
Utilizza gli attributi di relazione per indicare le relazioni tra diversi elementi sul tuo sito, che non possono essere altrimenti determinati dalla struttura del documento. Ad esempio la proprietà aria-labelledby identifica l'elemento che etichetta l'elemento corrente.
aria-labelledby - tra molte altre cose - può legare le intestazioni alle regioni di riferimento ARIA nel modo seguente:
Questa è una rubrica
Contenuto principale...
2. Sincronizzare stati e proprietà con il ciclo di vita dell'elemento
Dopo aver impostato un ruolo di riferimento ARIA per un'area percepibile nella pagina HTML, può aiutare molto le tecnologie assistive se si modificano gli stati e le proprietà con prefisso ARIA degli elementi figlio in base agli eventi che si verificano sullo schermo. Questo può essere cruciale quando gli utenti devono interagire con il sito, ad esempio compilando un modulo o eseguendo una query di ricerca.
3. Abbina le interfacce visive e accessibili
La regola generale del design dell'accessibilità è che lo stato attuale dell'interfaccia utente deve essere sempre percepibile dalle tecnologie assistive. Ad esempio se l'utente sceglie un'opzione in un modulo, deve apparire anche selezionato per le tecnologie assistive. Questo può essere facilmente ottenuto utilizzando lo stato di aria selezionata con la seguente sintassi: .
Le linee guida per le pratiche di authoring WAI-ARIA del W3C possono fornirti molte altre idee su come armonizzare correttamente le interfacce visive e accessibili del tuo sito.
Non abusare di ARIA
L'utilizzo di ruoli e attributi ARIA a volte può essere ridondante. Quando usi tag semantici di HTML5 come o
Ad esempio, non è necessario utilizzare il ruolo del limite del modulo per definire il
sintassi è perfettamente sufficiente per usare solo . È anche superfluo utilizzare gli attributi nativi di HTML insieme all'attributo ARIA appropriato.Pertanto, se hai già aggiunto l'attributo HTML nascosto a un input di modulo, non è necessario aggiungere lo stato di aria-hidden, poiché il browser lo include per impostazione predefinita.

Distintivi gratuiti PSD e set di vettori per i tuoi progetti futuri
I badge possono essere molto utili per un designer in quanto possono essere incorporati in vari oggetti come banner, pagine di destinazione e altre cose. Può anche essere usato come filigrana. Invece di spendere un sacco di tempo per creare i propri badge, ci sono in realtà molti badge già disponibili per il tuo uso.In

5 strumenti gratuiti per notificare modifiche ai contenuti del sito Web
Per sapere quando un sito web cambia i suoi contenuti, devi andare su quel sito Web e controllarlo frequentemente e manualmente . Non sembra molto lavoro, a meno che non si tratti di un sito di e-commerce o di un sito Web di notizie in cui i contenuti del Web cambiano rapidamente e all'improvviso