it.hideout-lastation.com
it.hideout-lastation.com
Distintivi gratuiti PSD e set di vettori per i tuoi progetti futuri
I badge possono essere molto utili per un designer in quanto possono essere incorporati in vari oggetti come banner, pagine di destinazione e altre cose. Può anche essere usato come filigrana. Invece di spendere un sacco di tempo per creare i propri badge, ci sono in realtà molti badge già disponibili per il tuo uso.
In questa vetrina ho raccolto oltre 20 design di badge gratuiti in file PSD e AI. Tutti sono completamente personalizzabili per soddisfare le esigenze del tuo progetto di design. Se stai cercando qualcosa con un tocco più vintage o forse qualcosa di un po 'più semplice, sfoglia e dai un'occhiata.
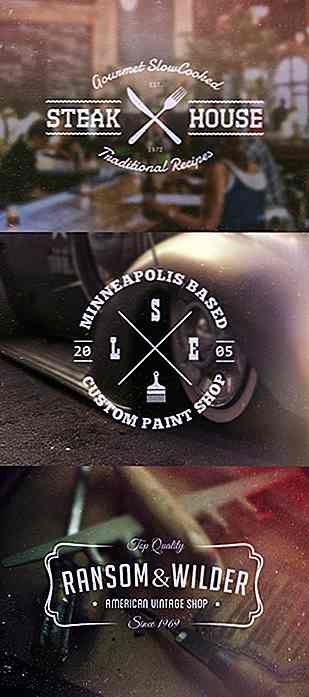
Distintivi retrò gratuiti di Imagearea

Etichette / insegne vintage di Raul Taciu

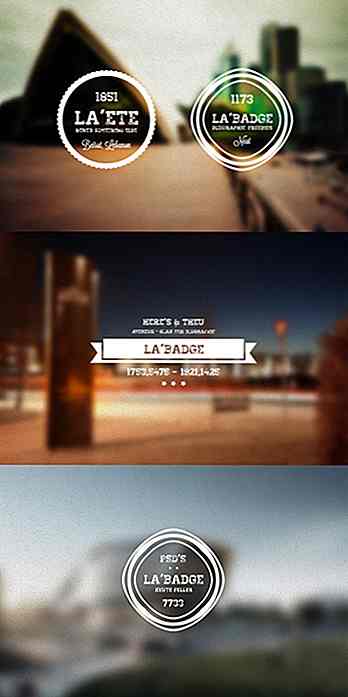
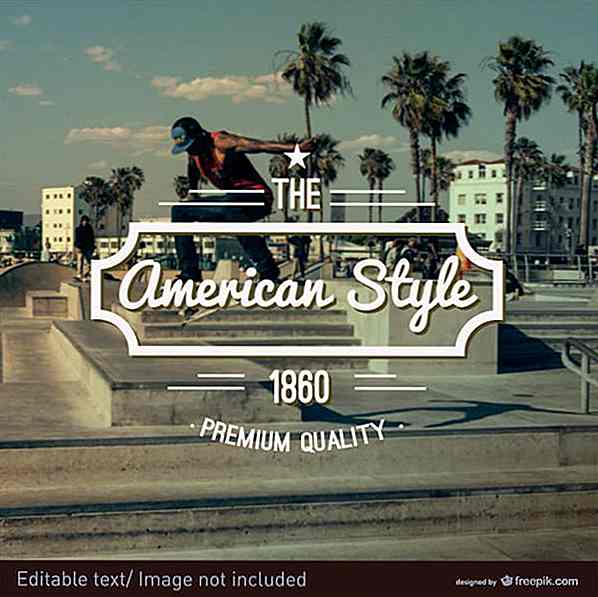
Design di etichette per club di design di Freepik

Flat Badges V.01 (Ai, Eps) di Blugraphic

Branding Bundle di Cruzine Design

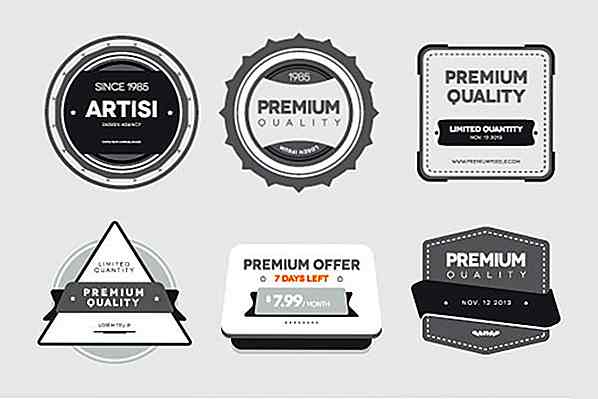
8 modelli di badge semplici di Cruzine Design

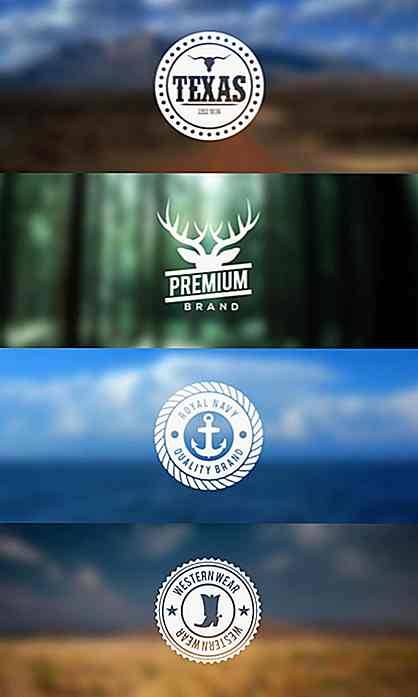
5 Foto Neat Retro Badges (PSD) di Blugraphic

Badge Template (Psd) di Blugraphic

Toolkit di effetti e modelli vintage di Hortensiu Milstein

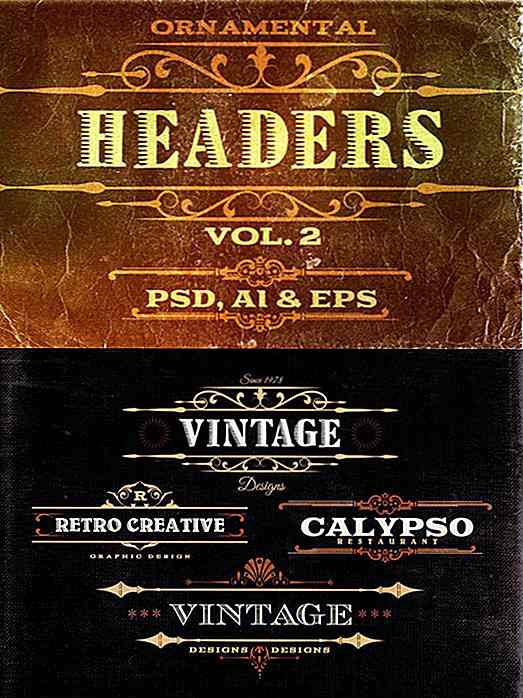
4 Free Ornamental Headers v.2 di Cruzine Design

Distintivi di qualità Premium (Vector / Psd) di Blugraphic

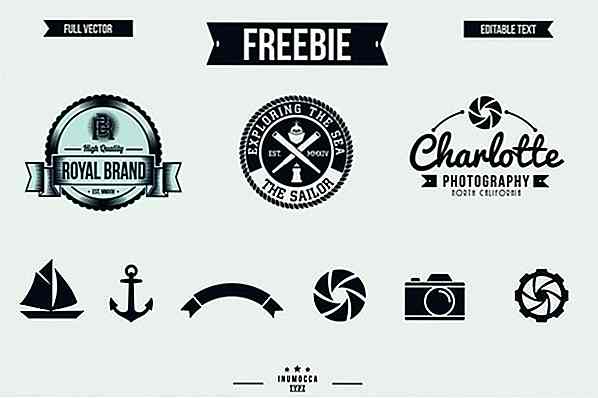
3 modelli di Badge vettoriali di inu mocca

Distintivi disegnati a mano da Callie

4 modelli di segno retrò di Cruzine Design

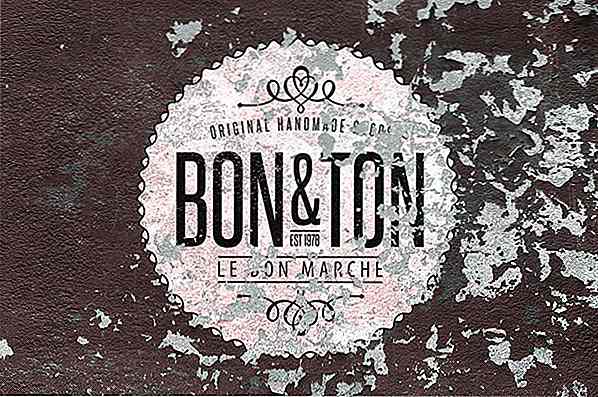
Etichetta vintage Premium di eightonesix

Collezione di badge gratuita di Scredeck

Badge vintage di eightonesix

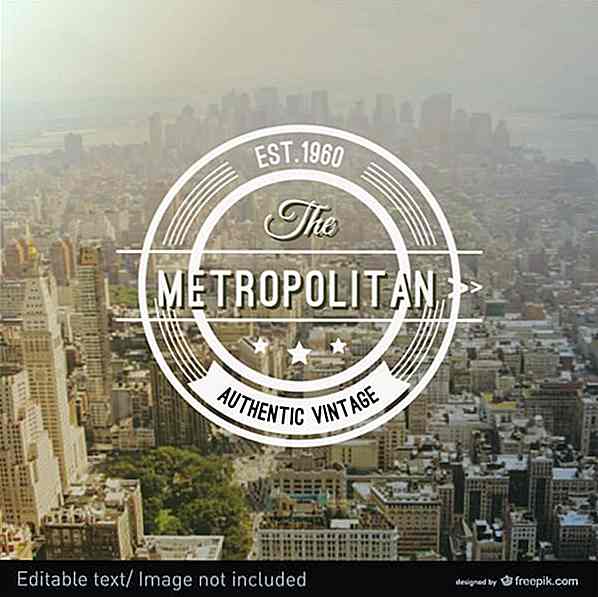
Etichetta vintage tipografica gratuita di Freepik

Retro design art design di Freepik

Collezione di adesivi vettoriali di Freepik


Come liberare spazio su disco senza eliminare nulla di importante
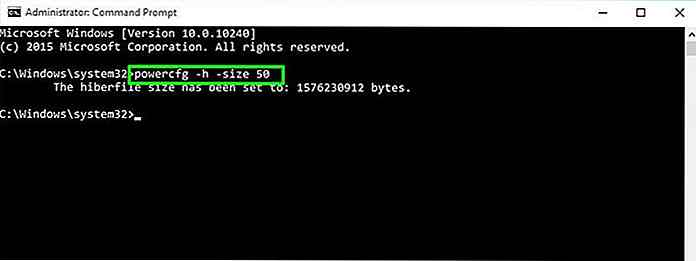
Una volta volevo installare un gioco da 9 GB sulla mia unità di sistema da 20 GB con solo 1 GB di spazio libero (era il requisito del gioco). Con poco o nessun spazio per la cancellazione dei dati, ho dovuto cercare modi per liberare spazio sul mio disco C che non comporta la cancellazione di dati importanti .
5 AngularJS Frameworks per far partire rapidamente le app
Ora che sei esperto di basi, è ora di iniziare a creare la tua applicazione web con AngularJS . AngularJS ha reso la creazione di un'app basata su Javascript più intuitiva utilizzando le cosiddette direttive, che funzionano mano nella mano con i tuoi markup HTML.Se costruire un'applicazione web da terra ti sembra travolgente, non preoccuparti.

![Come gestire Gen X, Y e Z sul posto di lavoro [Infografica]](http://hideout-lastation.com/img/tech-design-tips/417/how-manage-gen-x-y.jpg)