 it.hideout-lastation.com
it.hideout-lastation.com
Aggiungi collegamenti tweet nei tuoi contenuti con InlineTweet.js
Vedrai questa funzionalità molto su grandi siti come TechCrunch e Mashable. Leggerai un articolo e noterai che un'intera frase è evidenziata come un link .
Tuttavia, quando si fa clic su questo si aprirà una finestra di tweet che chiede di condividere quel frammento di testo con i follower di Twitter. È un ottimo modo per attirare traffico sul tuo sito e incoraggiare più condivisioni sociali.
Per replicare questo effetto sul tuo sito, prova InlineTweet.js . Può farti risparmiare ore di tempo di installazione aggiungendo questa funzionalità direttamente alla tua pagina.
 Questo plugin gratuito per JavaScript è semplicissimo da installare e ha anche un plugin per WordPress gratuito se preferisci quella rotta.
Questo plugin gratuito per JavaScript è semplicissimo da installare e ha anche un plugin per WordPress gratuito se preferisci quella rotta.Non richiede alcuna dipendenza JavaScript, quindi è possibile eseguire questo sans-jQuery.
Tutto il contenuto funziona direttamente tramite gli attributi dei dati, quindi è necessario impostarli uno per uno, in base al contenuto. Naturalmente, il plugin WordPress rende questo molto più semplice, quindi se preferisci avere più controllo questa è un'ottima opzione.
Nella pagina principale dello script, troverai alcuni frammenti di codice che dimostrano come funziona.
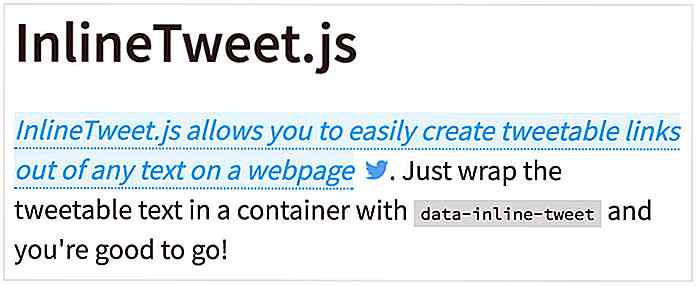
Hai solo bisogno di includere lo script JS nella tua pagina e copiare alcuni CSS nel tuo foglio di stile (solo 3 blocchi). Da lì, puoi aggiungere codici HTML come questo:
Lorem Khaled Ipsum è la chiave principale del successo L' unico elemento richiesto qui è l'attributo data-inline-tweet . Questa è l'unica cosa di cui hai bisogno per far funzionare l'effetto, tutto il resto è facoltativo .
Ma quelle opzioni extra fanno la differenza perché aggiungono funzionalità al tweet generato automaticamente :
Data-inline-tweet-via: aggiunge @mention al tweetData-inline-tweet-tags- aggiunge tag al tweet (se c'è spazio)Data-inline-tweet-url- include un URL cliccabile nel tuo tweet
Il setup può essere difficile ed è per questo che consiglio di usare il plugin di WordPress se puoi.
Ma non è poi così male se copia / incolla il contenuto in qualunque testo tu voglia twittare. E per un plugin gratuito, questa cosa è molto leggera.
Dai un'occhiata alla pagina demo per vedere questo in azione e guarda nel repository GitHub se vuoi saperne di più.

Come ottenere i gadget desktop di Windows 7 su Windows 8.1
Con Windows 8.1, gli utenti di Windows non solo hanno una nuova progettazione piatta dell'interfaccia utente, ma hanno anche perso i gadget desktop che avevano in Windows 7. I gadget desktop sono quelle app utili come orologio, calendario, convertitore di unità, misuratore della batteria, app meteo, titoli di feed e Di Più.

Metti alla prova la facilità di utilizzo del tuo sito web con questo strumento Google
L'anno 2016 ha fatto la storia quando l'uso di Internet mobile ha superato per la prima volta il desktop . Dovrebbe essere abbondantemente chiaro che il web design reattivo non può essere ignorato .Ma solo perché si crea un layout reattivo non significa che l'esperienza dell'utente sarà grande. È



![Come massimizzare la durata della batteria [Infografica]](http://hideout-lastation.com/img/tech-design-tips/147/how-maximize-battery-life.jpg)