 it.hideout-lastation.com
it.hideout-lastation.com
Uno sguardo in: Small Web Design per le industrie di servizi
Le piccole imprese sono i motori delle economie locali, tutte con una propria base di clienti e obiettivi unici. La progettazione di siti Web per loro richiede strategie specifiche .
Oggigiorno la maggior parte delle piccole imprese operano nei settori dei servizi, o con altre parole nel settore terziario dell'economia, come ristoranti, idraulici, terapisti di bellezza, avvocati e altri, ma costituiscono anche la maggioranza dei clienti per i web desiners freelance.
In questo post, mi piacerebbe condividere alcuni suggerimenti che possono aiutarti a progettare siti web del settore dei servizi ad alta conversione . Non esiste il sito perfetto, ma ci sono tendenze che puoi adottare per rendere un design molto più mirato a un particolare pubblico .
Evidenzia i dettagli di contatto
Prima cito le informazioni di contatto, perché per la maggior parte delle aziende di servizi questa è la caratteristica più importante. Se il sito è per un avvocato, un contabile, un idraulico, un tassidermista o un astrologo, l'obiettivo comune a tutti loro è quello di guidare più affari .
Alcuni visitatori possono utilizzare un sito Web per conoscere un'azienda e il tipo di servizi offerti, ma altri visitatori potrebbero voler trovare un modo rapido per entrare in contatto e fissare un appuntamento .
È necessario posizionare i dettagli del contatto in una posizione facile da riconoscere senza dominare lo schermo.
Esempio 1: Hansen Heating & Air
Prendi ad esempio il sito web Hansen HVAC che utilizza banner e grafica colorati per attirare la tua attenzione.
Nell'angolo in alto a destra noterai due banner che siedono l'uno accanto all'altro. Il primo banner offre un numero di telefono, mentre il secondo banner collega a una pagina di contatto .
Entrambe sono opzioni valide per entrare in contatto e fissare un appuntamento, ma alcuni clienti potrebbero preferire e-mail al telefono (e viceversa). Offrire ad entrambe le foglie la scelta fino al visitatore che alla fine mette il potere nelle loro mani .
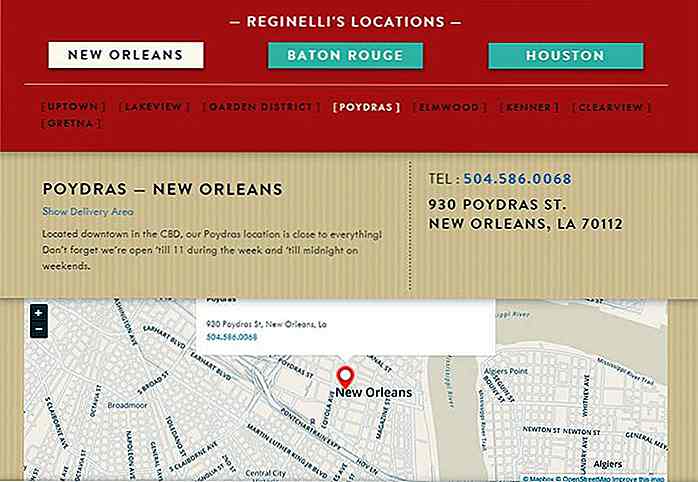
 Esempio 2: Reginelli's Pizza
Esempio 2: Reginelli's Pizza I visitatori ottengono ancora più informazioni nell'intestazione del sito Reginelli's Pizza. Il logo si trova saldamente al centro con due sezioni principali per le informazioni di contatto . Il lato sinistro presenta ore di funzionamento e il lato destro offre un rapido localizzatore di negozi .
 Una volta selezionata la posizione, viene visualizzata una vista live della posizione di quel ramo più il numero di telefono del negozio.
Una volta selezionata la posizione, viene visualizzata una vista live della posizione di quel ramo più il numero di telefono del negozio. Considerare sempre l'esperienza dell'utente quando si progetta qualcosa di simile. I dettagli di contatto dovrebbero essere i primi nella tua lista di priorità e essere sempre collocati above the fold .
Considerare sempre l'esperienza dell'utente quando si progetta qualcosa di simile. I dettagli di contatto dovrebbero essere i primi nella tua lista di priorità e essere sempre collocati above the fold .Quante informazioni fornisci, dipende dal tuo settore . Ad esempio, se un'azienda di impianti idraulici non ha una sede principale, l'indirizzo postale potrebbe non essere altrettanto valido.
In molti modi questo si riduce al buon senso. Mettiti nei panni dei tuoi visitatori che conoscono solo il nome di una società e vogliono solo trovare le risposte alle loro domande. Questi dettagli dovrebbero essere prominenti e anche gli elementi più facili da trovare sulla pagina.
Metti in evidenza i tuoi servizi
Ci saranno sempre visitatori che non sono esattamente sicuri di ciò che fa la tua compagnia. Per un grande ristorante pizzeria questo potrebbe non essere un problema. Ma confrontalo con una società HVAC o con uno specialista di dati SAP e ora hai visitatori che probabilmente hanno domande .
Il testo è sempre buono, e il dettaglio è sempre prezioso. Ma a prima vista potrebbe essere necessario offrire immagini al posto di lunghi paragrafi.
Prova a utilizzare foto, icone e testimonianze dei clienti per vendere rapidamente il servizio. Questo contenuto non sostituirà mai un'analisi dettagliata del servizio, ma può incoraggiare i nuovi visitatori a scavare più a fondo nel sito web.
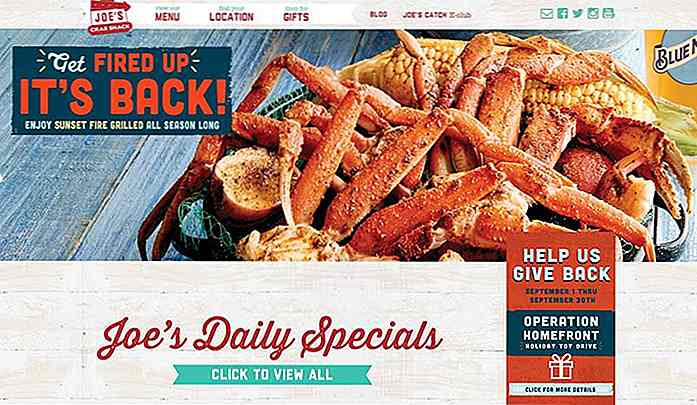
Esempio 1: Joe's Crab Shack
Dai un'occhiata alla home page di Joe's Crab Shack. Utilizza una foto a schermo intero di piatti di esempio per incoraggiare la navigazione e aiutare a vendere il ristorante. La massima "mostra, non dire" si applica qui. Quando creo un sito web di servizi, incoraggerò sempre a mostrare ai visitatori cosa fai prima di dirglielo.
Le foto sono il miglior mezzo di comunicazione visiva perché sono reali e immediate . E non sempre devono mostrare i prodotti per essere efficaci.
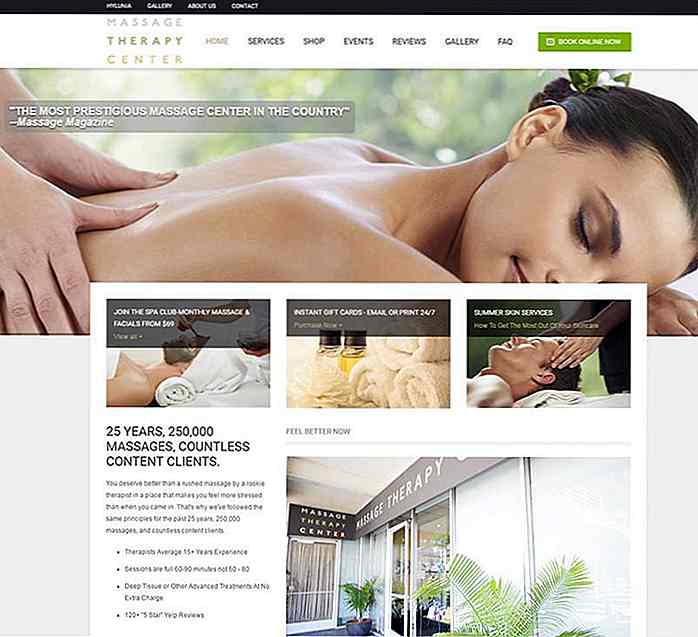
 Esempio 2: centro di terapia di massaggio
Esempio 2: centro di terapia di massaggio Il centro di terapia di massaggio utilizza una foto di un cliente insieme con l'esterno dell'edificio. Queste due foto funzionano bene insieme perché aiutano a vendere due idee diverse :
- Cosa fa questa compagnia
- Dove si trova / come appare
 Le persone vogliono vedere le foto del "mondo reale" in modo che sappiano che l'azienda è legittima e che cosa cercare se si presentano di persona in ufficio.
Le persone vogliono vedere le foto del "mondo reale" in modo che sappiano che l'azienda è legittima e che cosa cercare se si presentano di persona in ufficio.C'è un buon motivo per cui i designer possono imparare la fotografia, ma anche se non sei un professionista puoi ancora decorare una pagina aziendale con le foto da uno smartphone. E non mancano neanche le risorse fotografiche gratuite online. Incoraggerei tutti i designer a dare la massima priorità alle immagini nei loro progetti di business.
Marchio potente
Le persone spesso ricordano le piccole imprese con il loro nome . I consigli e le ricerche locali su Google hanno spesso lo stesso nome . Costruire un marchio attorno a questi nomi aiuterà a vendere le persone sui servizi e sulle persone dietro l'azienda.
Esempio 1: Williams Mechanical
Williams Mechanical ha un marchio incredibile per un nome così generico. Mentre il nome stesso potrebbe non essere memorabile a prima vista, può crescere su di te grazie all'icona del vettore intelligente e alla straordinaria tipografia.
Il sito Web utilizza grandi colori e effetti di testo per attirare l'attenzione sul logo . Si distingue perché ha lo scopo di emergere . E questo è fondamentale per le aziende di servizi.
 Se i clienti ricordano il nome "Williams Mechanical", saranno più propensi a cercarli in futuro e saranno più propensi a raccomandarli agli amici .
Se i clienti ricordano il nome "Williams Mechanical", saranno più propensi a cercarli in futuro e saranno più propensi a raccomandarli agli amici .Anche i colori blu, giallo e rosso impostano un tema di colore chiaro che si basa su nastri e prospettive finte in tutto il layout. Le forme angolari suddividono il contenuto in modo che il layout scorra bene lungo la pagina.
2. Panificio di Brown's Court
Per un esempio molto più semplice, controlla il sito web di Brown's Court Bakery. Questo layout utilizza lettere grunge e modelli di design minimalista per mantenere i visitatori concentrati sul contenuto .
La tipografia gioca un ruolo molto più grande qui dove le uniche immagini di spicco sono le foto di pagina. Tutto il resto è in linea con stili di carattere univoci e un uso intelligente degli spazi bianchi. Ma questo design minimalista fa parte del marchio globale del panificio.
 Gioca ai punti di forza del business e sii disposto ad adattare la tua strategia di progettazione basata sul marchio esistente, se necessario.
Gioca ai punti di forza del business e sii disposto ad adattare la tua strategia di progettazione basata sul marchio esistente, se necessario.Link di navigazione basati su azioni
Crea un menu di navigazione che si rivolga alle esigenze e ai desideri di un visitatore tipico. Questi collegamenti potrebbero riguardare servizi specifici offerti o ulteriori informazioni sulla società e sulla sua posizione. L'obiettivo è considerare ciò che i clienti vogliono imparare e presentare collegamenti con etichette che hanno senso .
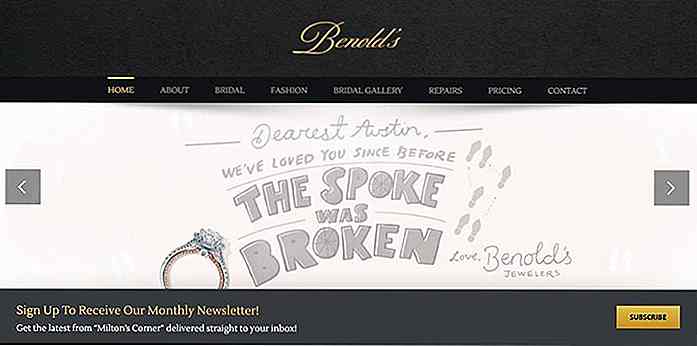
Esempio 1: gioielli di Benold
Benold's Jewelers è una gioielleria locale che offre gioielli da sposa, articoli di moda e riparazioni. Il loro menu di navigazione definisce chiaramente queste sezioni insieme ad altre aree comuni come la pagina dei prezzi.
 Pensa a ciò che ciascun visitatore potrebbe cercare e trova le idee più comuni . Il tuo obiettivo dovrebbe essere quello di offrire le migliori soluzioni per ogni cliente in base alle loro esigenze individuali.
Pensa a ciò che ciascun visitatore potrebbe cercare e trova le idee più comuni . Il tuo obiettivo dovrebbe essere quello di offrire le migliori soluzioni per ogni cliente in base alle loro esigenze individuali.Esempio 2: The Great Divide Campground
Suddividendo il contenuto in argomenti più generici, l'utente ha un tempo più semplice per ordinare ciò che desidera trovare (e come trovarlo). Mi piace molto l'esempio di questa home page del campeggio che delinea molte caratteristiche diverse, come mappe di campeggi, attività e notizie.
Questi sono tutti link molto efficaci basati su ciò che i lettori devono imparare. Non c'è alcuna ambiguità e la maggior parte dei visitatori dovrebbe essere in grado di rispondere alle proprie domande basandosi su questi collegamenti di navigazione.
 E questo è davvero l'obiettivo di qualsiasi sito web: fornire informazioni alle domande . Le aziende di servizi devono rispondere in modo chiaro alle domande perché è probabile che tali informazioni non si trovino altrove su Internet. Ecco perché una navigazione forte, chiaramente etichettata è un must.
E questo è davvero l'obiettivo di qualsiasi sito web: fornire informazioni alle domande . Le aziende di servizi devono rispondere in modo chiaro alle domande perché è probabile che tali informazioni non si trovino altrove su Internet. Ecco perché una navigazione forte, chiaramente etichettata è un must.Avvolgendo
Questi suggerimenti dovrebbero portarti sulla strada giusta per costruire siti web aziendali di servizi di alta qualità . Non è mai stato più necessario per le aziende locali lanciare i propri siti web e Internet sta crescendo in popolarità.
Se stai progettando un sito per la tua attività o lavori con clienti di piccole imprese, questi suggerimenti possono essere applicati a tutti i settori per incoraggiare la crescita e l'acquisizione di clienti online .
Potrebbe piacerti anche:
- Come pianificare l'arrangiamento dei contenuti per la progettazione reattiva
- Progettare interfacce mirate per un migliore coinvolgimento degli utenti
- Guida del designer per lavorare con le guide di stile e le piastrelle di stile
- Le migliori risorse per lo sketch di wireframe basati su griglia

Iperrealista o iperrealismo è un tipo di pittura artistica che porta l'arte tecnica a un livello molto alto. Quella che sembra una fotografia ad alta risoluzione scattata dall'artista è in realtà una pittura disegnata a mano. Prendi ad esempio questo cesto di frutta. Probabilmente non rimarrai colpito da questa immagine se fosse una fotografia, ma rendersi conto che è un dipinto faticosamente disegnato a mano, invece, potrebbe farti impazzire.Rie

Scrittori: 10 sottotitoli per trovare suggerimenti per la scrittura che ti servono
Come ha detto Maya Angelou, "Non c'è un'agonia più grande che portare una storia non raccontata dentro di te." Sono sicuro che chiunque abbia letto questo ha avuto piani di scrittura, sia essa una storia di eroiche gesta personali, sogni incredibili o esperienze di vita., molti di noi sono frenati dalla mancanza di esperienza di scrittura e dalla mancanza di un'idea generale di come la scrittura funzioni effettivamente.O



