it.hideout-lastation.com
it.hideout-lastation.com
Crea migliori immagini progressive caricando con AntiModerate
Lo script AntiModerate potrebbe non sembrare molto. Ma è uno dei migliori script JS che puoi eseguire per migliorare le prestazioni su una pagina più grande e mantenere una forte esperienza utente.
Con questo plugin gratuito, puoi caricare le immagini quando vengono visualizzate e ridurre le dimensioni totali della pagina.
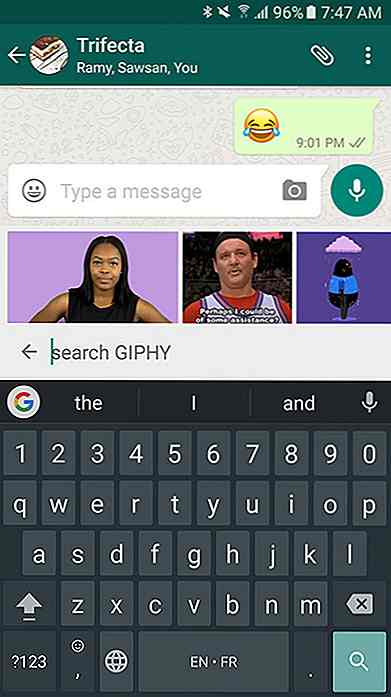
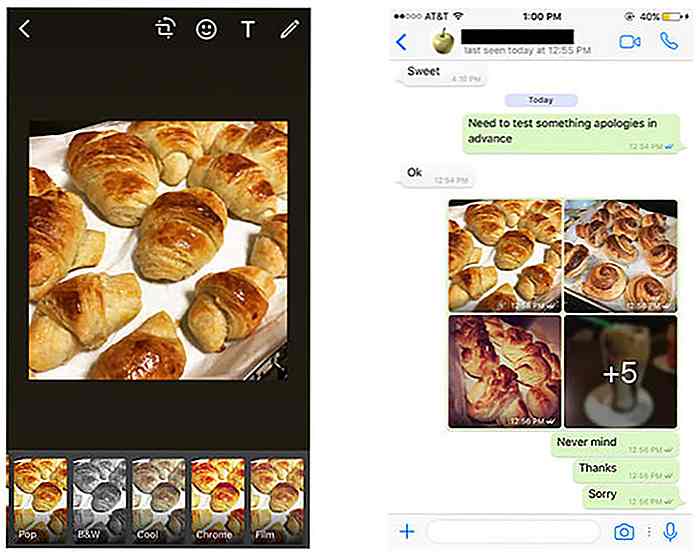
In questo modo l'intera pagina può essere caricata prima con piccoli segnaposto per le immagini. Quindi i tuoi visitatori navigano in modo naturale senza aspettare che ogni risorsa venga caricata - sempre una buona cosa dal punto di vista dell'utente!
 Ecco come funziona: aggiungi il plug-in AntiModerate alla tua pagina insieme allo script StackBlur.js.
Ecco come funziona: aggiungi il plug-in AntiModerate alla tua pagina insieme allo script StackBlur.js.AntiModerate estrae le dimensioni dell'immagine e impone tutti i tag img in una dimensione fissa nella pagina. Queste immagini precaricate vengono trasmesse attraverso StackBlur.js che riduce drasticamente la dimensione totale del file di anteprima, quindi caricando la pagina molto prima.
Una volta posizionate queste immagini più piccole, AntiModerate carica le immagini a schermo intero sullo sfondo. Ogni foto sfocata viene quindi sostituita con la foto normale una volta completato il download. Facile!
Ciò consente di risparmiare un sacco di tempo in attesa di immagini e aiuta il caricamento della pagina molto più rapidamente. È un enorme vantaggio per gli utenti, dal momento che possono iniziare a consumare i contenuti prima, e ciò avvantaggia i tuoi punteggi SERP dato che a Google importa molto della velocità della pagina.
È possibile installare la libreria direttamente con npm o Bower oppure estraendo lo script tramite GitHub.
Questo richiede solo poche righe di JavaScript e aiuterà sicuramente a migliorare i carichi di pagina. Dai un'occhiata al repository GitHub e scorri verso il basso fino alla guida di installazione per iniziare.
 Con solo poche righe di codice, AntiModerate dovrebbe essere un gioco da ragazzi per funzionare su qualsiasi pagina.
Con solo poche righe di codice, AntiModerate dovrebbe essere un gioco da ragazzi per funzionare su qualsiasi pagina.Per non parlare di ciò funziona su JavaScript puro, quindi non richiede alcuna dipendenza come jQuery per funzionare.

Vetrina di disegni ispirati al sito spaziale
Lo spazio è una delle migliori fonti di ispirazione in ogni tipo di lavoro: scrittura, pittura o persino sfondi spaziali; e per ora, web design. È così grande, colorato ed eccitante che è impossibile rimanere apatici guardando a questi colori vivaci e attraenti, luoghi inesplorati. I web designer catturano molto bene la sua bellezza utilizzando effetti di luce, forme colorate e immagini dei pianeti per creare un senso universale ispirante e mozzafiato nel design del sito web.In

85 Merchandise Fresco Angry Birds che puoi acquistare
Devo confessare che sono un drogato di Angry Birds. Sì, lanciando 5 uccelli molto arrabbiati con la diversa capacità di grugnire maiali malvagi che mi sorridono quando ho fallito, potrebbe tenermi alto e impegnato per l'intera giornata. Penso che sia anche il motivo per cui questo gioco mobile ha raggiunto 12 milioni di acquisti nell'app store di Apple.M