it.hideout-lastation.com
it.hideout-lastation.com
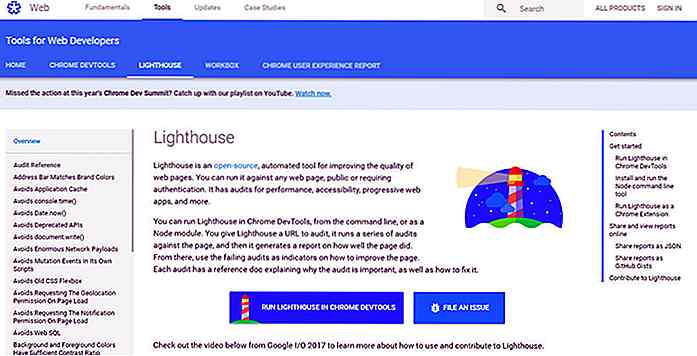
IcoFont ti offre oltre 2100 icone gratuite in un unico file di font
Con l'aumento dei caratteri web e dei font CSS incorporabili, oggi è molto più semplice creare da zero siti Web davvero unici.
La tendenza più recente sono i font di icone che sono generalmente più piccoli delle immagini, molto più facili da ridimensionare e sono cristallini su tutte le dimensioni dello schermo (inclusa la retina). Puoi trovare molti font di icone online, ma IcoFont fa davvero la differenza .
Questo carattere di icona gratuito viene fornito con oltre 2100 icone, il tutto riunito in un unico file di font .
Puoi scaricare la fonte raw con tutte le icone o solo determinate "famiglie" di icone come la valuta, l'azienda, l'interfaccia utente sociale o mobile (tra molte altre).
Il sito web si comporta come una documentazione online per tutte queste icone, quindi è possibile copiare / incollare i codici nel tuo sito rapidamente. Le icone IcoFont funzionano come le icone FontAwesome che, ad esempio, vengono utilizzate di default nel framework Bootstrap.
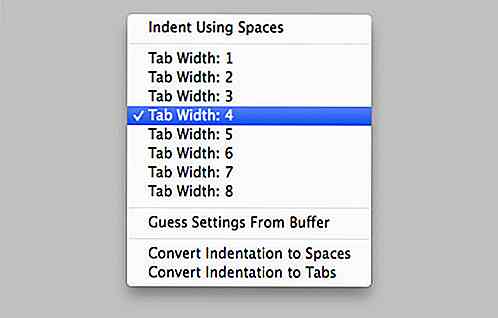
Tutto funziona attraverso l' elemento che richiede due classi CSS :
- la classe IcoFont predefinita
- una classe per ogni tipo di icona
Ad esempio, per aggiungere un'icona di un castello al tuo documento devi aggiungere qualcosa come questo al tuo layout:
Puoi tecnicamente aggiungere queste icone a qualsiasi elemento che ti piace, ma il codice predefinito di IcoFont si basa sugli elementi.
Questa libreria è ancora molto nuova e non riesco a trovarla su GitHub o altrove sul web. Ma, se stai cercando ulteriori informazioni, ti consiglio vivamente di visitare il sito Web e di scaricarne una copia. Troverai tutto il codice sorgente giusto lì e potrai anche sfogliare tutte le icone per categoria per vedere cosa c'è nel set.

Il giorno in cui il web design diventa noioso
Niente può sfuggire ai denti di ferro del tempo, e il giorno in cui il web design diventa completamente noioso e alla fine svanirà prima o poi arriverà ... o forse è già successo? In un mondo online pieno di blocchi di eroi basati sulla griglia e pulsanti di invito all'azione che fanno sbadigliare, non possiamo più essere sicuri di nulla.La co

Come spostare la barra degli indirizzi in fondo in Google Canary
Apple ha la sua tastiera nascosta con una sola mano e ora Google potrebbe spostarsi nella barra degli indirizzi nella parte inferiore dello schermo tramite "Chrome Home". Attualmente disponibile solo su Chrome Canary, "Chrome Home" riposiziona la barra degli indirizzi e il browser delle schede nella parte inferiore dello schermo

![Decifrare il caso curioso di come funziona il web design giapponese [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/192/deciphering-curious-case-how-japanese-web-design-works.jpg)