it.hideout-lastation.com
it.hideout-lastation.com
Materializza: un framework CSS per la progettazione dei materiali
Il Material design di Google ha lo scopo di funzionare bene sul Web e anche sulle app mobili. Sta guadagnando popolarità con gli sviluppatori e se vuoi adottarlo anche tu, ci sono molti modi per implementare Material Design sul tuo sito. Puoi usare Polimero o Angolare, oppure puoi usare Materializza.
Materialise è un framework CSS basato sui principi di Material Design con il supporto di Sass per un migliore sviluppo. Porta uno stile predefinito per un facile utilizzo e ha una documentazione dettagliata.
Puoi trovare molti componenti utili all'interno di: finestra di dialogo, modale, selezione data, pulsanti materiale, parallasse, schede e altro. Ha anche molte opzioni di navigazione tra cui scegliere, come menu a discesa, menu scorrevole e schede. Materialise utilizza anche un sistema a 12 griglia con 3 query media di dimensioni dello schermo predefinite: una larghezza massima di 600 px è un dispositivo mobile, un dispositivo tablet da 992 px e più di 992px è considerato un dispositivo desktop.
Iniziare
Ci sono due modi per iniziare con Materialise: usa CSS standard o Sass . Entrambe le fonti possono essere scaricate qui. Puoi anche ottenerli con bower usando il seguente comando:
l'installazione del bower si materializza
Dopo aver ottenuto i sorgenti, assicurati di collegarli correttamente al tuo file di progetto o compilare la fonte se stai usando la versione di Sass.
Caratteristiche
In questa sezione, spiegherò alcune funzionalità che materializza le offerte.
1. Mixin di Sass
Questo framework contiene Sass Mixin che aggiunge automaticamente tutti i prefissi del browser quando si scrivono determinate proprietà CSS. È una grande caratteristica dover garantire la compatibilità su tutti i browser, con il minor numero possibile di codice e il più possibile.
Dai un'occhiata alle seguenti proprietà di animazione:
-webkit-animation: 0.5s; -moz-animation: 0.5s; -o-animazione: 0, 5 s; -ms-animation: 0.5s; animazione: 0.5s;
Queste righe di codice possono essere riscritte con una singola riga di mixin di Sass in questo modo:
@include animation (.5s);
Ci sono circa 19 mixin principali disponibili. Per vedere l'elenco completo, vai alla categoria Sass nella scheda MIXINS .
2. Testo del flusso
Mentre altri framework di frontend usano un testo fisso, Materialize implementa un testo veramente reattivo. Anche le dimensioni del testo e l'altezza della riga vengono ridimensionate in modo reattivo per mantenere la leggibilità. Quando si tratta di schermi più piccoli, l'altezza della linea è più grande.
Per usare Flow Text, puoi semplicemente aggiungere la classe flow-text al testo desiderato. Per esempio:
Questo è il testo del flusso.
Controlla la demo qui nella sezione Flow Text.
3. Effetto a catena con le onde
Anche il Material Design ha un feedback interattivo, un esempio degno di nota è l'effetto a catena. In Materializza, questo effetto si chiama Onde . Fondamentalmente quando gli utenti fanno clic o toccano / toccano un pulsante, una scheda o qualsiasi altro elemento, viene visualizzato l'effetto. Le onde possono essere facilmente create aggiungendo classe waves-effect tuoi elementi.
Questo frammento ti dà l'effetto delle onde.
Le increspature sono grigie di default. Ma in una situazione in cui hai uno sfondo di colore scuro, potresti voler cambiare il colore. Per aggiungere un colore diverso, aggiungi semplicemente waves-(color) all'elemento. Sostituisci "(colore)" con il nome di un colore.

Puoi scegliere tra 7 colori: chiaro, rosso, giallo, arancione, viola, verde e verde acqua . Puoi sempre creare o personalizzare i tuoi colori se questi colori non corrispondono alle tue esigenze.
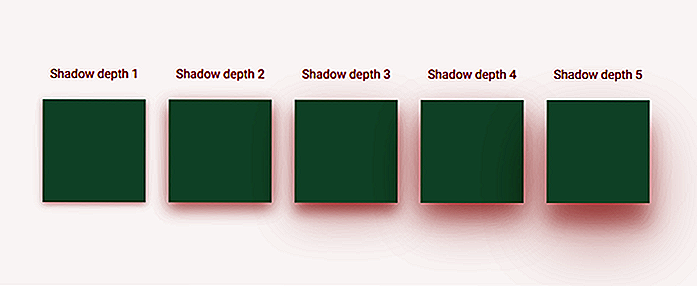
4. Ombra
Per fornire relazioni tra gli elementi, Material Design consiglia di utilizzare l'elevazione sulle superfici. Materialise offre questo principio con la sua classe z-depth-(number) . Puoi determinare la profondità dell'ombra cambiando il (numero) da 1 a 5:
Profondità dell'ombra 3
Tutte le profondità dell'ombra sono dimostrate con l'immagine sottostante.

5. Pulsanti e icone
In Material Design ci sono tre tipi di pulsanti principali: pulsante sollevato, fab (pulsante di azione mobile) e pulsante piatto .
(1) Pulsante alzato
Il pulsante sollevato è il pulsante predefinito. Per creare questo pulsante, aggiungi una classe btn ai tuoi elementi. Se vuoi dargli l'effetto onda quando si fa clic o si preme, vai con questo:
In alternativa, puoi anche dare al pulsante un'icona a sinistra oa destra del testo. Per l'icona, dovrai aggiungere un tag personalizzato con il nome della classe e la posizione dell'icona. Per esempio:

Nello snippet sopra riportato utilizziamo la mdi-file-file-download per l'icona di download. Ci sono circa 740 icone diverse che puoi usare. Per vederli, vai alla pagina Sass nella scheda Icone.
(2) Pulsante flottante
Un pulsante mobile può essere creato aggiungendo la classe btn-floating e l'icona desiderata. Per esempio:

In Material Design, il pulsante piatto viene spesso utilizzato all'interno della finestra di dialogo. Per crearlo, aggiungi semplicemente btn-flat al tuo elemento in questo modo:

Inoltre, i pulsanti possono essere disabilitati con la classe disabled e resi più grandi utilizzando la classe btn-large .
6. Griglia
Materialise utilizza un sistema di griglia reattivo standard a 12 colonne . La reattività è divisa in tre parti: piccola (s) per cellulare, media (m) per tablet e grande (l) per desktop.
Per creare colonne, utilizzare s, me l per indicare la dimensione, seguito dal numero di griglia. Ad esempio, quando si desidera creare un layout di dimensioni ridotte per dispositivi mobili, è necessario includere una classe s6 nel proprio layout. s6 sta per small-6 che significa 6 colonne sul piccolo dispositivo.
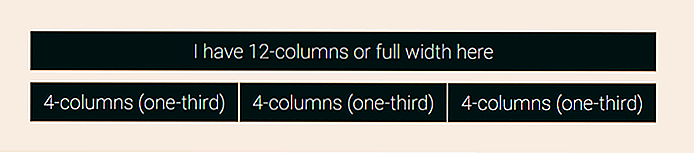
È inoltre necessario includere una classe col nel layout che si crea e inserirlo in un elemento che ha la classe row . Questo è così il layout potrebbe essere inserito correttamente nelle colonne. Ecco un esempio:
Ho 12 colonne o larghezza completa qui4 colonne (un terzo) qui4 colonne (un terzo) qui4 colonne (un terzo) qui
Ecco i risultati:

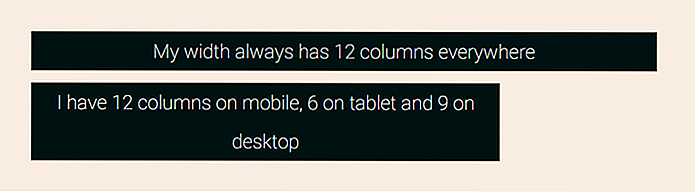
Per impostazione predefinita, col s12 è di dimensioni fisse e ottimizzato per tutte le dimensioni dello schermo, praticamente uguale a col s12 m12 l12 . Ma se vuoi specificare la dimensione delle colonne per i diversi dispositivi. Tutto quello che devi fare è elencare le dimensioni aggiuntive in questo modo:
La mia larghezza ha sempre 12 colonne ovunqueHo 12 colonne su mobile, 6 su tablet e 9 su desktop
Ecco come appare:

Queste sono solo alcune caratteristiche di Materialise. Per saperne di più sulle loro altre funzionalità, vai alla pagina della documentazione.

Alternative Bitcoin: 15 Cryptocurrencies che dovresti sapere
Bitcoin ha registrato una crescita eccezionale nel 2017, tuttavia, il suo prezzo è quasi arrivato a 4, 5k USD, limitando così ulteriori investimenti a causa del prezzo elevato. Ed è per questo che altcoin come Ethereum e Dash stanno guadagnando la ribalta in questi giorni.Se me lo chiedi, investire in altcoins è una buona strategia in quanto sono nuovi e di basso valore rispetto ai Bitcoin e, quindi, hanno più possibilità di crescere nel corso del tempo. E la

Crea un effetto Reveal immagine solo CSS con bordi trasparenti
Un effetto di rivelazione di immagini solo CSS può essere risolto in diversi modi. In realtà è abbastanza facile codificare un disegno in cui l' immagine risalta (è straripato) con il suo solido sfondo: si limita a posizionare un'immagine su un elemento più piccolo con uno sfondo solido.È po