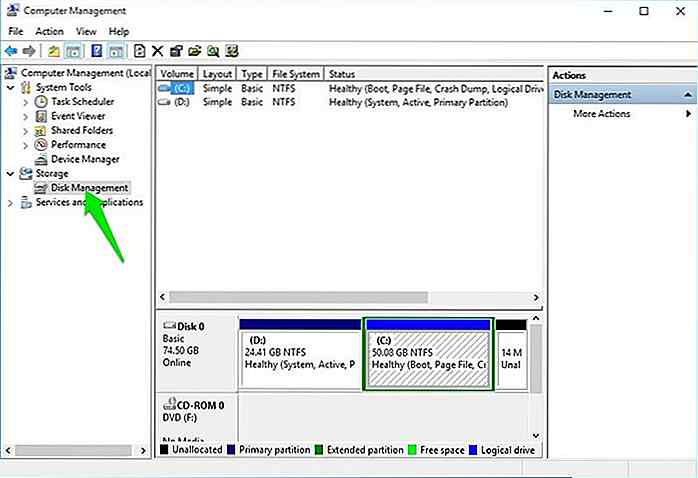
it.hideout-lastation.com
it.hideout-lastation.com
Crea un effetto Reveal immagine solo CSS con bordi trasparenti
Un effetto di rivelazione di immagini solo CSS può essere risolto in diversi modi. In realtà è abbastanza facile codificare un disegno in cui l' immagine risalta (è straripato) con il suo solido sfondo: si limita a posizionare un'immagine su un elemento più piccolo con uno sfondo solido.
È possibile ottenere lo stesso risultato se si utilizzano i bordi trasparenti, dove si mantiene la dimensione dell'elemento di sfondo uguale a quella del primo piano e si aggiungono i bordi trasparenti per creare uno spazio vuoto in cui il primo piano deve essere traboccato.
Ci sono alcuni vantaggi nell'usare il secondo metodo . Dal momento che sono i bordi trasparenti che forniscono l'area in cui il foreground deve essere traboccato, possiamo controllare la direzione del trabocco tra i bordi sinistro, destro, superiore e inferiore. Inoltre, avere le stesse dimensioni sia per il primo piano che per lo sfondo rende più facile spostare entrambi gli elementi contemporaneamente sulla pagina.
In poche parole, vedremo come creare un effetto di rivelazione di immagini solo CSS usando uno sfondo più piccolo e solido con un'immagine in primo piano con bordi trasparenti . Puoi controllare la demo finale qui sotto.
1. Creare il codice iniziale
HTML-saggio, solo uno
Nel CSS, utilizziamo due variabili CSS, --bgc e --dim per il colore di sfondo e le dimensioni del contenitore .foo, rispettivamente. Nell'esempio, ho usato lo stesso valore per la larghezza e l'altezza per ottenere una scatola quadrata, creare variabili separate per l'altezza e la larghezza se si desidera un rettangolo.
Aggiungiamo anche la position:relative regola position:relative a .foo, in modo che i suoi pseudo-elementi, che useremo per rivelare l'immagine, possano essere posizionati in modo assoluto (vedi sotto), e quindi impilati l'uno sull'altro .
.foo {--bgc: # FFCC03; --dim: 300px; larghezza: var (- dim); altezza: var (- dim); background-color: var (- bgc); posizione: relativa; } Aggiungiamo una proprietà di content vuota a entrambi gli pseudo-elementi, .foo::before e .foo::after, per renderli correttamente visualizzati.
.foo :: before, .foo :: after {content: ''; posizione: assoluta; a sinistra: 0; inizio: 0; } L'elemento .foo, i suoi due pseudo-elementi, .foo::before, .foo::after, e le loro pseudo-classi :hover ottengono una proprietà di transition che aggiungerà una transizione di facilità a loro per 500 millisecondi (mezzo a secondo).
.foo, .foo: hover, .foo :: before, .foo :: after, .foo: hover :: before, .foo: hover :: after {transition: transform 500ms ease-in; } 2. Aggiungi l'immagine
Aggiungiamo l'immagine allo pseudo-elemento .foo::before come immagine di sfondo e la ridimensioniamo per coprire l'intero pseudo-elemento con le proprietà width e height . Lo .foo direttamente sotto l'elemento .foo usando la regola z-index: -1 .
.foo :: before {width: 100%; altezza: 100%; background: url (camel.png) centro / copertina; z-index: -1; } La parola chiave center centra l'immagine, mentre la parola chiave di cover scala l'immagine per coprire l'intero elemento mantenendo le sue proporzioni.
Nello screenshot qui sotto puoi vedere cosa abbiamo finora ( z-index viene rimosso da .foo::before modo che possa essere visto):
 3. Aggiungi lo sfondo slide-out
3. Aggiungi lo sfondo slide-out Per aggiungere lo sfondo più piccolo (slide-out) dietro l'immagine, useremo l'altro pseudo-elemento, .foo::after .
Creiamo un'altra variabile CSS, --b, per la larghezza del bordo . Diamo tre bordi trasparenti allo pseudo-elemento ::after : top, right e bottom .
.foo :: after {--b: 20px; larghezza: calc (100% - var (- b)); altezza: calc (100% - calc (var (- b) * 2)); bordo: var (- b) trasparente solido; border-left: none; box-shadow: inset 0 var (- dim) 0 var (- bgc); filtro: luminosità (.8); z-index: -2; } La larghezza viene calcolata come calc(100% - var--b)) che restituisce la larghezza totale di .foo meno la larghezza totale dei suoi bordi orizzontali (solo il bordo destro, poiché non c'è il bordo sinistro).
L' altezza viene calcolata come calc(100% - calc(var(--b) * 2)) che restituisce l'altezza totale di .foo meno la larghezza totale dei suoi bordi verticali ( bordi superiore e inferiore).
Con la proprietà box-shadow, aggiungiamo anche un'ombreggiatura orizzontale della dimensione uguale a .foo (che è var(--dim) ).
Un filtro CSS di brightness(.8) scurisce un po 'il colore di sfondo, e infine, la regola z-index: -2 posiziona lo pseudo-elemento ::after sotto ::before che contenga l'immagine.
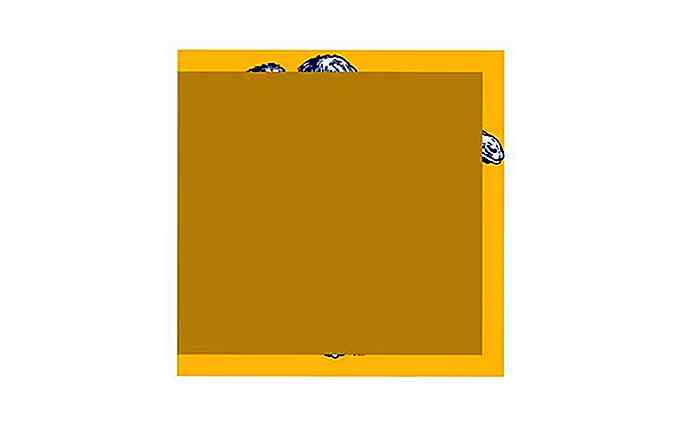
Ecco lo screenshot della demo renderizzata finora (con z-index rimosso da entrambi gli pseudo-elementi in modo che possano essere visti):
 4. Aggiungi la trasformazione
4. Aggiungi la trasformazione Aggiungiamo la proprietà transform ai due pseudo-elementi, quindi quando l'utente si posiziona su .foo, entrambi gli pseudo-elementi vengono spostati orizzontalmente .
Poiché abbiamo già aggiunto la proprietà di transition a tutti gli elementi alla fine del passaggio 1, il movimento dell'immagine e il suo sfondo sono entrambi animati .
.foo: hover :: before, .foo: hover :: after {transform: translateX (100%); } Di seguito, puoi vedere la demo finale .
Bonus: margine opzionale
Se visualizzi .foo accanto ad altri elementi in una pagina e desideri che questi altri elementi si spostino quando l'immagine e il suo sfondo scivolano fuori, quindi aggiungi un margine destro della stessa larghezza di quello di .foo .foo:hover .
.foo: hover {margin-right: var (- dim); }

Idee e tendenze brillanti per la funzionalità principale Post Widgets
Gestire una rivista online di successo richiede un pubblico solido e molta scrittura di alta qualità. Ma il layout della rivista gioca anche un fattore cruciale nel coinvolgimento dei visitatori. Una tecnica è quella di creare un widget di messaggi in primo piano nella parte superiore della home page.

Strumenti di produttività per un team SEO efficiente
O stai gestendo un'attività di servizi SEO, o hai un dipartimento SEO interno per la tua azienda, non sarai in grado di ottenere i massimi risultati se non disponi di un efficiente team SEO . I tempi in cui è possibile assumere una persona per esibirsi in un one-man show su quasi tutti i compiti relativi alla SEO sono finiti da tempo.O