it.hideout-lastation.com
it.hideout-lastation.com
Microtip - Libreria Tooltip CSS con funzionalità di accessibilità native
Puoi fare una rapida ricerca su GitHub per trovare dozzine di librerie tooltip personalizzate. E sembra che quelli nuovi colpiranno il web ogni mese.
Microtip è una risorsa unica dal momento che viene eseguita con tooltip CSS puri, offre un'estetica personalizzata e utilizza un codice sorgente completamente accessibile per tutti gli utenti.
Se non hai mai pensato molto sull'accessibilità, allora Microtip potrebbe cambiare idea. È la perfetta combinazione di design pulito e funzionalità per tutti i dispositivi, tutti i browser e per gli utenti con disabilità importanti .
 Sulla homepage, troverai un link per il download alla libreria Microtip insieme a una serie di demo di codice.
Sulla homepage, troverai un link per il download alla libreria Microtip insieme a una serie di demo di codice.È possibile ottenere questo setup tramite un gestore di pacchetti, un download diretto o estraendolo direttamente da un CDN. Viene fornito con un file CSS ed è praticamente tutto ciò di cui hai bisogno.
Una volta aggiunto Microtip alla tua pagina, puoi iniziare ad aggiungere suggerimenti sui componenti della pagina. Questi sono pienamente conformi alla WAI in modo che siano perfettamente conformi ai moderni standard di accessibilità.
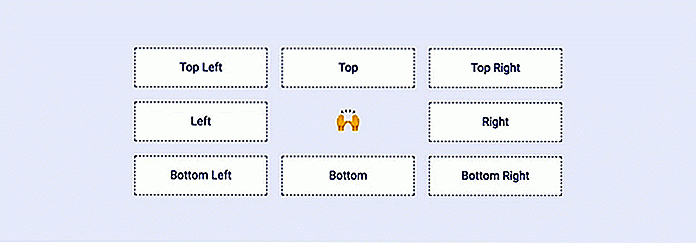
Ecco un esempio di codice tooltip allegato a un elemento del pulsante con una posizione personalizzata:
Non c'è molto codice giusto?
Questa libreria è super leggera con un totale di 1 KB min. Questo è semplicemente pazzesco considerando quanto ottieni con questi tooltip.
Le proprietà CSS personalizzate possono essere passate attraverso gli attributi HTML per definire la dimensione del carattere, lo stile di transizione, l'andamento e molte altre impostazioni.
Puoi anche sovrascrivere i CSS direttamente per rendere le descrizioni dei comandi più grandi con colori o caratteri diversi.
Dai un'occhiata alla sezione di personalizzazione nella pagina principale per maggiori dettagli. Tutto funziona attraverso HTML e CSS quindi non hai bisogno di conoscenze di scripting per farlo funzionare.
Microtip è semplicissimo da configurare e personalizzare, quindi se conosci almeno la codifica di base del frontend starai bene.
Ma date un'occhiata al repository GitHub per maggiori informazioni sull'impostazione e per prendere una copia del foglio di stile.
Se hai domande o suggerimenti per nuove funzionalità puoi anche rilasciare una riga al creatore su Twitter @_ighosh.
![Le migliori app per dispositivi mobili per l'impairment sensoriale [Infografica]](http://hideout-lastation.com/img/tech-design-tips/228/best-mobile-apps-sensory-impairment.jpg)
Le migliori app per dispositivi mobili per l'impairment sensoriale [Infografica]
Nonostante il modo in cui abusiamo della tecnologia, uno dei suoi scopi è quello di aiutarci a migliorare il nostro modo di vivere. Ciò include gli utenti che potrebbero avere una disabilità fisica o una disabilità sensoriale . In questa infografica di Home Healthcare Adaptations, diamo un'occhiata ad alcune delle migliori app per utenti che soffrono di problemi alla vista o di udito.Que

Crea finestre modali accessibili con la finestra di dialogo A11y
I modali sono ampiamente supportati nei browser moderni. Possono essere utilizzati come popup di notifica, come campi opt-in o anche per presentazioni di foto .Puoi costruire queste finestre usando puro CSS ma questa non è la soluzione più accessibile. Invece, controlla A11y Dialog, una finestra modale completamente funzionante che pone l'accento sull'accessibilità prima di tutto .Fu