 it.hideout-lastation.com
it.hideout-lastation.com
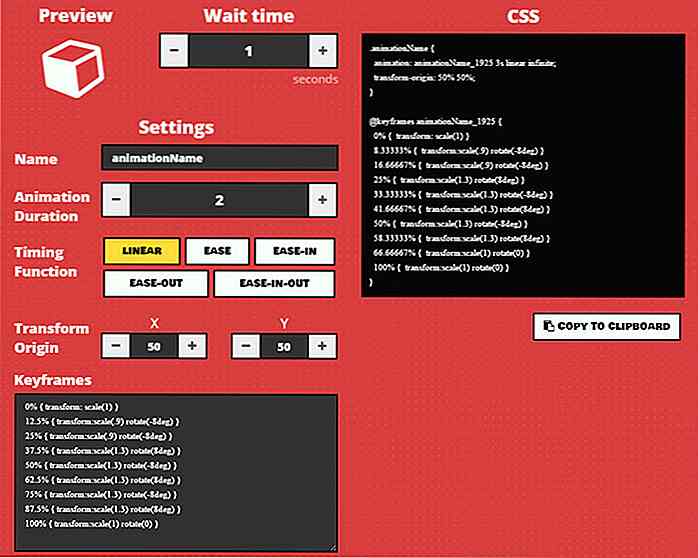
Metti in pausa e apri le animazioni CSS con WAIT! Animare
C'è molto che puoi fare con l'animazione CSS pura, ma la pausa e il loop di un'animazione non sono possibili con le specifiche W3 attuali.
Ma con uno strumento gratuito come WAIT! Animate è possibile creare animazioni in loop da zero con ritardi personalizzati tra ogni ciclo. Questo può sembrare un compito banale, ma risolve un punto dolente per molti sviluppatori.
 Va notato che esiste una proprietà CSS chiamata
Va notato che esiste una proprietà CSS chiamata animation-delay che ritarda l' inizio di un'animazione CSS . Tuttavia non influisce su un'animazione ricorrente poiché ritarda solo il punto di partenza.ASPETTARE! Animate calcola automaticamente il numero di pause che devono essere posizionate all'interno dei fotogrammi di animazione personalizzati per creare la durata esatta della pausa tra i cicli. Questo potrebbe essere fatto a mano ma è estremamente convoluto, per non dire super fastidioso.
Questa app Web può funzionare con qualsiasi funzione di animazione CSS3, incluse rotazioni e trasformazioni. Non stai scrivendo nuove proprietà CSS, bensì costruisci sulla funzione keyframes per creare pause basate su percentuali (dallo 0% al 100%) all'interno dell'animazione.
Dai un'occhiata alla home page per vedere alcuni esempi in azione . È abbastanza chiaro cosa puoi fare e il codice sorgente è lì per copiare / incollare nel tuo lavoro.
Si prega di notare che questa non è una libreria a tutti gli effetti . È un generatore che crea il codice CSS al volo sulla base di qualsiasi cosa tu abbia bisogno per il ritardo dell'animazione.
 Se vuoi una soluzione più semplice fuori dal sito, puoi scaricare il mixin di Sass . Questo è un po 'più complicato perché richiede una mappa Sass, quindi dovrai capire come aggiungere proprietà personalizzate e scrivere correttamente la tua sintassi.
Se vuoi una soluzione più semplice fuori dal sito, puoi scaricare il mixin di Sass . Questo è un po 'più complicato perché richiede una mappa Sass, quindi dovrai capire come aggiungere proprietà personalizzate e scrivere correttamente la tua sintassi.Ecco un esempio di come chiameresti il mixin :
@include waitAnimate ((animationName: animName, keyframes: (0: (transform: scale (1), background-color: blue), 50: (transform: scale (2), background-color: green), 100: (transform : scale (3), background-color: red)), durata: 2, waitTime: 1, timingFunction: ease, iterationCount: infinito));
Gli sviluppatori web Pro non dovrebbero avere problemi nell'apprendere le corde e costruirle in un mixin riutilizzabile. Ma gli sviluppatori alle prime armi potrebbero avere difficoltà a farlo funzionare, da qui l'app web.
Tutto questo codice sorgente è disponibile gratuitamente su GitHub se si desidera scaricare una copia localmente. Ma dal momento che questa è una caratteristica così strana, non è qualcosa che probabilmente avrai bisogno in molti progetti. Ecco perché WAIT! L'applicazione web animata dovrebbe essere più che sufficiente per aiutarti a risolvere un problema una tantum di ritardare le animazioni in loop con puro CSS .
È un trucco davvero divertente che è anche piuttosto oscuro dal design. Ma va a dimostrare quanto è possibile con CSS3 e un po 'di ingegno.

Comprensione di JavaScript sincrono e asincrono - Parte 1
Sincrona e asincrona sono concetti confusi in JavaScript, specialmente per i principianti. Due o più cose sono sincrone quando si verificano contemporaneamente (in sincronizzazione) e asincrone quando non lo sono (non in sincronizzazione).Sebbene queste definizioni siano facili da comprendere, in realtà è più complicata di quanto sembri. Do

50 siti di lavoro freelance per progettisti e programmatori - Best Of
Essere un libero professionista può essere estremamente vantaggioso ed è probabilmente un sogno per molti designer e sviluppatori che sono stanchi dello stile di vita del cubicolo. Non solo puoi scegliere solo i lavori che ti interessano, ma anche la flessibilità totale in termini di tempo, con chi vuoi lavorare e dove vuoi lavorare .Il



![Come eseguire un'analisi di coorte con Google Analytics [Guida]](http://hideout-lastation.com/img/tech-design-tips/169/how-perform-cohort-analysis-with-google-analytics.jpg)