it.hideout-lastation.com
it.hideout-lastation.com
Comprensione di JavaScript sincrono e asincrono - Parte 1
Sincrona e asincrona sono concetti confusi in JavaScript, specialmente per i principianti. Due o più cose sono sincrone quando si verificano contemporaneamente (in sincronizzazione) e asincrone quando non lo sono (non in sincronizzazione).
Sebbene queste definizioni siano facili da comprendere, in realtà è più complicata di quanto sembri. Dobbiamo tenere conto di cosa sono esattamente sincronizzati e cosa no .
Probabilmente chiameresti una funzione normale
in JavaScript sincrono, giusto? E se si tratta di qualcosa come setTimeout() o AJAX con cui stai lavorando, ti riferirai ad esso come asincrono, sì? Cosa succede se ti dico che entrambi sono asincroni in un modo ?
Per spiegare il perché, dobbiamo rivolgerci al signor X per chiedere aiuto.
Scenario 1 - Il signor X sta provando la sincronicità
Ecco la configurazione:
- Mr X è qualcuno che può rispondere a domande difficili e svolgere qualsiasi compito richiesto.
- L'unico modo per contattarlo è attraverso una telefonata.
- Qualunque sia la domanda o il compito che hai, per chiedere l'aiuto del signor X a portarlo a termine; tu lo chiami.
- Mr X ti dà la risposta o completa il compito subito e ti fa sapere che è fatto .
- Metti giù il ricevitore sentendosi soddisfatto e vai fuori per un film.
Quello che hai appena realizzato era una comunicazione sincrona (avanti e indietro) con il signor X. Ascoltava mentre gli facevi la tua domanda, e ascoltavi mentre rispondeva.
 Scenario 2 - Il signor X non è contento della sincronicità
Scenario 2 - Il signor X non è contento della sincronicità Dal momento che Mr X è così efficiente, inizia a ricevere molte più chiamate. Quindi cosa succede quando lo chiami ma è già impegnato a parlare con qualcun altro? Non sarai in grado di fargli la tua domanda - non finché non sarà libero di ricevere la tua chiamata. Tutto quello che sentirai è un tono occupato.
Quindi cosa può fare il signor X per combattere questo?
Invece di prendere direttamente le chiamate:
- Il signor X assume un nuovo ragazzo, il signor M e gli dà una segreteria telefonica per i chiamanti di lasciare messaggi .
- Il lavoro del signor M è di trasmettere un messaggio dalla segreteria telefonica al signor X una volta che sa che il signor X ha completamente terminato di elaborare tutti i messaggi precedenti ed è già libero di prenderne uno nuovo .
- Quindi ora quando lo chiami, invece di ottenere un tono di occupato, devi lasciare un messaggio per Mr X, poi aspettare che ti richiami (non c'è ancora tempo per il film).
- Una volta che il signor X ha finito con tutti i messaggi in coda che ha ricevuto prima dei tuoi, lui esaminerà il tuo problema e ti richiamerà per darti una risposta.
Ora qui sta la domanda: le azioni sono state finora sincrone o asincrone?
È misto. Quando hai lasciato il tuo messaggio, il signor X non ci stava ascoltando, quindi la quarta comunicazione era asincrona.
Ma quando ha risposto, tu eri lì ad ascoltare, il che rende la comunicazione di ritorno sincrona .
Spero che tu abbia acquisito una migliore comprensione di come la sincronicità sia percepita in termini di comunicazione. È ora di inserire JavaScript.
JavaScript - Un linguaggio di programmazione asincrono
Quando qualcuno etichetta JavaScript asincrono, ciò a cui si riferiscono in generale è come lasciare un messaggio e non bloccare la chiamata con un tono di occupato.
Le chiamate alle funzioni non sono mai dirette in JavaScript, sono letteralmente fatte tramite messaggi .
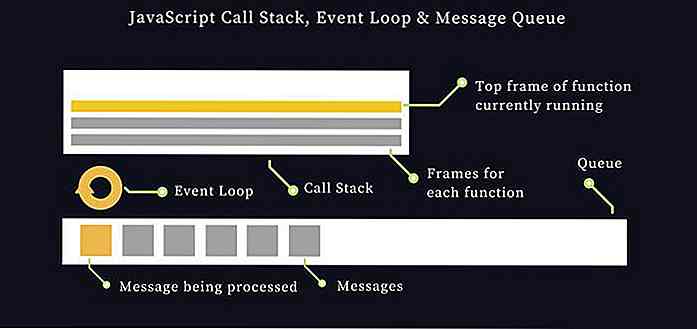
JavaScript utilizza una coda di messaggi in cui vengono trattenuti i messaggi (o gli eventi) in arrivo. Un ciclo di eventi (un dispatcher di messaggi) invia sequenzialmente questi messaggi a uno stack di chiamate in cui le corrispondenti funzioni dei messaggi sono impilate come frame (funzioni e variabili) per l'esecuzione.
Lo stack di chiamate mantiene il frame della funzione iniziale chiamata e tutti gli altri frame per le funzioni chiamate tramite chiamate nidificate su di esso.
 Quando un messaggio si unisce alla coda, attende che lo stack di chiamate sia vuoto di tutti i frame dal messaggio precedente, e quando lo è, il ciclo di eventi rimuove il messaggio precedente e aggiunge i frame corrispondenti del messaggio corrente allo stack di chiamate .
Quando un messaggio si unisce alla coda, attende che lo stack di chiamate sia vuoto di tutti i frame dal messaggio precedente, e quando lo è, il ciclo di eventi rimuove il messaggio precedente e aggiunge i frame corrispondenti del messaggio corrente allo stack di chiamate .Il messaggio attende di nuovo fino a quando lo stack delle chiamate non si svuota dei propri frame corrispondenti (cioè le esecuzioni di tutte le funzioni impilate sono terminate), quindi viene rimossa dalla coda.
Considera il seguente codice:
function foo () {} function bar () {pippo (); } function baz () {bar (); } baz (); La funzione da eseguire è baz() (nell'ultima riga del frammento di codice), per cui un messaggio viene aggiunto alla coda e quando il loop di eventi lo preleva, lo stack di chiamate inizia ad impilare i frame per baz(), bar() e foo() nei relativi punti di esecuzione.
 Una volta completata l'esecuzione delle funzioni una per una, i loro frame vengono rimossi dallo stack di chiamate, mentre il messaggio è ancora in attesa in coda, finché
Una volta completata l'esecuzione delle funzioni una per una, i loro frame vengono rimossi dallo stack di chiamate, mentre il messaggio è ancora in attesa in coda, finché baz() viene estratto dallo stack. Ricorda, le chiamate alle funzioni non sono mai dirette in JavaScript, sono fatte tramite messaggi . Quindi, ogni volta che senti qualcuno dire che JavaScript stesso è un linguaggio di programmazione asincrono, supponi che stiano parlando della sua "segreteria telefonica" incorporata e di come sei libero di lasciare messaggi.
Ricorda, le chiamate alle funzioni non sono mai dirette in JavaScript, sono fatte tramite messaggi . Quindi, ogni volta che senti qualcuno dire che JavaScript stesso è un linguaggio di programmazione asincrono, supponi che stiano parlando della sua "segreteria telefonica" incorporata e di come sei libero di lasciare messaggi.Ma per quanto riguarda i metodi asincroni specifici?
Finora non ho toccato API come setTimeout() e AJAX, quelle sono specificatamente definite asincrone . Perché?
È importante capire cosa sia esattamente sincrono o asincrono. JavaScript, con l'aiuto degli eventi e del ciclo degli eventi, può praticare l'elaborazione asincrona dei messaggi, ma ciò non significa che tutto in JavaScript sia asincrono .
Ricorda, ti ho detto che il messaggio non è andato via fino a quando lo stack delle chiamate era vuoto dei frame corrispondenti, proprio come non sei andato via per un film fino a quando non hai ottenuto la tua risposta - che è sincronizzato, sei lì ad aspettare che il compito sia completa e ottieni la risposta.
L'attesa non è l'ideale in tutti gli scenari . Cosa succede se dopo aver lasciato un messaggio, invece di aspettare, puoi partire per il film? Cosa succede se una funzione può andare in pensione (svuotamento dello stack di chiamate) e il suo messaggio può essere rimosso dalla coda anche prima che l'attività della funzione sia completata? Cosa succede se si può avere codice eseguito in modo asincrono?
È qui che entrano in gioco le API come setTimeout() e AJAX, e quello che fanno è ... resisti, non posso spiegarlo senza tornare al signor X, che vedremo nella seconda parte di questo articolo . Rimanete sintonizzati.

16 prodotti Apple stravaganti che puoi solo immaginare
Con tutta la mania degli ultimi prodotti Apple, i fan non ne hanno ancora avuto abbastanza di venire con i nuovi i-This e i-That. Certo, alcuni di loro hanno davvero concepito idee meravigliose e innovative, ma ci sono ancora alcuni stravaganti e poco pratici che sono, beh, così "creativi" che dovremmo dare loro dei crediti.

10 funzioni nascoste che puoi trovare nelle opzioni per sviluppatori Android
Ti accorgi che il tuo dispositivo Android ha una funzione "Opzioni sviluppatore" nascosta da qualche parte? Ci sono molte cose che puoi fare sul tuo Android, ma c'è più che puoi fare quando hai questa opzione abilitata . Dall'accelerazione del tuo dispositivo disattivando le animazioni, per ottenere un rendering di qualità superiore per un buon gameplay, ci sono molte funzionalità che puoi abilitare dalla sezione Opzioni sviluppatore Android .Not