it.hideout-lastation.com
it.hideout-lastation.com
Petal è un framework di interfaccia utente CSS organizzato e leggero in esecuzione su LESS
Da Bootstrap a Foundation sembra che ci sia un flusso infinito di framework CSS tra cui scegliere. Ma pochi corrono su MENO e ancor meno sono ben organizzati come Petal .
Questo piccolo progetto open source è stato creato internamente per il team di Shakr ma hanno deciso di rilasciarlo tutto su GitHub . È ancora una nuova struttura, quindi c'è molto spazio per migliorare. Allo stato attuale, Petal è una struttura ricca di funzionalità per qualsiasi progetto web.
Chiunque fosse interessato dovrebbe controllare la pagina principale e consultare alcuni dei documenti .
Il foglio di stile Petal si suddivide in diversi file LESS, quindi è organizzato in base a caratteristiche e impostazioni . In questo modo, se vuoi apportare modifiche o trovare una classe specifica, devi sfogliare un solo file, ad esempio typography.less, piuttosto che un'intera libreria.
È possibile visualizzare alcune delle funzionalità di progettazione più comuni in questa penna insieme a frammenti di codice che è possibile copiare.
Petal è pensato per essere una struttura minimalista con semplici stili predefiniti .
Non tutti vogliono lavorare aggiungendo colore o tono nei loro progetti. La bellezza di un framework CSS è che può fornire design e stile, quindi basta aggiungere l'HTML e muoversi.
Questo è ciò che Petal fa bene, ed è una ventata di aria fresca in un mondo pieno di homepage di Bootstrap.
Se vuoi provare questo per te basta aggiungere il foglio di stile Petal.css direttamente al tuo documento
Puoi armeggiare con le classi controllando la pagina dei documenti sul sito. C'è in realtà un'intera sezione che copre l'impostazione di base della pagina usando una classe, come .section come un contenitore con classi come .row o .column per la struttura .
 Le opzioni di layout sono praticamente infinite e puoi sempre aggiungere ulteriore formattazione per padding e margini, se necessario.
Le opzioni di layout sono praticamente infinite e puoi sempre aggiungere ulteriore formattazione per padding e margini, se necessario.Per un framework CSS così piccolo, Petal è davvero impressionante. Attualmente è agli inizi con la v0.5, ma sarà continuamente sviluppato con il passare del tempo. Per saperne di più consulta la homepage di Petal e scopri cosa puoi creare!

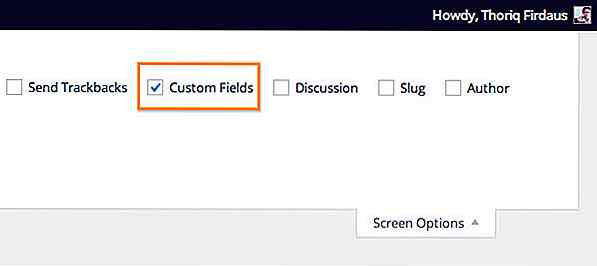
Come creare campi personalizzati WordPress senza plugin
WordPress ha reso facile per gli sviluppatori personalizzare WordPress in tanti modi per soddisfare le loro esigenze personalizzate, incluso consentire agli sviluppatori di assegnare nuovi meta-dati all'interno di un post. In questo modo lo sviluppatore può visualizzare risultati aggiuntivi all'interno dei temi o dei plug-in su dati standard come il titolo del post, il contenuto del post e l'autore del post.

Crittografia dei dati - Che cosa è necessario sapere
Sei guardato. I governi di tutto il mondo hanno sistemi segreti che spiano i loro cittadini ogni ora di ogni giorno. Questi sistemi sono stati progettati per proteggere le persone dalle minacce del terrorismo internazionale e domestico, ma dal momento che sono gestiti dagli umani, tendono ad essere utilizzati in modo inappropriato, come questo dipendente della National Security Agency che ha spiato 9 donne fino a che non è stato catturato.