it.hideout-lastation.com
it.hideout-lastation.com
PNotify - Un plugin di notifica altamente personalizzabile
Per alcuni di noi che sono costantemente occupati, le notifiche ci tengono aggiornati su ogni evento importante, news e informazioni. Riduce i tempi di attesa mentre ci aggiorna con gli ultimi eventi, e non c'è da meravigliarsi se riceviamo notifiche su desktop e cellulari allo stesso modo.
Se tuttavia vuoi creare una notifica per il tuo sito, puoi crearlo facilmente con questo plugin chiamato PNotify. È un plugin javascript gratuito e open source con molte opzioni ed è facile da usare. Con PNotify, puoi persino mostrare fino a 1000 notifiche contemporaneamente (consulta questo test di benchmark per provarlo). Quant'è fico?
Perché usare PNotify?
PNotify, precedentemente noto come Pines Notify, presenta tre tipi di notifica principali: informazioni, avviso ed errore . Ha un sacco di funzioni, effetti, temi e anche stili. Puoi scegliere diversi stili da Bootstrap, dall'interfaccia utente di jQuery, da Font Awesome o dal tuo stile personale. Ci sono anche circa 18 temi già pronti (realizzati con Bootswatch) tra cui è possibile scegliere e ci sono anche effetti di transizione.

La cosa bella di PNotify è che non ha solo fantastiche funzioni grafiche, ma è anche arricchito con potenti e ricche API (o moduli). Queste API includono notifiche desktop (basate sullo standard Draft di notifiche Web), supporto di aggiornamento dinamico, callback per vari eventi, visualizzatore di cronologia per visualizzare notifiche precedenti e supporto HTML nel titolo e nel corpo.
PNotify fornisce una notifica discreta che significa che è possibile fare clic su qualsiasi elemento dietro la notifica senza chiuderla. Puoi anche determinare dove viene visualizzata la notifica con le funzionalità di Stacks, che ti consente di posizionare la notifica ovunque: come stile barra superiore / inferiore o anche come suggerimento.
Uso di base
Le fonti di PNotify sono disponibili in moduli bundle personalizzabili e sono disponibili qui.
Iniziare
Dopo aver ottenuto i sorgenti, includili nel tuo codice HTML in questo modo:
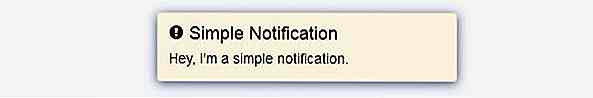
PNotify è molto facile da usare. Ecco una semplice notifica:
$ (function () {new PNotify ({title: 'Simple Notification', testo: 'Ehi, sono una semplice notifica.'});}); E questo è il risultato:

Fondamentalmente, per creare una notifica si avvia una nuova funzione PNotify. Il titolo, il testo, lo stile e altre opzioni possono quindi essere passati all'interno della funzione. Se non si specifica il tipo di notifica, verrà utilizzato il tipo predefinito che è un avviso . Sono disponibili oltre 20 opzioni configurabili . Per vedere la lista con il suo valore predefinito, clicca qui.
Messa in piega
Per cambiare lo stile, puoi passare l'opzione di styling nella notifica e definire lo stile desiderato. Gli stili disponibili sono bootstrap2, bootstrap3, jqueryui e fontawesome . Non dimenticare di includere fonti di stile correlate all'interno del tuo progetto.
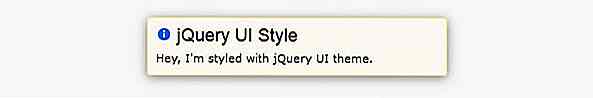
Ad esempio, se voglio cambiare lo stile di notifica precedente al tema dell'interfaccia utente jQuery, utilizzo il seguente frammento:
nuovo PNotify ({title: "stile dell'interfaccia utente jQuery", testo: "Ehi, sono in stile jQuery con tema UI.", styling: "jqueryui"}); C'è un altro modo per personalizzare la tua noticazione, tramite questo codice:
PNotify.prototype.options.styling = "jqueryui";
Cambia jqueryui con lo stile che desideri, quindi metti questa riga prima della notifica in questo modo:
PNotify.prototype.options.styling = "jqueryui"; nuovo PNotify ({title: "stile dell'interfaccia utente jQuery", testo: "Ehi, sono in stile con il tema dell'interfaccia utente jQuery."}); Ecco il tuo risultato, in stile:

Aggiunta di moduli
I moduli sono API ricche che abilitano funzioni di notifica avanzate. Ci sono 7 moduli in PNotify: Desktop, Pulsanti, NonBlock, Conferma, Cronologia, Callback e Modulo di riferimento. I moduli possono essere utilizzati passando le opzioni appropriate nella notifica.
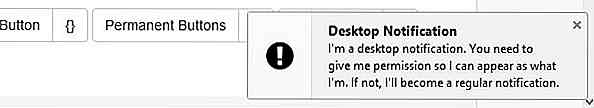
Ad esempio, di seguito sono riportati i codici per mostrare come utilizzare il Modulo Desktop:
PNotify.desktop.permission (); nuovo PNotify ({title: 'Desktop Notification', testo: 'I \' ma notifica desktop. Devi darmi il permesso in modo che possa apparire come quello che sono. In caso contrario, diventerò una notifica regolare. ', desktop: {desktop: true, icona: null}}); PNotify.desktop.permission(); è usato per assicurarsi che gli utenti abbiano dato il permesso al sito di mostrare la notifica. Se gli utenti non consentono il sito, la notifica verrà invece visualizzata come avviso regolare .
Come puoi vedere, c'è l'opzione aggiuntiva di aggiungere desktop al codice. Il desktop: true abiliterà la notifica per desktop; se lo si imposta su false, la notifica diventerà un avviso regolare.
Puoi anche usare un'icona personalizzata tramite l'opzione icon . Riempi con l'url dell'icona; puoi impostarlo su false per disabilitare l'icona. Se lo si imposta con null, verrà utilizzata l'icona predefinita.

Per vedere le altre implementazioni dei moduli con le loro opzioni, vai a questo link.
È possibile continuare l'implementazione andando al suo sito ufficiale. Qui puoi vedere alcuni usi avanzati insieme ai demo. In alternativa, puoi visitare la sua pagina GitHub per ulteriori informazioni.

10 podcast Tutti gli sviluppatori Web devono iscriversi a
Se si percorrono lunghe distanze per studiare o lavorare, ci sono molti modi per usare bene quel tempo di viaggio. Ad esempio, puoi ascoltare gli audiolibri o iscriverti ai podcast per ascoltare l'autobus o il treno. Anche se ci sono un sacco di ottimi podcast là fuori per te da provare, pensiamo che potresti voler iniziare subito gli affari, quindi abbiamo fatto la ricerca per te.

Come verificare l'account PayPal con una carta Visa virtuale
Mentre non hai bisogno di una carta di credito allegata al tuo account Paypal se stai ricevendo denaro, avrai bisogno di un link se invii denaro. Invece della normale carta di credito, è possibile collegare una carta di debito virtuale o una carta di debito bitcoin.In questo tutorial ti mostrerò come utilizzare una carta di debito bitcoin emessa da E-Coin con il tuo account PayPal.