it.hideout-lastation.com
it.hideout-lastation.com
Presentator: una piattaforma di collaborazione di design gratuita al 100%
Una rapida ricerca su Google produce decine di risultati per gli strumenti di collaborazione . Ma, la maggior parte di costano soldi e pochissimi sono orientati verso il web design o il lavoro visivo.
Presentatore è diverso. È una piattaforma open source gratuita creata per i designer che lavorano in team o con i clienti online.
Ti consente di creare uno spazio di lavoro online in cui puoi condividere le bozze iniziali, le revisioni e i progetti finali in ogni fase del processo creativo. Supporta il controllo della versione e consente anche di creare aree protette da password in modo che solo alcuni membri (o clienti) possano vedere il tuo lavoro.
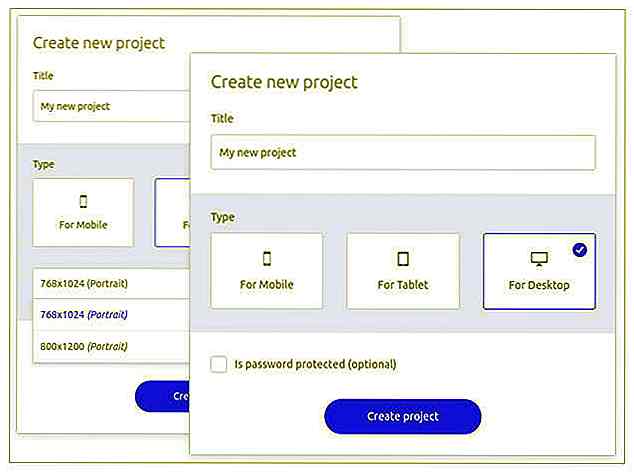
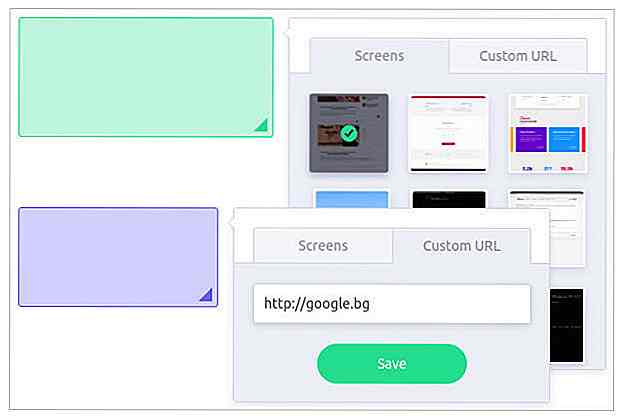
 Sulla homepage, è possibile registrarsi per un account gratuito e iniziare subito. Carica screenshot o design di prodotti direttamente dal tuo computer e condividili con il tuo team.
Sulla homepage, è possibile registrarsi per un account gratuito e iniziare subito. Carica screenshot o design di prodotti direttamente dal tuo computer e condividili con il tuo team.Ogni membro può lasciare commenti sul proprio lavoro, inclusi diversi commenti per ogni diversa variazione se si è nella fase di stesura iniziale.
Molti designer mettono a confronto Presentator con InVision o UXPin poiché funziona nel browser e supporta la collaborazione. Ma questo è solo uno strumento di presentazione e flusso di lavoro, non uno strumento wireframing . Non troverai molti strumenti di creazione personalizzati, ma Presentator è di gran lunga la migliore app web per presentare il lavoro di progettazione .
Ecco alcune delle migliori caratteristiche che hanno attirato la mia attenzione:
- Nessuna pubblicità
- Aree di lavoro personalizzate per singoli progetti
- Progetti, commenti e caricamenti illimitati
- Supporta il numero di utenti necessario
Per non parlare dell'intera cosa è gratis su GitHub se vuoi setacciare il codice sorgente.
Non ho esaminato la guida all'installazione dell'ambiente, ma sembra che tu possa farlo funzionare anche sul tuo server (con un po 'di lavoro). Ha persino un'API REST gratuita, quindi puoi costruire una piattaforma sulle principali funzionalità di Presentator.
 Controlla la homepage e vedi cosa ne pensi. Questo potrebbe essere lo strumento di collaborazione perfetto per i team più grandi che desiderano un flusso di lavoro semplice, senza spendere soldi per nuovi strumenti .
Controlla la homepage e vedi cosa ne pensi. Questo potrebbe essere lo strumento di collaborazione perfetto per i team più grandi che desiderano un flusso di lavoro semplice, senza spendere soldi per nuovi strumenti .

20 incredibili caratteri simbolo di Natale
Stai pensando di migliorare il tuo sito o i tuoi progetti per le festività natalizie? Hai bisogno di alcuni fon per contribuire a condividere l'allegria natalizia? Ecco una raccolta di simboli di simboli natalizi pieni di simboli legati al Natale, perfetti per festeggiare. Trova bastoncini di zucchero, cervi, fiocchi di neve e Santa tra questi caratteri simbolo.

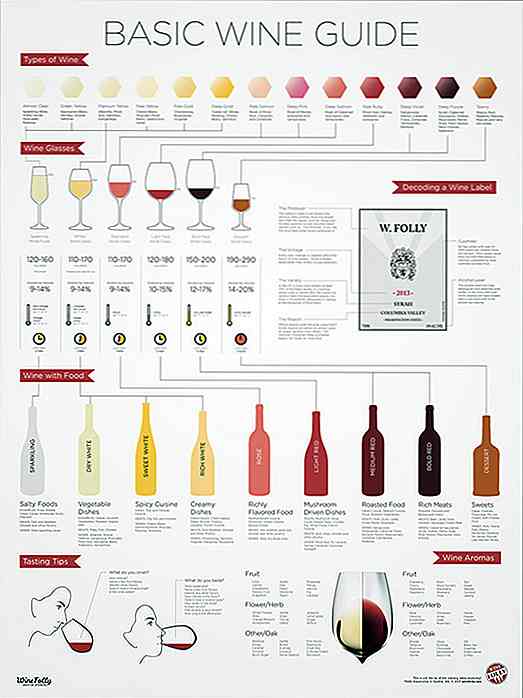
30 interessanti infografiche del vino per gli amanti del vino
Il vino è una bevanda antica con una ricca storia che è anche una delle bevande più bevute nel mondo di oggi. La cultura che circonda questa bevanda si è evoluta in un fenomeno completo. Dalla vinificazione alla degustazione del vino, c'è un'abbondanza di informazioni sull'argomento, e potresti rimanere sorpreso da quanto non lo sai.Dato