 it.hideout-lastation.com
it.hideout-lastation.com
Reagire MDL si fonde Reagire con Material Design Lite
Google ha recentemente pubblicato una libreria chiamata Material Design Lite, che è una risorsa di frontend per gli sviluppatori. Stilizza automaticamente qualsiasi sito Web utilizzando le linee guida di progettazione dei materiali con CSS e JS precostruiti.
Questa è una struttura popolare per progetti di sviluppo semplici. React MDL combina il framework di Google con la libreria React per creare una risorsa di frontend a tutto tondo.
 Il material design di Google è chiaramente il futuro di UI / UX nel mondo di Google. E con Material Design Lite è più facile che mai implementare queste funzionalità su qualsiasi sito Web con una libreria proprietaria open source.
Il material design di Google è chiaramente il futuro di UI / UX nel mondo di Google. E con Material Design Lite è più facile che mai implementare queste funzionalità su qualsiasi sito Web con una libreria proprietaria open source.React è anche il framework JS di frontend più popolare utilizzato per i componenti di visualizzazione frontend. Con React MDL puoi unire questi componenti React con la libreria MDL per ottenere una visualizzazione molto simile a quella che troverai nella documentazione online di Google.
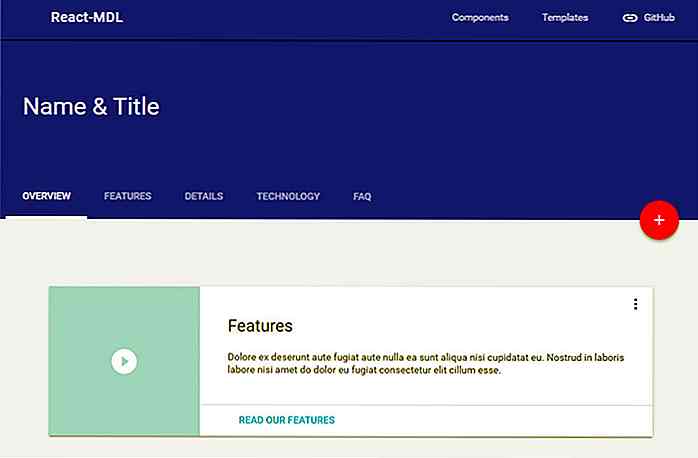
Ecco un esempio di modello di esempio per farti un'idea di come appare.
Questa pagina non ha molti componenti React ma dimostra l'estetica del design dei materiali. Troverai molta più azione su questa demo creata usando i componenti React.
 Se sei curioso di saperne di più, puoi trovare più informazioni su Material Design Lite sul repository GitHub. Da lì puoi scaricare il raw CSS e JS da implementare nella tua pagina, che supporta automaticamente tutti i browser moderni e il degrado aggraziato.
Se sei curioso di saperne di più, puoi trovare più informazioni su Material Design Lite sul repository GitHub. Da lì puoi scaricare il raw CSS e JS da implementare nella tua pagina, che supporta automaticamente tutti i browser moderni e il degrado aggraziato.Sfortunatamente, dato che React MDL è ancora abbastanza nuovo, non ha il pieno supporto per tutti i componenti.
Ma puoi vedere una lista completa qui inclusi piccoli demo per ognuno. Questo include anche parti del codice sorgente che puoi copiare / incollare nei tuoi progetti secondo necessità.
Non consiglierei di imparare React MDL finché non ti senti già a tuo agio con entrambe le librerie.
La suite Lite di Material Design è abbastanza semplice da avviare, ma React è molto più complesso.
Per saperne di più su MDL consulta la pagina delle domande frequenti sul loro sito ufficiale. Offre suggerimenti su dove utilizzare MDL, quali funzionalità offre e come si può inserire in un tipico flusso di lavoro WebDev.
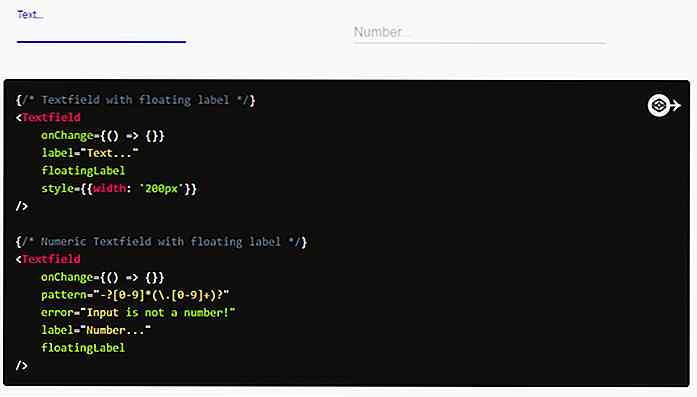
Ma sinceramente, anche se non capisci Reagisci molto bene, puoi ancora cavartela con tutti i campioni sulla pagina dei componenti. Ad esempio, la pagina di testo ha campi di testo funzionanti che utilizzano la progettazione del materiale ma con frammenti di codice React.
 Sentiti libero di giocare e vedere cosa puoi costruire. Entrambe le librerie sono completamente gratuite e open source per tutti i progetti, sia personali che commerciali.
Sentiti libero di giocare e vedere cosa puoi costruire. Entrambe le librerie sono completamente gratuite e open source per tutti i progetti, sia personali che commerciali.Puoi scoprire di più dalla pagina React MDL GitHub se vuoi studiare la fonte e immergerti.

Di nuovo a scuola! 15 dispositivi a tema scuola creativa
Ah, tutti devono lasciare l'ambiente scolastico sicuro e stabile e, infine, entrare nel mondo del lavoro. Vieni legato da responsabilità e bollette e frustrazioni dal lavoro, che a volte vorremmo poter tornare indietro e preoccuparci solo di quale scusa dare all'insegnante per non aver finito i compiti.

10 migliori strumenti per creare video animati del 2017
Con la crescente popolarità di YouTube e la tendenza a ricevere assistenza dai video tutorial in ambito domestico, educativo o praticamente su qualsiasi campo, le persone con alcune abilità utili stanno facendo spesso training o video esplicativi . Ma ciò che i produttori di video non realizzano è che, a parte il livello delle tue abilità, lo stile di presentazione garantisce in realtà il successo del tuo video .Tutta



